Un tout nouveau tuto dans tutsps nous allons créer un magnifique poster avec des beaux effets de feu
Créer un poster pour puma avec des effets de feu très réaliste
Pour commencer ouvrez un nouveau document de 1920×1200 pixels
Téléchargez le fichier suivant (Police, Textures et Motif )
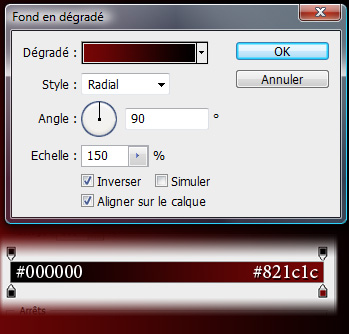
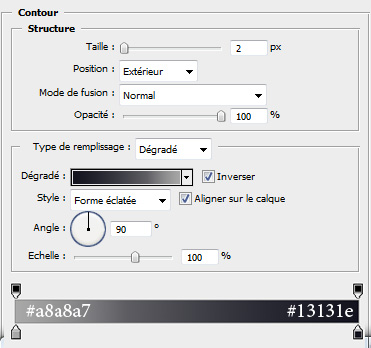
Ajoutez comme arrière plan un calque de remplissage dégradé (Menu > Calque > Nouveau calque de remplissage > Dégradé )

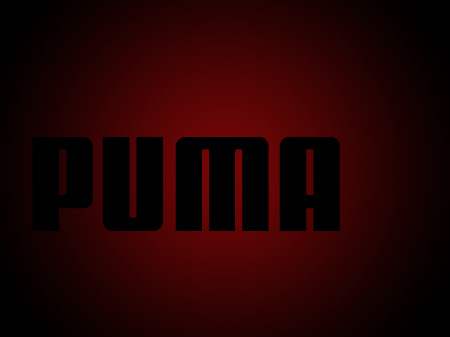
Tapez Puma avec l’outil Texte en utilisant la police que vous venez de télécharger

Dans un nouveau calque prenez l’outil plume (P) et dessinez un vraie puma comme ce ci

Maintenant cliquez sur l’onglet Tracé

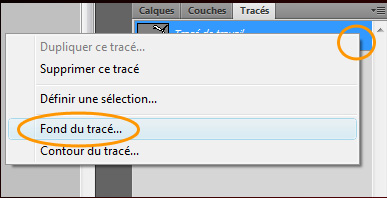
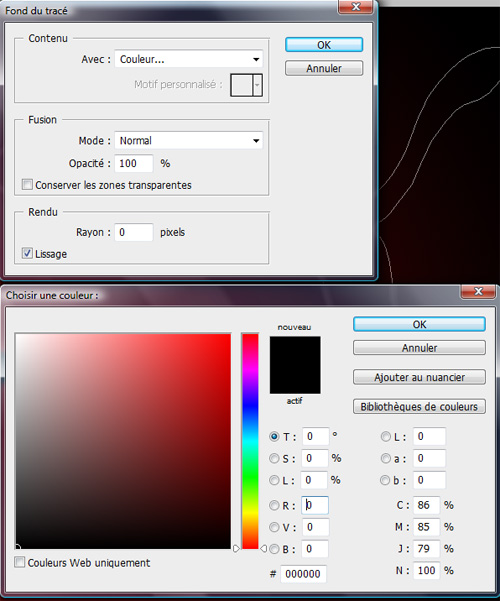
Cliquez avec le bouton droit de la souris sur le tracé puis sur Fond de tracé

