Comme d’habitude chaque jour une histoire; un nouveau tutoriel dans tutsps dans ce dernier vous allez apprendre comment créer un super effet d’Aurore Borealis.
Créer une Aurore Borealis avec Photoshop
Pour commencer télécharger le pack suivant il contient des brushes et quelques textures pour les utiliser dans le tutoriel
Ouvrez un nouveau document de 1900×1200 pixels Couleurs RVB Résolution 72Dpi Couleur RVB
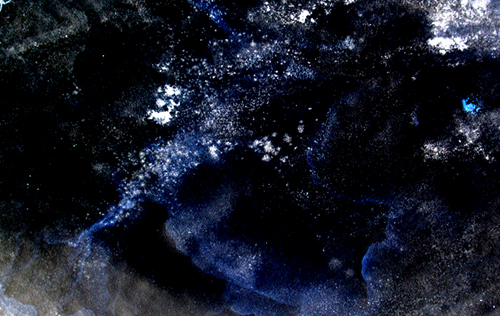
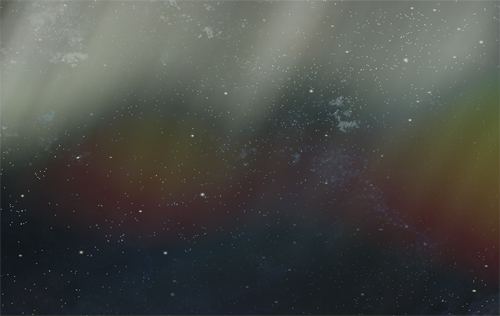
Pour commencer importez la texture suivante sous Photoshop et si vous voulez y a plein de tutoriels dans Tutsps pour créer l’effet des étoiles

Importez la deuxième texture dans photoshop et inversez ces couleurs (Ctrl+I) ou dans Menu > Image > Réglages > Négatif


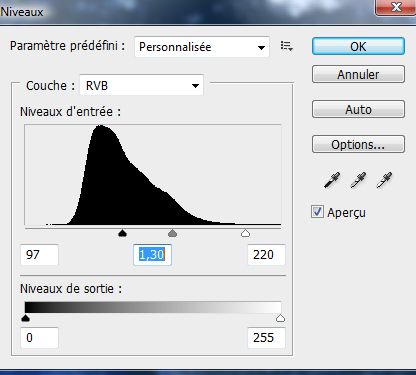
Puis Menu > Image > Réglages > Niveaux


Changez son mode de fusion en Densité couleur – (Ajout) et réduisez son opacité à 25%


Maintenant nous allons créer une forme pour l’utilisé ensuite avec l’outil pinceau (B) ouvrez un nouveau doc de 30×300 pixels avec un Fond transparent

Prenez l’outil plume (P) et dessinez un tracé vertical comme ce ci

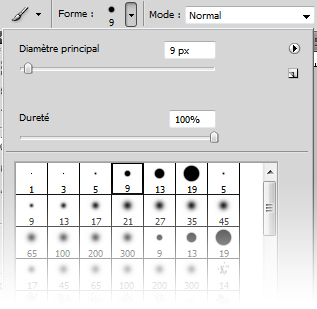
Réglez l’outil pinceau (B) sur une forme de 9 pixels et une dureté de 100%

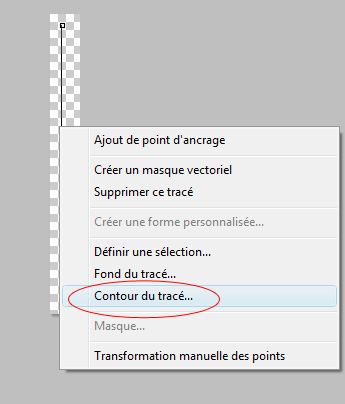
Avec l’outil plume (P) sélectionné cliquez avec le bouton droit de la souris sur le tracé puis sur Contour du tracé

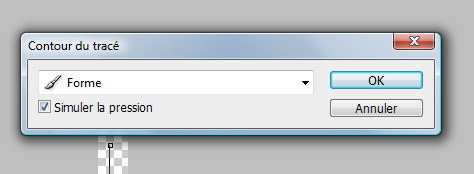
N’oubliez pas de coché Simuler la pression

![]()
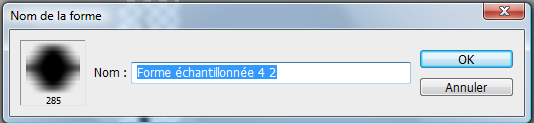
Et voilà notre forme pour la maitre dans le menu des forme allez dans Menu > Edition > Définir comme forme prédéfini

