Comme d’habitude un super nouveau tutoriel pour apprendre a créer un effet de typo 3D mixé avec un effet rétro en plus des supers effets de lumière avec Photoshop cs5.
Une Affiche rétro avec de la typo 3D
Avant de commencer téléchargez le pack suivant, ouvrez un nouveau document de 1000×1000 pixels résolution 72Dpi couleur RVB 8bits
Remplissez le fond avec la couleur suivante #140903

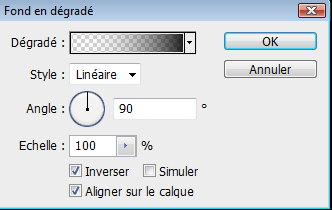
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé

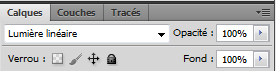
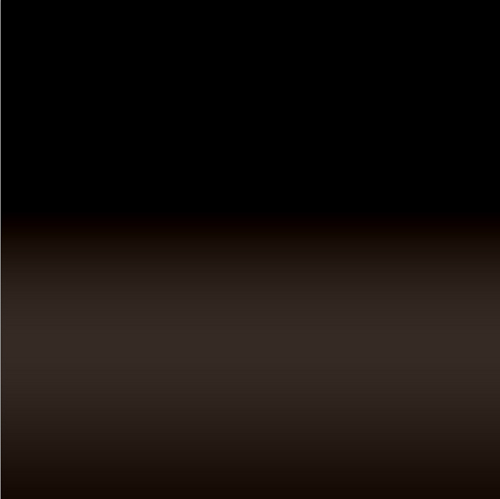
Changez son mode de fusion en lumière linéaire


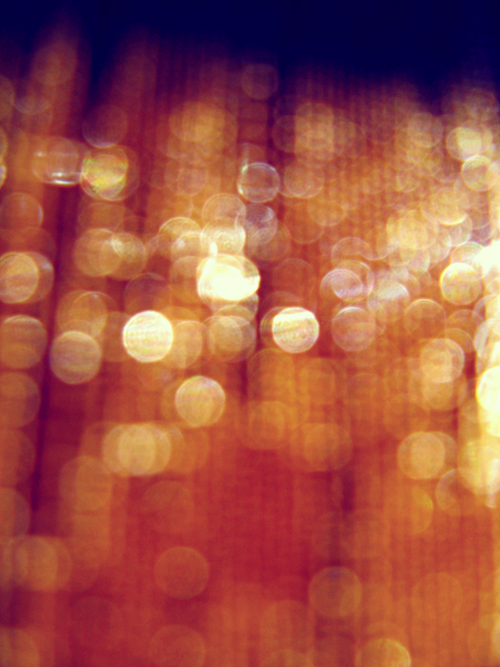
Maintenant tapez votre texte en utilisant la police « RNS Bobo Dylan » comme ceci

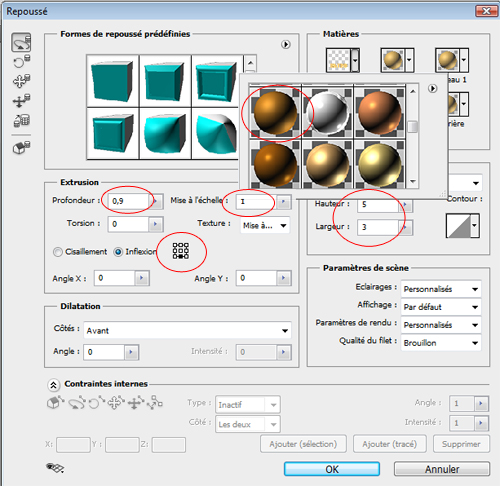
Avec la fonction Repoussé de Photoshop nous allons transformer notre texte en 3D, allez dans Menu > 3D > Repoussé > Calque de texte

Si vous n’avez pas les matières 3D téléchargez-les ici

Appliquez une lumière directionnel sur notre texte 3D, pour le faire mettez vous sur le calque 3D puis allez dans Menu > Fenêtre > 3D