Choisissez Noir comme Fond

Ce qui vous donne


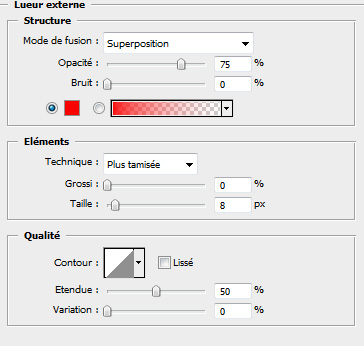
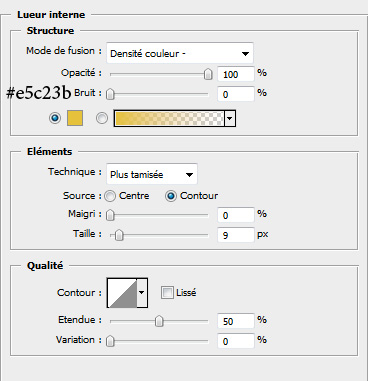
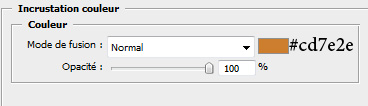
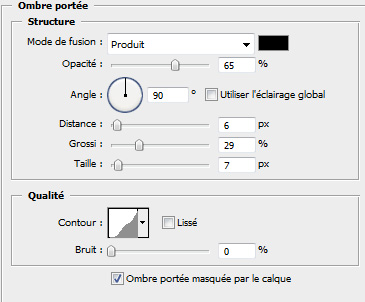
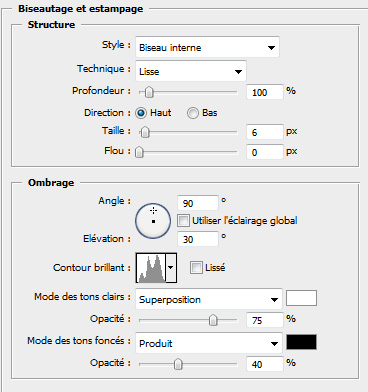
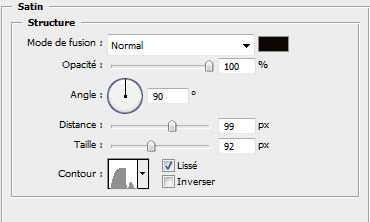
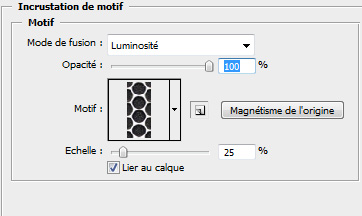
Maintenant appliquez dessus les options de fusion suivantes





Dupliquez le texte Puma (CTRL+J)
Appliquez sur le 1er texte un flou directionnel (Menu > Filtre > Atténuation > Flou Directionnel )


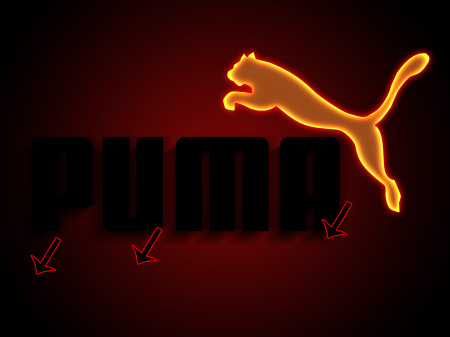
Déplacez votre texte un peut en bas à gauche

Appliquez les options de fusions sur le 2eme texte « puma »





voilà le résultat

Ensuite dupliquez le calque du puma pas le texte mais le logo (CTRL+J)

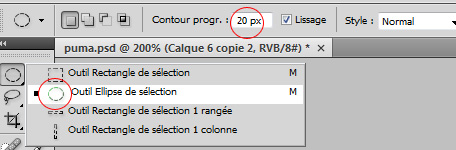
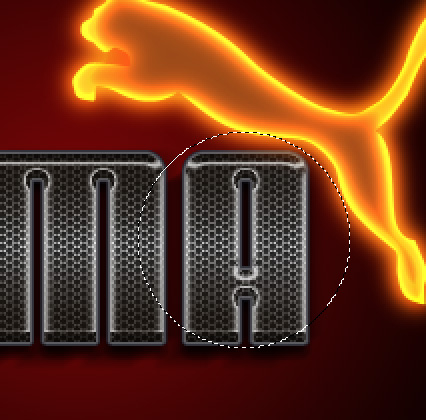
Prenez l’outil ellipse de sélection (M) avec un contour progressif 20px

Dans un nouveau calque faite une sélection Radial sur le “A” du texte Puma comme ce ci

Prenez l’outil peau de peinture (G) et replissez la sélection avec la couleur suivante #f68b01
ce qui vous donne ce ci

laissez la sélection actif et changez le mode de fusion de ce dernier en Incrustation


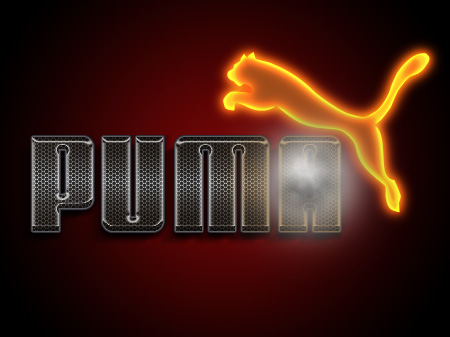
Créez un autre calque (CTRL+SHIFT+N) et allez dans Menu > Filtre > Rendu > Nuage.


