Dans ce nouveau tuto nous allons combiner deux logiciels d’Adobe pour réaliser un super effet 3D sur texte illustrator et Photoshop et pas besoin d’avoir ni un Pc booster ni Photoshop cs5 et l’outil repoussé de ce dernier.
Les effets 3D sur texte avec Photoshop et Illustrator
Avant de commencer téléchargez le pack suivant, puis ouvrez un nouveau document de 1000×1000 pixels résolution 72Dpi couleur RVB 8bits.
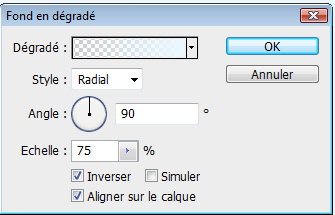
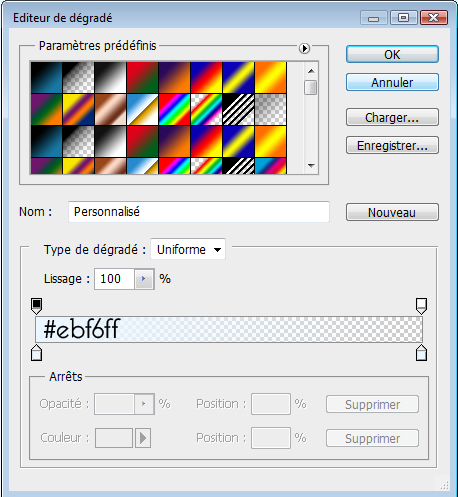
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé.



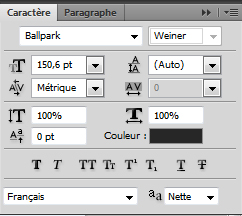
Tapez votre texte comme ceci en utilisant la couleur suivante #272727 et la police Ballpark


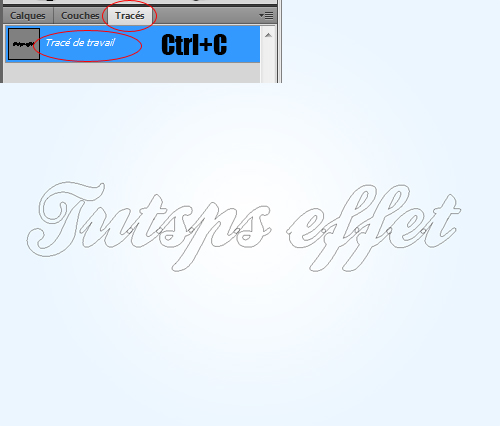
Maintenant prenez l’outil texte (T) et cliquez sur votre texte avec le bouton droit de la souris puis sur créer un tracé de travail, ensuite allez dans l’onglet Tracés puis clique sur tracé de travail et copiez le (Ctrl+C) ou bien allez dans Menu > Edition > Copier.

Laissez Photoshop a coté et ouvrez Illustrator et créez un nouveau document de 1000×1000 pixels

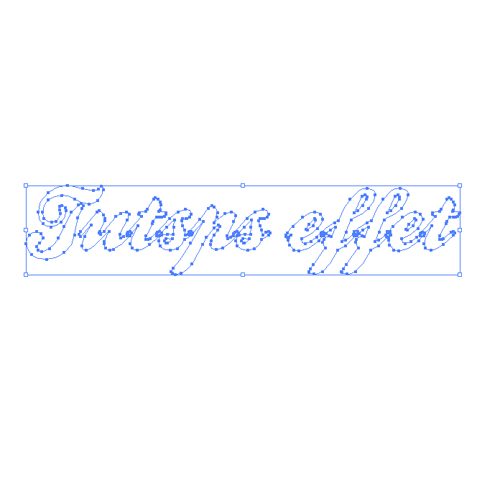
Et collez le tracé que vous avez copié dans Photoshop (Ctrl+V) ou dans Menu > Edition > Coller (Sous illustrator)