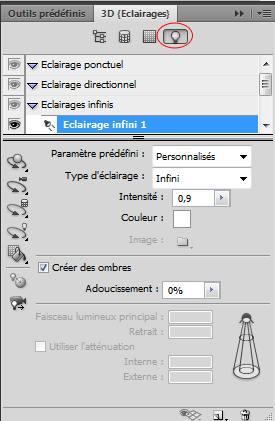
Basculez vers le menu 3D (éclairage)

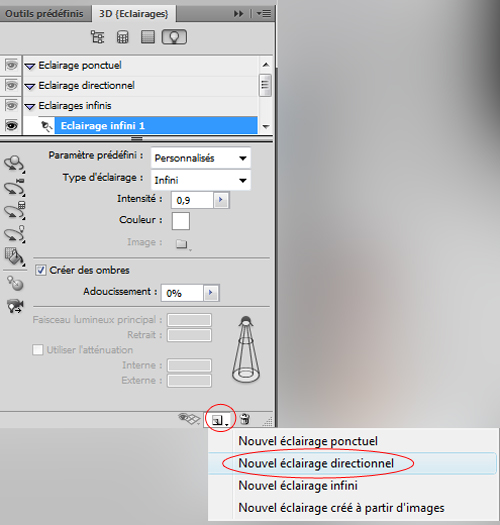
Créer un nouvel directionnel élairage directionnel


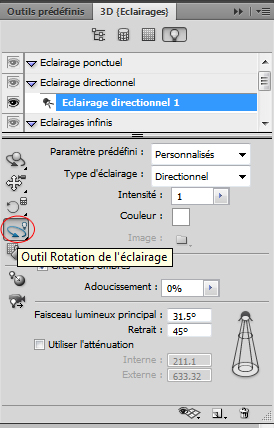
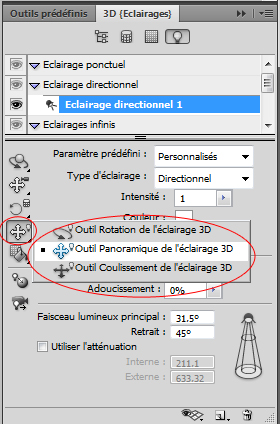
Cliquez sur le bouton Outil rotation de l’éclairage

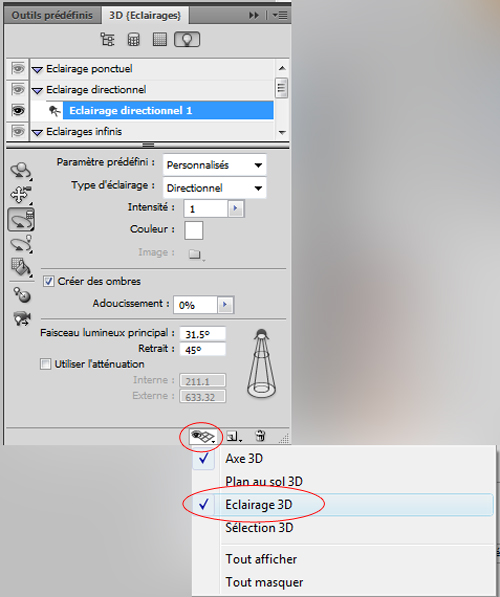
Cliquez sur le bouton Activer/désactiver les extras 3D puis Activez éclairage 3D si ce n’est déjà fait


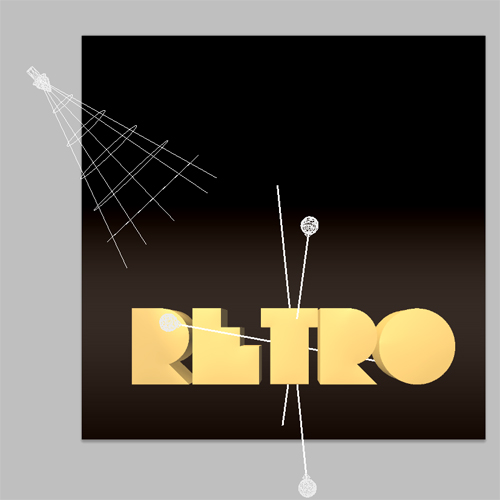
Dans ce tuto la source de la lumière sera en haut alors déplacez l’éclairage directionnel en utilisant les outils de rotation pour déplacer et régler l’éclairage directionnel comme ceci