Changez le mode de fusion en Densité linéaire – (Ajout)

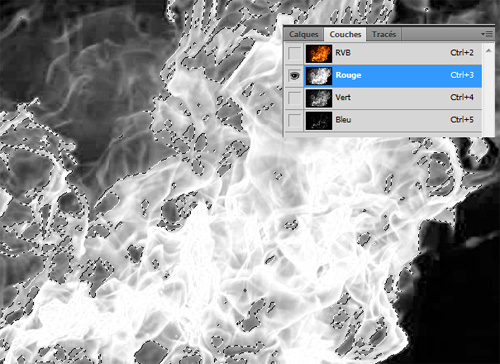
Importez l’image du feu suivante dans un nouveau document (En grande Format dans le fichier téléchargé)

Cliquez sur l’onglet Couches

Maintenez la touche CTRL enfoncé et cliquez sur la couche Rouge

Cliquez sur la couche RVB et revenez à votre calque vous ce ci vous permettras d’obtenir que la sélection du feu
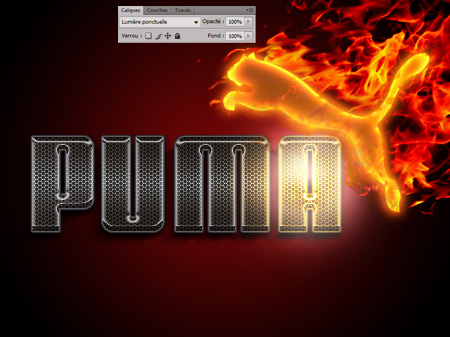
Faites un copie sur se document et le coller sur Notre Puma
mettez la en haut sur le puma son mode de fusion lumière Ponctuel

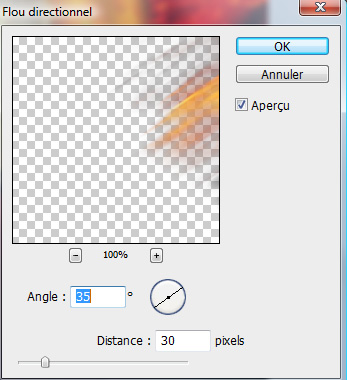
Dupliquez votre feu et allez dans Menu > Filtre > Atténuation > Flou Directionnel


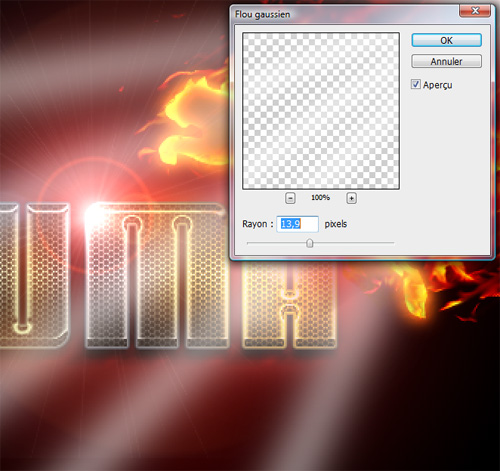
Créez un nouveau calque et dessinez des formes comme ce ci sur le contour de la lettre « A » avec l’outil pinceau / Forme (B) couleur Rouge et orange

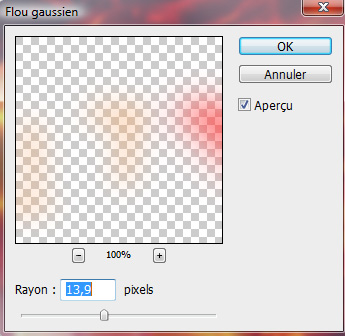
Allez dans Menu > Filtre > Atténuation > Flou Gaussien > 13.9 px