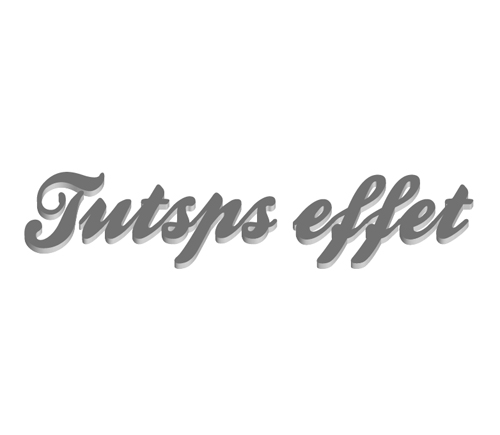
Remplissez votre tracé avec la couleur suivante #bfbfbf



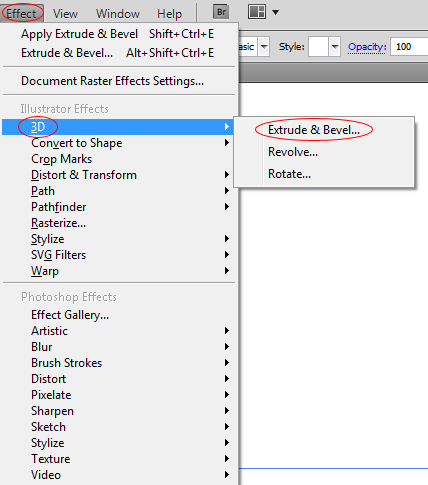
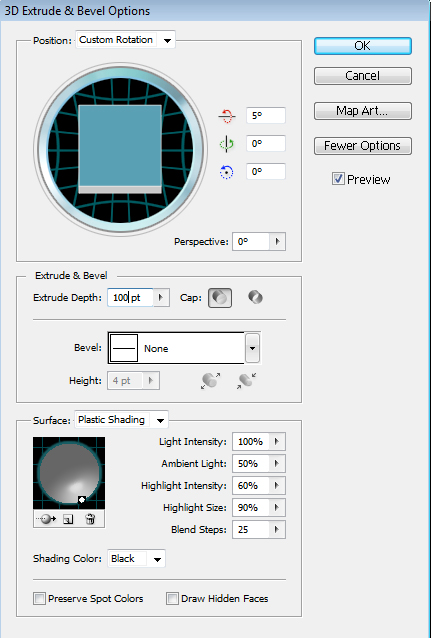
Maintenant allez dans Menu > Effect > 3D > Extrude and Bevel



Maintenant faite un copie (Ctrl+C dans illustrator) et revenez a votre document dans Photoshop et faite collez (Ctrl+V dans Photoshop).


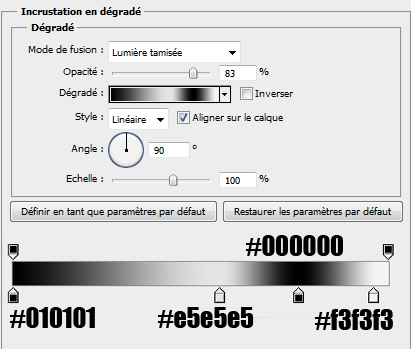
Appliquez dessus une incrustation en dégradé dans les options de fusion


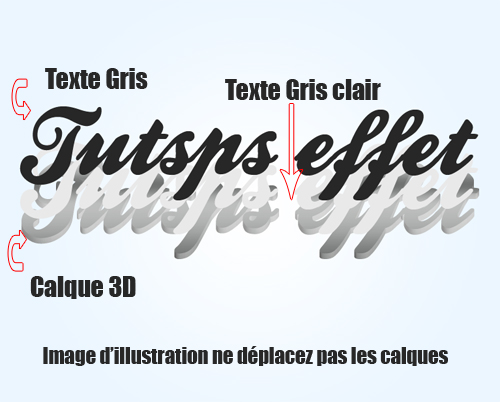
Maintenant déplacez le calque du texte 3D en dessous de votre premier texte gris

Ensuite nous allons maitre un texte gris claire au milieu des deux autres pour le faire dupliquez juste le texte gris foncé (Ctrl+J) et changez sa couleur en Gris clair (#e9e9e9)