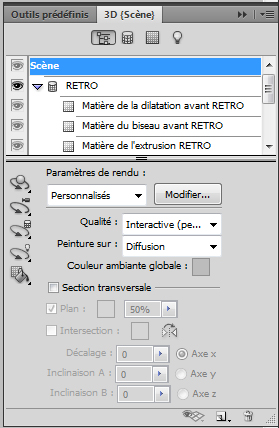
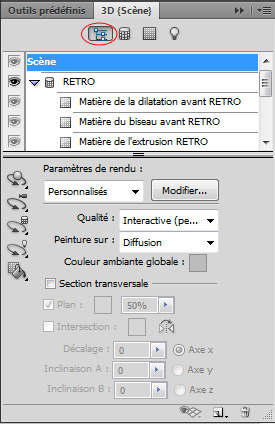
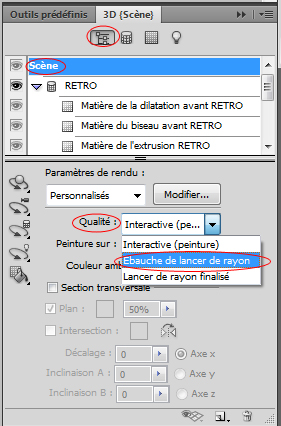
Maintenant revenez à votre scène 3D

Réglez la qualité en « Ebauche de lancer de rayon » et laissez Photoshop s’occuper du rendu ça va aussi dépendre de la puissance de votre pc

Et voilà le résultat

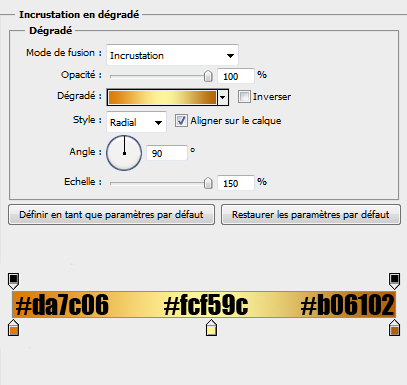
Dans les options de fusion appliquez une incrustation en dégradé


Créez un nouveau calque (Ctrl+Shift+N) et dessinez dessus aléatoirement avec les couleurs suivantes #ffae00, #ff6600, #ffd600, #ff3c00, #c90a68 et #fb6500

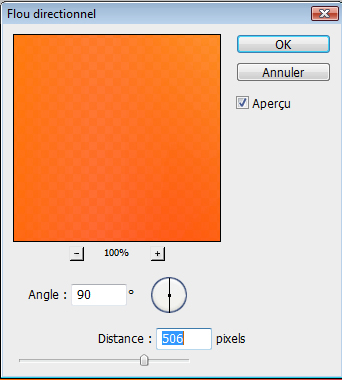
Allez dans Menu > Filtre > Atténuation > Flou directionnel


Réduisez son opacité à 15%


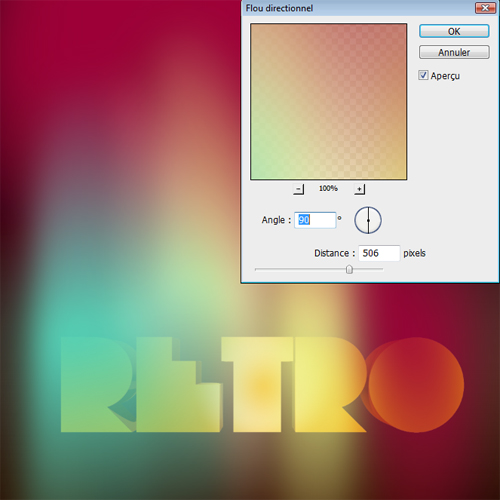
Créez un autre calque et dessinez des formes aléatoires de couleur #9d0037, #e8f08b, #e1deb9 et #54d0b6