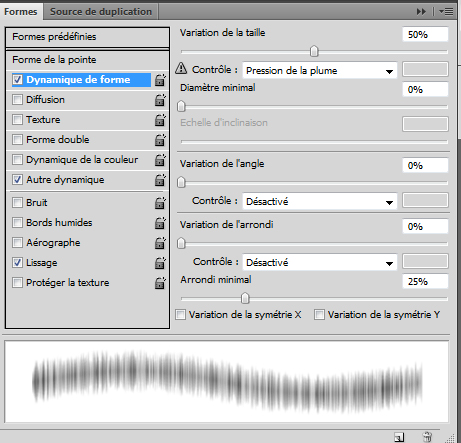
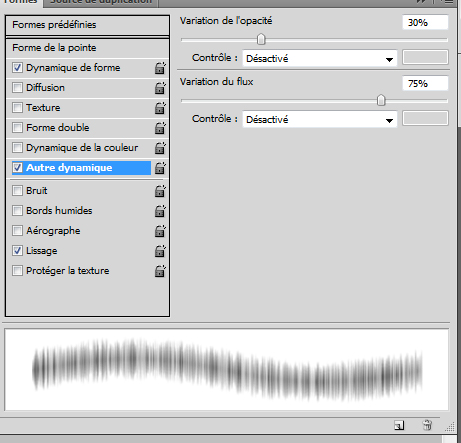
Revenons à notre document créez un nouveau calque et sélectionnez l’outil Pinceau (B) et appuyez sur le bouton (F5) de votre clavier ou bien allez dans Menu > Fenêtre > Formes (F5) pour faire sortir les options des formes


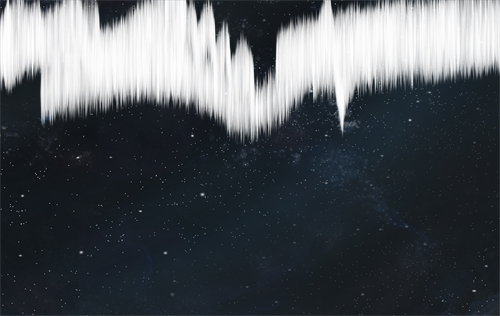
Dessinez avec une forme d’environ 285 pixels ce ci

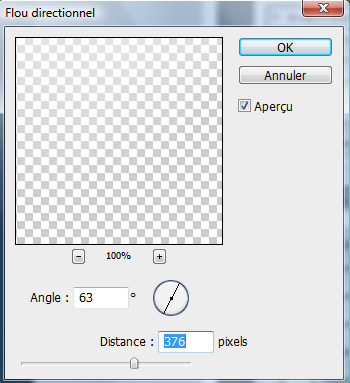
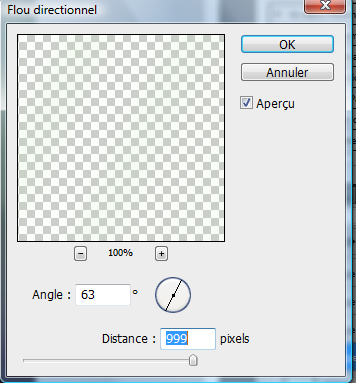
Ensuite allez dans Menu > Filtre > Atténuation > Flou directionnel

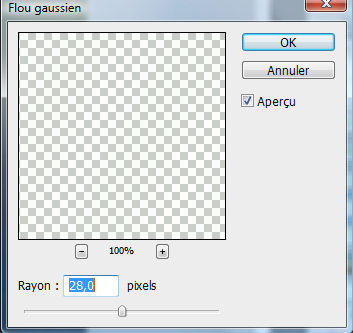
Puis dans Menu > Filtre > Atténuation > Flou Gaussien


Appliquez dessus les options de fusion suivantes



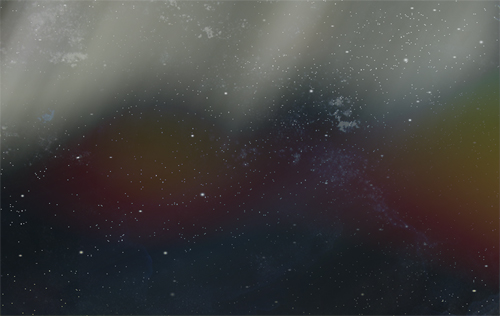
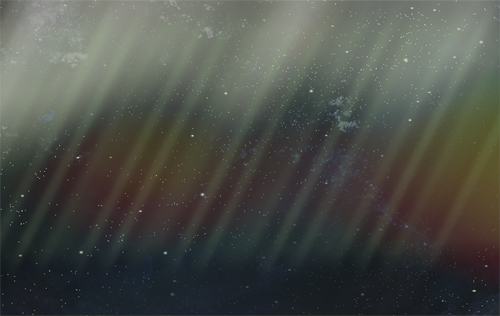
Importez la texture suivante (avec le pack en haut)