Changez le mode de fusion en Lumière linéaire

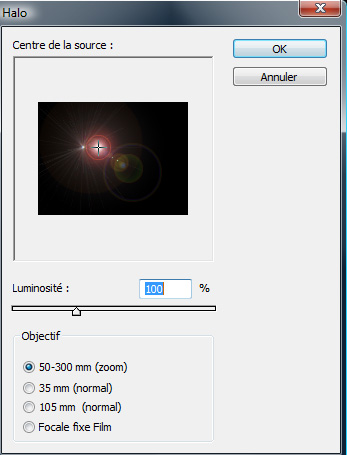
Créez un nouveau calque remplissez le avec du Noir puis allez dans Menu > Filtre > rendu > Halo

Changez le mode de fusion en Densité linéaire – (ajout) ce qui vous donne ce ci

Prenez l’outil Pinceau / Forme (B)couleur Blanche dureté 0% et dessinez des traits en partant du coin en haut à droite

Ensuite allez dans Menu > Filtre > Atténuation > Flou Gaussien > 13,9 px

Réduisez un peu l’Opacité à 60%

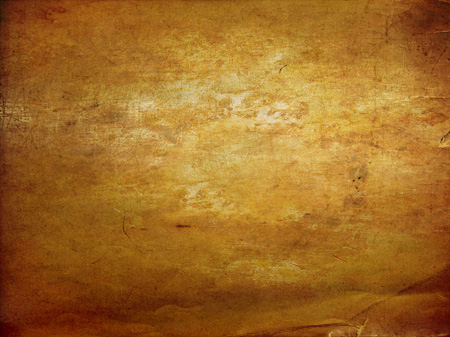
Importez la texture Grunge suivante

Changez le mode de fusion en Incrustation

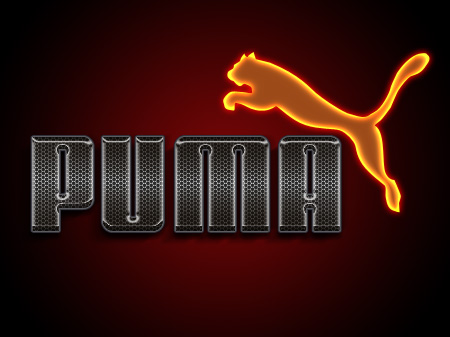
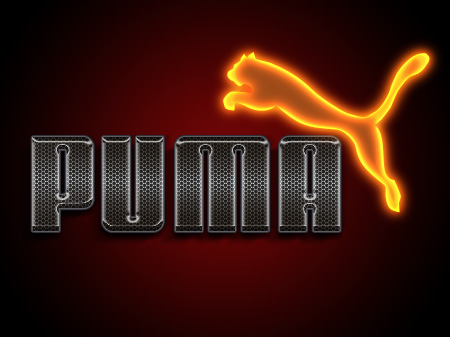
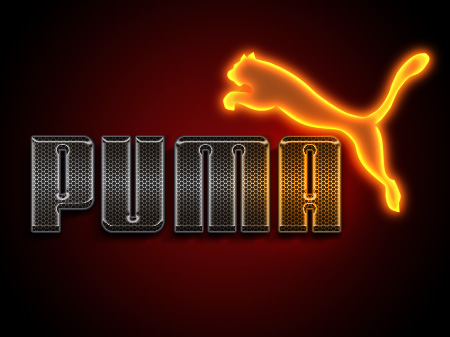
et voilà le rendu final







