Allez dans Menu > Filtre > Atténuation > Flou directionnel

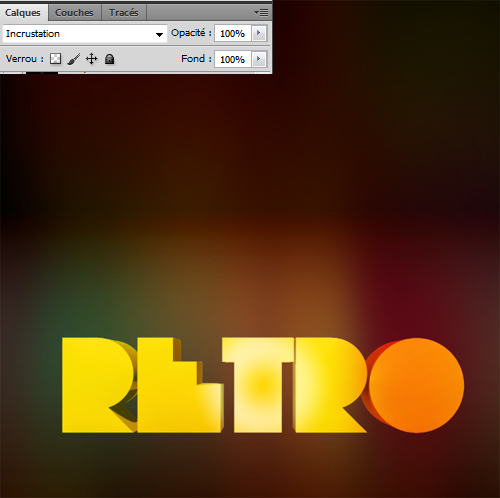
Changez son mode de fusion en incrustation

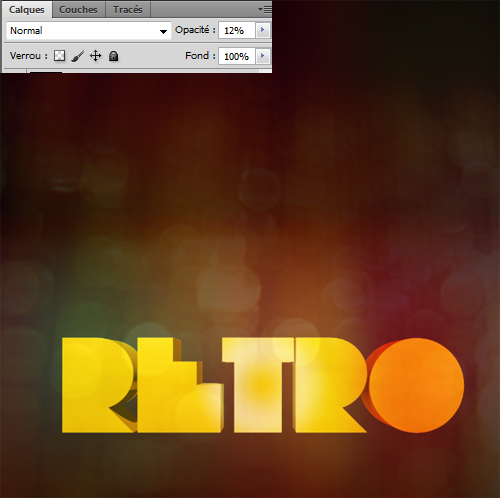
Importez la texture suivante dans votre document

Réduisez son opacité à 12%

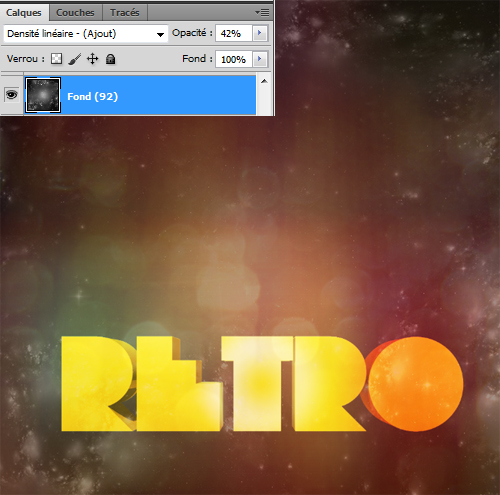
Ensuite importez la texture des étoiles suivante

Changez son mode de fusion en densité linéaire – (Ajout) et réduisez son opacité à 42%

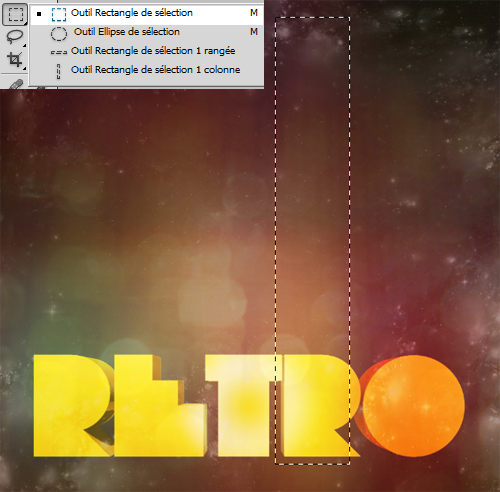
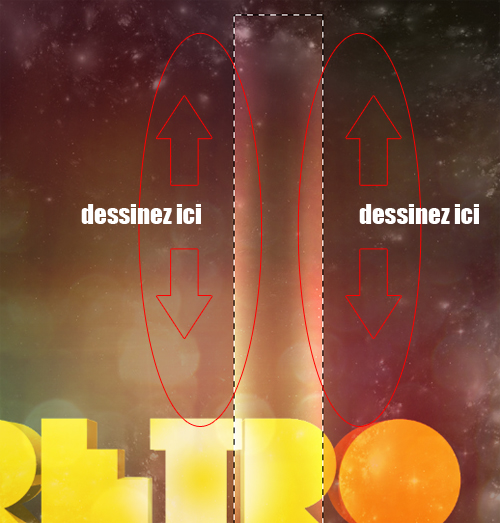
Nous allons maintenant créer un effet de lumière un peut particulier, pour le faire créez un nouveau calque et faite une sélection rectangulaire en utilisant l’outil rectangle de sélection (M)