Allez dans Menu > Filtre > Atténuation > Flou Gaussien

Changez son mode de fusion en lumière ponctuelle et réduisez l’opacité à 57%


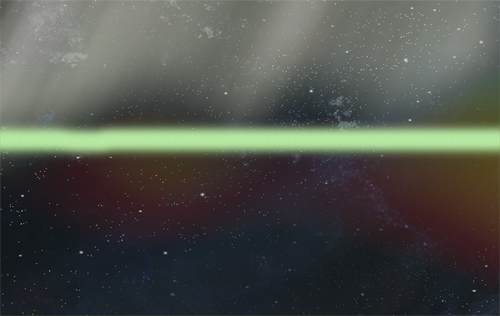
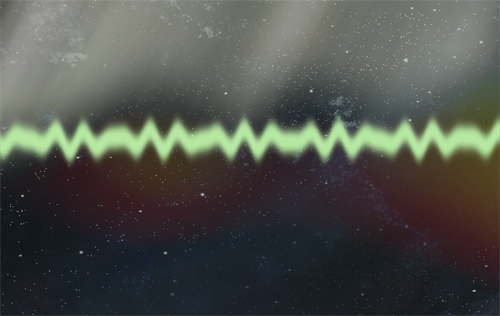
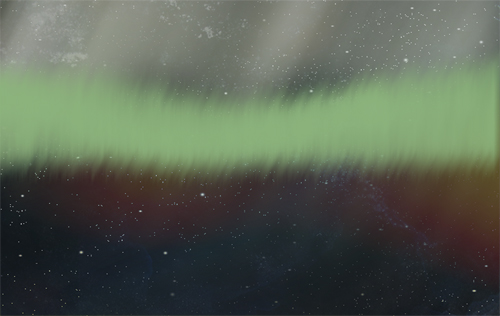
Maintenant dans un nouveau calque (Ctrl+Shift+N) dessinez une ligne horizontal au centre avec la couleur suivante # b6e7a1

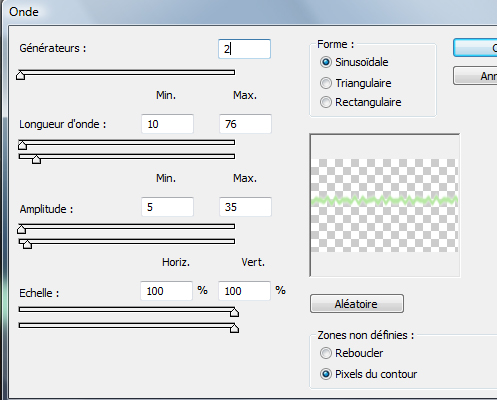
Allez dans Menu > Filtre > Déformation > Onde


Ensuite allez dans Menu > Filtre > Atténuation > Flou directionnel


Allez dans Menu > Filtre > Atténuation > Flou Gaussien et réduisez l’opacité à 70%


Avec la forme que vous avez créé au paravent dessinez toute une ligne dans un nouveau calque avec la couleur suivante # 89b07a et essayez de l’adoucir avec un peut de flou gaussien 2 ou 3 px pour obtenir ce ci

Changez son mode de fusion en Densité couleur – et réduisez l’opacité à 90% et le fond à 72%


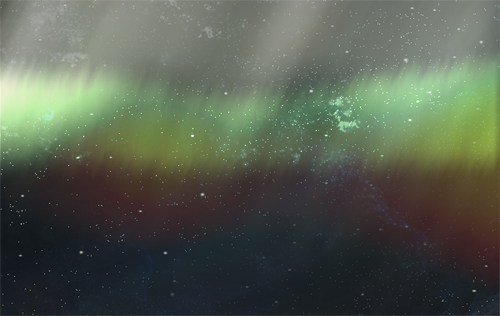
Créez un autre calque toujours avec la même forme et la couleur suivante #a04863 dessinez ce ci

Allez dans Menu > Filtre > Atténuation > Flou Gaussien

Changez son mode de fusion en Couleur

Dupliquez ce dernier (Ctrl+J), rechangez son mode de fusion en Densité couleur – et réduisez son opacité à 75%


Maintenant dans un nouveau calque faites une sélection rectangulaire en bas de votre document et remplissez la avec du Noir