C’est pas mal le premier tuto que j’aime pas trop… Il y a torp d’effet je trouve et le résultat fait un peu brouillon je trouve… Mais c’est mon avis 😛 !
Bonne continuation au site !
MA-GNI-FI-QUE !
E-N-O-R-M-E
Fabuleux travail , vraiment adorable bonne continuation au site et merci
Hello!
je crois qu’il y a un soucis a quelque part.
y a pas la police d’écriture dans le zip que tu met a disposition. 🙁
bonjour tout le monde
c’est bon j’ai uploader la police avec le zip
merci cdt le grafolog 😉
chouette tuto…je galere depuis 10min a faire le dégradé du tout début… 🙁
Bonjour, Bonobo c’est tout simple; Menu > Calque > Nouveau calque de remplissage > Dégradé
😉
Bonobo : Calque > Nouveau Calque de remplissage (7eme ligne, et non ” Nouveau > ” !) > Dégradé…
Moi mon souci c’est plutôt le tracé : ” fond du tracé ” reste en grisé 🙁
Slt, le tracé reste grisé parce que t’as pas créer un nouveau calque.
🙂
Très bien, merci 🙂
J’ai finis le tuto : quelques incohérence entre mon rendu et le tiens (je suis étonné de voir que lorsque tu duplique ton puma avec contour rouge, le résultat donne un contour orangé ! :P).
Perso, j’ai apprécié certaines astuce comme la sélection sur les couches et les modes de fusions que je n’utilisais presque pas.
Merci pour le tuto 🙂
Slt, Olve c’est pas les couleurs mais juste les images que j’utilise dans le tuto ce sont des Jpg (Qualité/poid)
Cdt le Grfolog
Je trouve ton tuto remarquablement conçu et très complet. Rien à dire!!! Merci beaucoup
slt tt l monde je suis de l’avis de lizotte94 ya bcp d,effets sur le tuto si le halo et l’effect de la lumiere ny etais pas peut etre que sa aurait etais mieux
mais comme meme le niveaux et bien elevé sur se site et tt les tuto sont impressionnant
bonjour merci pour ce tuto
mais j’ai une question comment fais tu le motif d’incrustaion du texte (lors des option de fusion : le motif qui ressemble aux marques des roues d’une voitures..)??
merci d’avance
c’est bon j’ai trouvé il ce trouve dans le dossier de telechargement
c’est merveilleux. je voudrai savoir comment faire pour charger la police téléchargé.
Hello, toutes les polices se mettent dans le dossier C:\\Windows\\Fonts ba besoin de les charger ensuite n_n
Salut grafolog !
Merci, super tuto !
Alors je voulais te demander si on peut mettre des flammes comme pour le tracé mais sur un texte ?
J’ai regardé sur le net et le rendu obtenu a la fin des tutos n’était vraiment pas réaliste.
merci 😛
Bonjour tout le monde,
-> Geforce37 je vais maitre un tuto pour faire un effet de flammes sur un texte bientot 😉
@+
Merci Grafolog 🙂
y a pas de quoi 🙂
re grafolog… ^^
J’ai un ptit proplème :/, il n’y a pas l’onglet “couches” a côté de “calques” et “tracés”.
Est ce que tu saurais pourquoi ?
Merci et désolé de déranger
Simplement parcequ’il est masqué, allez dans Menu > fenêtre > couche
cest tout 🙂
salut
je me casse la tete pendant plus d’une heure pour savoir comment transformer un contour que j’ai déjà sous illustrator en tracé sous photoshop , est ce que c’est possible ? et si non , que dois je faire ? et puis si j’ai une image sous photoshop comment la transformer directement en tracé ??? c’est vraiment sympa si vous pouvez répondre ! merci d’avance !!
Bonjour,
Pour le faire sous photoshop tu prends un outil de sélection
dans notre exemple tu sélectionne le puma puis tu cliques avec le bouton droit de la souris (toujours avec l’outil de sélection) sur Convertir en tracé et tu mets tolérance 0,5
Cordialement 🙂
salut
juste pour dire merci, c’est génial ce que vous faites pour nous Grafolog !
Bonjour, serait-ce possible d’avoir le motif s’il vous plaît ? Je ne le trouve pas dans photoshop…
Merci et énorme tuto, magnifique !!!!
Voila le motif il est la dedans https://www.tutsps.com/telecharger/T…
Magnifique tuto!
Le résultat : http://www.borninzion.fr/medias/mus…
je crois en avoir pas mal utilisé, merci à toi!
Merci beaucoup! LOL Que pensez vous du mien? : http://s2.noelshack.com/old/up/puma… 😎