Prenez l’outil pinceau (B) avec une dureté de 0% et un diamètre principal de 162 pixels et dessinez juste sur les bordures extérieures de la sélection


Maintenant dupliquez votre calque une bonne dizaine de fois (Ctrl+J) et dplacez les calques dupliqués par-ci par-là pour obtenir le résultat suivant

Sélectionnez tout les calque que vous venez de créer et mettez les dans un groupe en allant dans Menu > Calque > Nouveau > Groupe d’après les calques.

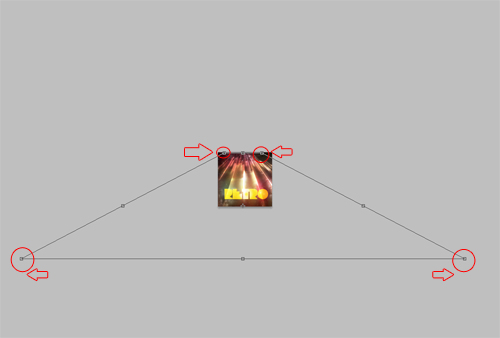
Appliquez la perspective suivante en allant dans Menu > Edition > Transformation > Perspective


Dupliquez votre groupe en allant dans Menu > Calque > Dupliquez le groupe, puis déplacez le vers le bas du texte comme ceci

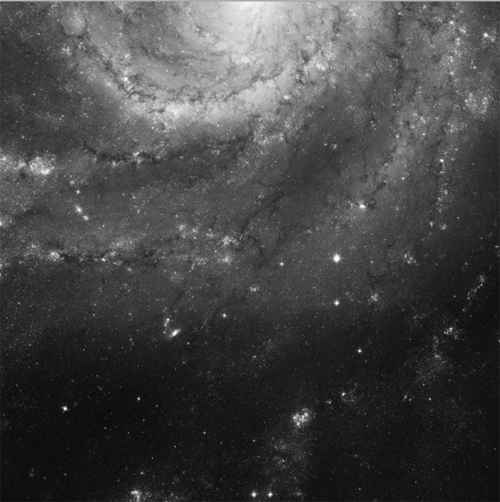
Importez la texture de la nébuleuse dans votre document

Désaturez-le en allant dans Menu > Image > Réglages > Désaturartion, puis déplacez le vers le haut comme ceci

Changez son mode de fusion en incrustation

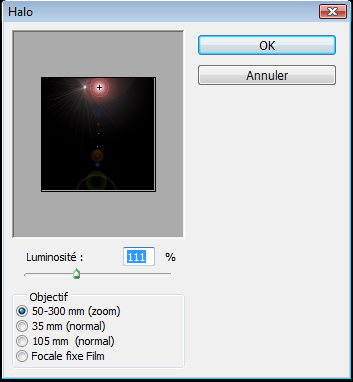
Créez un nouveau calque et remplissez le avec du noir en utilisant l’outil pot de peinture (G) puis allez dans Menu > Filtre > Rendu > Halo

Changez son mode de fusion en superposition

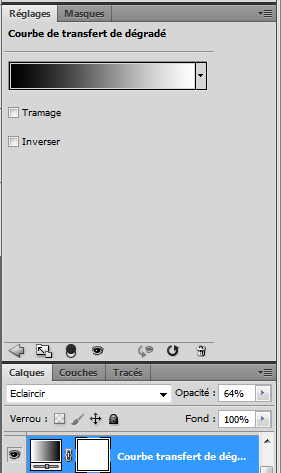
Ajoutez un calque de réglage courbe de transfert de dégradé en allant dans Menu > Calque > Nouveau calque de réglage > Courbe de transfert de dégradé avec éclaircir comme mode de fusion et 64% pour l’opacité