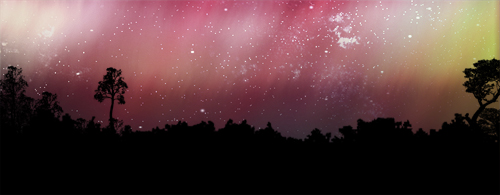
Dessinez des arbres avec le brushes que vous avez téléchargé dans le pack en haut pour obtenir ce ci

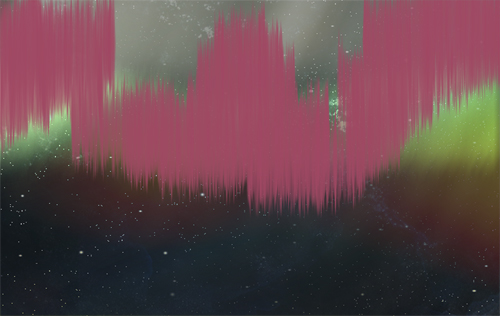
Et voilà le résultat final







































Super beau merci, j’adore ce genre d’effet 🙂
Vraiment très beau, encore félécitation et si je peux me permettre il y a 2 petites erreurs au niveau du tuto, une inversion entre “ligne horizontale” et “verticale” et ce à 2 reprises. Je préférais te le dire avant que des pseudo surdoués te fassent des remarques désobligeantes .A la lecture de certains commentaires il n’y a aucun respect vis-à-vis de ton investissement et de ton travail et ça me met hors de moi.juste une petite citation de Sacha Guitry :”Les critiques sont comme les eunuques: ils savent mais ne peuvent pas.” Bonnes continuations….
Je met 9/10, car le résultat final n’est pas de mon goût…après réflexion: 10/10, je ne jugerai que le tutoriel 😀
Et encore une chose, pourrais-tu mettre de nouveaux effets sur Photos.
J’ai pas d’idée précise, mais voilà quoi ;D
Parce que je préfère ça aux créations..c’est un choix 😀
@Jérôme Merci j’ai corrigé j’admire ta compréhension merci encore une foie
@HTMB je vais essayer de maitre quelques tuto pour les effets photo c’est pour ça que il ya le sondage que j’ai mis pour savoir les pourcentages de favori
Ah ouais c’est vrai, ok.
Merci beaucoup c’est Cool!!
On te remerciera jamais assez!!!!!! 😀
Merci beaucoup ! Encore un très bon tuto !
Juste pour te remercier : j’aime beaucoup ton site car on peut y poster des messages ou voter sur des sondages sans être inscrit sur le site.
Bonne chance pour la suite et encore merci !
Arg dessoler pour le double post …
C’est trop bizarre l’avatar c’est exactement moi !
Bonjour, @tout le monde c’est moi qui vous remercie c’est grâce à vous que le site est toujours en ligne et je vous remercie pour tous ce que vous avez fait pour Tutsps et la communauté francophone d’infographie 🙂
Wowww ! J’adore le résultat !!! Bravo x10 000 ! Il y juste un truc que je ne comprend pas : quand je dois faire ma ligne avec l’outil plume et que je clique sur contour du tracé, il ne se passe rien. Y’a-t-il des ajustements spéciaux à faire, au niveau de l’outil ? Est-ce que l’outil plume ou plume libre ?
Merci pour ton investissements et tes judicieux petits (et grands) trucs ! 🙂
Tres bon tuto, se site est vraiment génial. BRAVO Grafolog, par la meme occasion pourrais tu me dire comme réaliser cette effet a partir d’une photo
Image pris aleatoirement sur google http://media.paperblog.fr/i/193/193… effet vectoriel. Et si un jour tu pouvais faire un tuto sa serais genial 😉 encor merci Grafolog
Bonjour, @Clair de lune simplement psq tu utilises le mauvais reglages de l’outil plume mets le sur tracé (en haut)
@Psymon je vaus voir ce que je peux fair
Merci et à très bientot
UN grand bravo pour ton site Grafolog et pour la qualité de tes tuto qui sont très bien détaillées et ainsi plus facile a comprendre,j’espere que tu va continuer dans cette voix.
encore merci
à bientot
@ Grafolog, ok merci bien ! je reve de pouvoir faire sa depuis que j’ai commencer photoshop xD. A tres bientot…
et si ya moyen de prendre contacte je suis preneur =)
Ils sont vraiment bien ces tutos, bravo.
Je suis novice en la matière, je pense que je vais apprendre CS4 via ton site. Voilà, c’est décidé!
Au fait, on écrit CECI et pas CE SI 😉 Je l’ai vu dans quelques uns de tes tutos… Je sais on vient pas prendre une leçon de français mais bon… je te donne un p’tit conseil en échange de tes tutos géniaux =D
Walaboooock!
Mec je suis au sénégal et d’ici aussi on est plusieurs à faire tes tutos
Jte souhaite une bonne continuation et pi encore une fois, t’es un bon 😉
Merci Way!!