Bonjour,
Super tuto avec un rendu magnifique ^^.
Voilà mon problème, je ne vois pas comment faire le puma ? On doit le faire à main lever ?!
Merci d’avance pour votre réponse
Oui, tu dois le faire à main levée 🙂
Moi j’ai un gros soucis pour faire le texte PUMA, quand on lui donne l’effet métalique avec le motif. Ca me donne un truc en 3D, très moche, alors que je n’ai rien changé dans les options de fusions. :-O
Quelqu’un pourrait m’aider?
Salut ! 🙂
Un peu chaud à faire le Puma 😀
Faut le faire à la main 😯
Bref, je vais y arriver ! 😎
Salut!
Moi, je galère un peu avec la plume alors je suis allé en chercher un sur le net que j’ai importé dans mon image. 😎
Sinon, lorsqu’on est rendu à faire la sélection radiale sur le A et le remplir de couleur, ca me donne une sélection opaque et je suis pas capable de changer le calque en incrustation :-O après, puis, le rendu nuage se fait dans toutes mon calque…
hi, le rendu est magnifique :mdr:
moi j’ai un problème : quand tu met les options de fusion du puma, et bien sur le mien ça ne fait pas du tout pareil :s
hi, le rendu est magnifique :mdr:
moi j’ai un problème : quand tu met les options de fusion du puma, et bien sur le mien ça ne fait pas du tout pareil :s
J’ai un bug sa veut pas mettre l’écriture Puma ..
Salut tout le monde 🙂 , Voila j’ai un problème à partir de cette partie ” Appliquez les options de fusions sur le 2eme texte « puma » “
1]Ombre Portée : Qualité : Contour
2]Biseautage et Estampage : Ombrage : Contour Brillant
3]Satin : Sturcture : Contour
Voila je n’arrive pas a faire comme Grafolog pour réaliser le graphe ;-( est ce que quelqu’un pourrais m’aider SVP
Salut tout le monde 🙂 , Voila j’ai un problème à partir de cette partie ” Appliquez les options de fusions sur le 2eme texte « puma » “
1]Ombre Portée : Qualité : Contour
2]Biseautage et Estampage : Ombrage : Contour Brillant
3]Satin : Sturcture : Contour
Voila je n’arrive pas a faire comme Grafolog pour réaliser le graphe ;-( est ce que quelqu’un pourrais m’aider SVP
http://img26.yfrog.com/img26/1333/g…
Voici le mien un peux faire de ma manière =P
Bonjour, j’ai le même souci que kaf93. Le rendu est très différent de celui du modèle, et pourtant j’ai refait les courbes exactement comme sur l’image et ai appliqué les paramètres de la même manière. Il y a certaines incohérences. Par exemple, le motif échelle 25% comme sur l’image donne un motif minuscule, alors que celui du modèle serait plus un 100%. De plus, je n’obtiens pas les mêmes arrondis au niveau du biseau internet…
Apparemment certains membres ont réussis à l’obtenir. Le tutoriel aurait-il été modifié entre temps ?
lol pour le puma il y a un render pour ceux qui ne sa pas bien dessiner 🙂
Bonjour moi je ne peux pas faire le fond du tracé ;-(
merci de m’aider
SVPPP QUI POURRAIS ME FAIRE UN MINI TUTO POUR LES COURBES SVPPPPPPP IL M’INTERRESE VRAIMENT CE TUTO !!! SVPPPP !!!
J’aimerai savoir si il est possible de les courbes qui sont ici :
Ombre Portée : Qualité : Contour
Biseautage et Estampage : Ombrage : Contour Brillant
Satin : Sturcture : Contour
Sa serait très utile pour pouvoir faire le tuto correctement merci !
Moi Aussi j’aimerai bien les avoirs !!!!!!SVP
COMMENT ON UTILISE LA PLUME SVP :-/
Bon hé bien je considère que les personne n’est fichu de répondre aux commentaires.
Le tutoriel ne fonctionne pas, même avec les bonnes courbes.
Quitte à faire un geste pour les autres, autant le faire correctement.
J’ai envoyé un Email essayer de parler avec la personne concerné sur MSN mais rien ni fait…
@Guillaume @Psymon je ne peut répondre à 1500 personnes par jour désolé vraiment j’ai pas compris ou est le problème, pour Guillaume ton problème se situe dans les contours il faut obtenir les mêmes contours c’est tout et si vous aurais toujours le même problème je vous upload le fichier PSD mais ce n’est pas la peine de s’énervé et me balancer ce genre de phrase ici car je fais de mon mieux pour combler tout le monde.