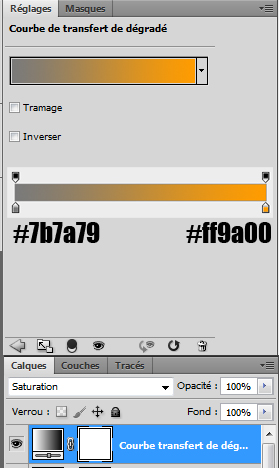
Ajoutez un autre calque de réglage courbe de transfert de dégradé avec saturation comme mode de fusion

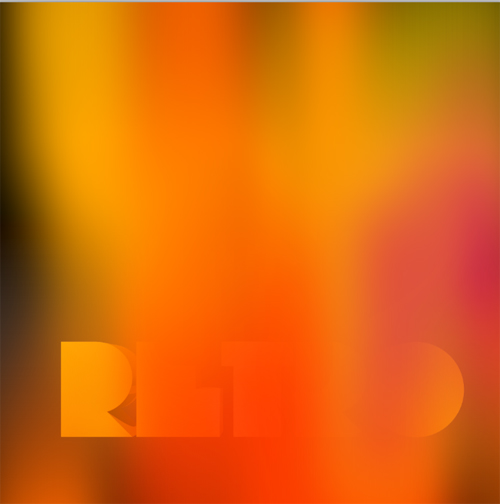
Et voilà le résultat final

Cliquez ici pour voir l’image en grande format






































super tuto franchement il est très bien réaliser et le rendu final et magnifique ! :mdr:
Pas mal oui 🙂
Vraiment bien le fond est super sympa.
J’aurais préféré avec des personnages je pense, plutôt qu’avec du texte.
Supermégagrave :mdr:
en plus ca faisait un ptit moment que je cherchais le nom de la police !-(
mais perso je préfère enlever le calque dégradé jaune de la fin, je préfère les couleurs juste avant
Thanks Grafolog
Supermégagrave :mdr:
en plus ca faisait un ptit moment que je cherchais le nom de la police !-(
mais perso je préfère enlever le calque dégradé jaune de la fin, je préfère les couleurs juste avant
Thanks Grafolog
Vraiment super !!! Malheureusement je ne peux le réaliser avec ma version de Ps ! ;-(
J’adore 😀 Merci Graf’ 😉
bien le tuto mais bon avec ma carte graphique jpeu pas utilisé la 3D avec photoshop cs5 sniff
comme moi lol,j’aime beaucoup mais je peu pas le faire
ahhhh fait ******* :-O
🙂 Youhou!
Excellent une fois de plus!!
Pas réussi à faire les bandes verticales… ;-(
http://img23.imageshack.us/img23/84…
Cool, ca fait très “Saterday Night Fever”, juste le temps de mettre mes patt’def et ma chemise “pelle à tarte”, et j’arrive sur la piste 😀
Bonjour !
Juste une petite précision (c’est la première fois que j’utilise ps donc je ne sais VRAIMENT PAS l’utiliser), mais comment on fait pour mettre le fond en noir (1ere etape) ?
J’ai vraiment essayé tout ce qui me semblait logique, et pas moyen d’avoir autre chose que du blanc…
Merci de me repondre !
@ZUZU, tu prends l’outils pot de peinture G, tu sélectionnes la couleurs noire et tu cliques sur ton fond !
Superbe !
Je dirais juste mon petit avis pour la fin, j’aurais gardé les couleurs comme elles sont, aussi un petit problème (je trouve) au niveau du Vert a côté du “R”.
Après chacun ses goûts mais c’est un très bon tuto.
Continue comme ça. LOL
dite jai un gro prob jai pas 3d dans la selection dans le menu comment faire svp 😮 🙁
Regarde les commentaires n°57 et 58 de ce lien : https://www.tutsps.com/index.php?pos…
Tu devrais trouver ta réponse(si tu as cs5), ou bien viens poster sur le forum dans la rubrique “aide et dépannage”.
J’arrive pas à installer la matière, je telecharge, je double clic dessus, il y a adobe extension manager cs5 qui s’allume, il charge puis il me dis d’executer en tant qu’administrateur et après je regarde sur toshop cs5, les matières ne sont pas là. Je débute sur le cs5, >_>
Salut tout le monde , voila le mien :
http://img218.imageshack.us/img218/…
Ce tuto est genialissime, je n’aurais jamais pensé pouvoir faire quelque chose d’aussi beau et “pro” avec mes faibles connaissances en la matiere !