Bonjour tout le monde,@Amo merci beaucoup 😉
Ciao graf!
Pour l’étape “définir une forme prédéfinie”
bein j y arrive pas… 🙁
J’ai l’otpion, mais elle est en gris (peut cliquer dessus)
J’ai essaié de sélectioner, de faire un objetc dynamique etc.. rien n’y fais..
tu peux m’aider ??
Merci!
C’est bon! j ‘ai trouvé!
Graflog si c’est toi le créateur j’ai quelques question à te poser concernent un partenariat avec nos deux site. Merci de me répondre, pour tout contacts :
ph0sph0re@hotmail.com
Cordialement,Ph0sph0re.
Une bien belle composition
des tutoriels de qualités
J’ai l’impression que parfois il manques des étapes ?
à bientôt
Bonjour, j’aime bien ce tuto et j’apprécie le résultat c’est vraiment mon style de wallpaper mais mon problème c’est idem que celui de Clair, pour la forme avec le pinceau je n’ai pas pu l’obtenir pourtant j’ai suivi tous les étapes et j’ai bien dessiné le trait avec l’outil plume et avec tracé, je sais pas ou est le probleme!! 🙁
Sinon merci beaucoup!
Bonjour les gens , j’aimerai bien faire ce tuto , mais je n’arrive même pas a importer le brush dans photoshop , si quelqu’un peut m’expliquer merci 🙂
salut!
tu sais que j’ai failli être bloqué à partir de là:
“Importez la deuxième texture dans photoshop et inversez ces couleurs (Ctrl+I) ou dans Menu > Image > Réglages > Négatif “
je pouvais pas appliquer le négatif 🙁 .
il m’a fallu bidouiller un peu et arriver à comprendre que j’devais “d’abord déverrouiller le 1er calque (nouveau document), le convertir en objet dynamique et sélectionner le-dit calque avec la Deuxième texture pour pouvoir passer à la suite”… 😐
je sais pas si c’est évident pour certains mais pour le bleu que je suis, ça ne l’était pas du tout… ;-( :-/
c’est pas une critique, mais plutôt une remarque…
je ne remet pas en cause la valeur de ce tuto mais je serais plutôt d’accord, pour dire qu’il y des p’tits étapes qui sont un peu survolé…!
enfin, bon!! merci quand même pour ce tuto!
je suis bloqué là où il faut faire le motif, je fait le tracé vertical à la plume, mais quand je prends le pinceau je peut rien faire,je doit pixeliser l’image,je mets ok et le tracé disparait ;-(
Je suis débutant donc si vous pouriez m’aider svp 🙂
Je suis dans le meme cas que @Kliffer aide moi grafolog STP je comprends rien :-/
Pour ceux qui n’arrivent pas a enregistrer comme forme prédéfinit, perso moi j’ai fait un nouveau calque de remplissage en couleur unie blanc après avoir créé ma forme j’ai ensuite fusionner tout les calque visible et j’arrive ENFIN a enregistrer.
Kmy > Merci pour l’astuce !
Super tuto! on apprend plein de choses utiles dans d’autres cas.
Juste une petite faute d’orthographe que j’ai rencontrées :
“Et voilà notre forme pour la maitre dans le menu des forme allez dans Menu > Edition > Définir comme forme prédéfini”
Je ne suis pas un maître en la matière, mais voila celle-ci sera corrigé comme ça 😉
bonne continuation
Voila le résultat en ayant plus ou moins suivi le tuto.
http://www.facebook.com/photo.php?f…
Bonjour,
J’aimerais tester ce tuto mais le pack ne veut pas s’ouvrir. Il télécharge un fichier .rar.
Merci de votre réponse !
Bonsoir, je cherche à faire ce tuto sous CS6. Mon problème : (étape où l’on doit créer un nouveau document pour la forme du pinceau) une fois le tracé fait, l’outil pinceau réglé, nous devons clic droit > Contour du tracé > Cocher “simuler la pression”. Je n’ai pas la fenêtre qui s’ouvre pour que je puisse cocher “Simuler la pression”, du coup, je suis coincée. Comment faire?
Bonjour, super tuto 😉 Moi je viens d’avoir Photoshop(donc une p’tite débutante quoi ^-^), après contour du tracée, où on doit l’enregistre dans le menu la forme je ne sais pas où est le menue hélas 🙁 Quelqu’un pourrait me dire où est le menue svp ? 🙂