@Psymon j’ai bien lu t’es email et je suis débordé de travail alors désolé si je n’ai pas répondu essayez de vous maitre à ma place plus de 1100 demandes de tuto email 500 création, et je ne vous parle pas des gens qui veulent comprendre tell ou tell chose.
Je vous demande pardon mais je suis tout seul a géré Tutsps alors un peut de patience.
Cordialement le grafolog.
Oui pourrait tu me mettre le logo puma mais a l’envers c’est a dire la tete vers le haut a droite (symétriquement)
car c’est pour un logo de société.
merci tres bon tuto 😉
moi je ne comprends pas les tracé.
ET aussi le motif en maille pour le texte je ne le trouve pas lol.
NAN C’EST BON MERCI J’AI TROUVER 😉 SUPER TUTO !!!!!!
Merci le grafolog.
😉 :mdr:
OK grafolog 😉 !!! mais tu nous montrera comment faire les COURBES stp
Désolé je ne voulais pas être agressif. J’apprendrais à mieux écrire avant de mettre un autre commentaire 🙂
Bonjour, @Guillaume merci beaucoup de ta compréhension et si vous avez un probleme surtout n’hésitez pas je suis disponible à 100% utilisez cette adresse email pour me contacter Contact AT tutsps.com 🙂
Merci et à très bientôt.
trop beau…
Même si j’arriverais jamais à le faire^^’ ;-(
@Grafolog STPPP EXPLIQUE NOUS COMMENT TA FAIT LES COURBES STP !!!
Vraiment magnifique !
J’ai testé en 10min au boulot, pas eu le temps de peaufiné ma courbe du puma c’est assez abstrait :siffle:
http://s2.noelshack.com/uploads/ima…
;-( je n’arrive pas à installer la police, ils me disent qu’elle n’est pas “valide” j’ai essayé de la mettre en .ttf mais ca ne marche toujours pas! y’a pas une manip’ magique a faire? (si non très bon tuto vraiment j’a.d.o.r.e!)
oh mon dieux… ca va faire une demie heure que j’essaie d’écrire avec la texture… je comprend mieux le “police invalide”. j’avais l’ancien pack… celui sans la police dedans XD… désolé j’ai rien dis!
c super se tuto tro coolll http://tiunkut420.skyrock.com/ regard le mien
Super tuto, mais j’aimerais bien savoir comment faire le puma? Tu la déssiné à la plume ou tu as importé une forme?
Bonjour, j’ai malheureusement un problème pour recrée les courbes de satin sur le texte “puma”, j’essaye de crée la même forme mais, impossible. Puis-je avoir une image de l’éditeur de courbe avec la courbe dessiné ? Merci
Excellent tuto ! Superbe rendu.
http://img842.imageshack.us/img842/…
Bonjour à tous c’est vrai que c’est un super tuto
Mais je ne comprends jamais rien avec “@e5c23b” les codes de couleur si quelqu’un pourrai m’expliquer LOL
Cool :mdr: sa fait a peine 4J que j’utilise photoshop & j’ai réussi a faire l’effet exacte juste en modifiant le logo PUMA 😀
Euh…Super rendu et tout …Mais C’est trop chaud de dessinez le puma franchement :-O ! (ah moins Qu’jsois vraiment une merde)… :-/
Bon moi je trouve le rendu extra mais hélas je n’ai pas reussis car les courbe, c’est pas mon Fort ;-(
Quelqu’un qui a reussis pourais poster c’est .shc ( exporter ses courbes en gros )
Pour faire le logo, simple vous importer votre logo ou autre et vous faite le contour a la plume.
Cdt Ecto.
voila mon essai mais pas convaincu et pourrais tu mettre les reglages pour les contours brillants?
http://img844.imageshack.us/i/ecran…
il est genial ce tuto,par contre je vais tenter de le faire mais pas avec cette image,avec celle de baby peach et aussi pas avec ce texte sa devrait donner le meme resultat aussi je pense
Hello,
J’ai du mal avec ton tuto, avec CS5 les menus sont un peu différents si bien que j’ai du mal a selectionner les couleurs que tu utilises.
Nickel tuto Merci
Voila mon essai perso
https://www.facebook.com/photo.php?…
Très bon Tuto 🙂
Mon rendu : https://www.facebook.com/photo.php?…
Merci
Tro bien ce tuto…. Bravooo 🙂 :mdr:
Voila mon resultat…..
http://nsm05.casimages.com/img/2012…
Voilà pour moi ! Je l’ai fait avec adidas Hehe 😉
http://imageshack.us/photo/my-image…
Voici mon rendu : http://fav.me/d5n5afe
Merci pour ce tuto !