Un grand merci 🙂
Euh .. pour les bandes , la Premiere que l’on dessine , on dessine de quelle couleur ?? pck moi j’ai pas sa perso … Ta du te trompé ds l’etape Graf .. :/
ouai =S moi j’ai mit en blanc mais voila je sais pas mais sa fait pas la même choses que Graf
C’est bon j’ai reussi a faire les Bandes !
Voici mon rendu 😉
http://s2.noelshack.com/uploads/ima…
Quelle est la couleur pour les bandes plzzzz..!:D
Moi, les bandes je les ai fait en blanc
URLimghttp://nsa20.casimages.com/img/2010…/URL
Bonjour,
Déjà merci pour ce superbe tuto !
Pour ceux qui auraient un problème avec les rectangles de lumière j’ai un solution plus détaillée à vous proposer :
– Créez un nouveau calque
– Formez votre rectangle avec l’outil (touche M)
– prenez le pinceau comme indiqué (sans dureté, 162 px, mais en effet dégradé/flouté) avec couleur blanc
– faites un premier point sur le côté de votre rectangle (les 2/3 de la forme du pinceau doivent être sortis du cadre, et laissez un espace suffisant par rapport à la base haute du rectangle de manière à obtenir un dégradé naturel par la suite), maintenez la touche shift (relâchez le clic du pinceau), puis faites le second point de la même manière plus bas (toujours en laissant un espace entre votre 2eme point et la base du bas du rectangle).
– faites la même chose côté droit
– deselectionnez votre rectangle
– vous devriez obtenir comme un dégradé réfléchi vertical (soignez les bases, il ne faut pas que le résultat puisse montrer que c’était un rectangle finit)
– passez votre calque en incrustation, vous devriez avoir le même rendu que Grafolog
– convertissez votre calque en objet dynamique (clic droit sur le calque -> convertir en objet dynamique)
– puis pixelisez le calque (clic droit sur le calque -> pixeliser le calque)
Ensuite à vous de jouer pour obtenir un rendu semblable à Grafolog.
J’espère que ça a pu aider ceux qui avaient du mal, j’étais dans votre situation & j’ai essayé de jouer avec ça, j’ai obtenu le même rendu.
Cordialement,
Mqss.
P.S: si vous êtes bloqués ou que je n’ai pas été assez explicite, n’hésitez pas à me contacter.
@Mqss
Salut,
où trouve-t-on l’option dégradé/flouté pour le pinceau ?
Sinon super rendu 🙂
Quand tu choisis tes formes du pinceau (dans le menu du pinceau en haut), c’est la sphère en dégradé par défaut, la 2eme ou 4eme il me semble, mais suffit de chercher y’en a plusieurs.
Cordialement,
Mqss
Merci pour ce tuto ! maintenant j’ai un soucis avec la fonction 3D repoussée qui est grise, je sais que si on à pas un pc puissant c’est grisée mais je déjà fait un tuto avec la fonction 3d et ca fonctionnait.
mon pc 4go de ram ddr3 carte graphique nvidia 8800 ultra…
@Toons
D’après moi il faut que tu simplifies le calque du texte!
Lien mort pour les matière 3D :-/
Vraiment très cool je suis émue par tout ce que vous faites. Vous m’apprenez beaucoup en peu de chose merci.