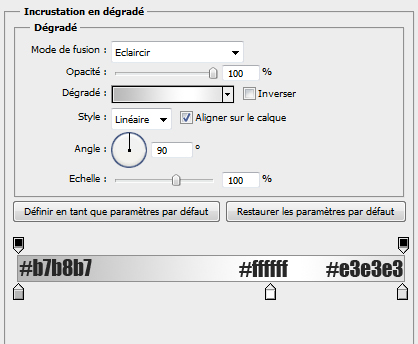
Maintenant appliquez sur le calques que vous venez de dupliqué (Texte gris clair) une incrustation en dégradé dans les options de fusion


Notre texte gris foncé recouvre complètement le texte gris clair nous allons maintenant déplacer le texte gris claire de juste quelques pixels vers le haut pour laisser apparaitre l’autre


Ensuite nous allons créer un ombre portée, pour le faire dupliquez le texte gris foncé (Ctrl+J) et mettez le en dessous de touts les autre calque (j’ai masqué touts les calques pour mieux vous illustrer les étapes à suivre )

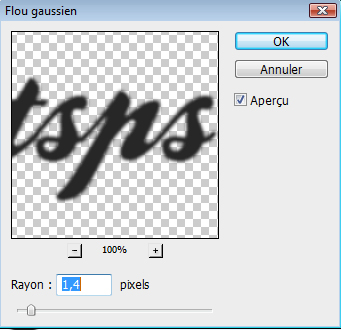
Allez ensuite dans Menu > Filtre > Atténuation > Flou gaussien > 1,4 pixels


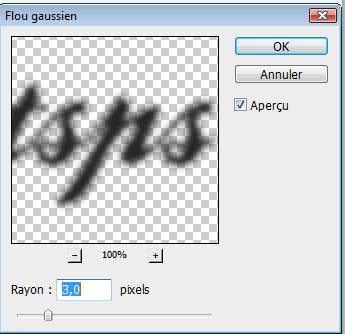
Dupliquez ce dernier et allez dans Menu > Filtre > Atténuation > Flou gaussien > 3 pixels


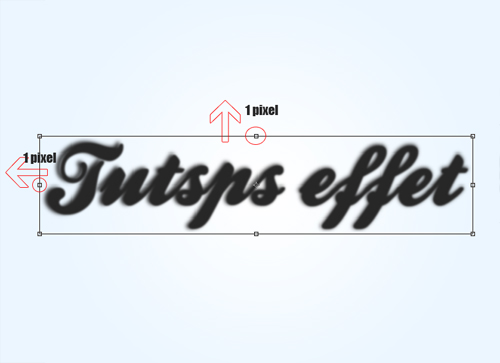
Allez dans Menu > Edition > Transformation manuel (Ctrl+T) et transformez le texte flouté comme ceci

Réduisez l’opacité de ce dernier à 36% et laissez apparaitre tout les autres calques pour obtenir un magnifique effet d’ombrage réaliste


Importez la texture suivante dans votre document

Puis changez son mode de fusion en Lumière tamisée

Et voila le rendu final

Un tutoriel inspiré d’un tuto Anglais refait complètement par tutsps sur demande du membre Ma2t dans la section Proposition de tutoriels






































Salut tout le monde , voila j’ai pas illustrator si sa dérangerai pas quelqu’un est ce que vous pourriez me le faire et m’uploader sur megaupload le fichier ( qui a été enregistrer sur photoshop bien sur )
Merci d’avance
P.S si quelqu’un veut bien me le faire vous crivez : FATAH
Jolieee 😉
Bonjour, @kaf93 voilà https://www.tutsps.com/telecharger/f…
Merci et très bonne continuation 🙂
MERCIIII BEAUCOUPPPPPPPPPPPP !!!!!!!!!!! rien à DIRE !! j’ADORE !
Voila le mien : http://img186.imageshack.us/img186/…
P.S : encore merci graf 😉 !!!
Vraiment super ! Merci 😉
grrrrr j’arrive pas :-C deja quand je fait tracé de travail j’ai pas le tracé comme vous le fond du texte est toujours noir avec le tracé. et quand je copie le texte 3d sous illustrator pour le coller sur photoshop j’ai juste un contour de texte c’est a dire le tracé du debut sur photoshop. bref la galere pour moi. HELP 🙁
Alors là, c’est assez classe! y’a juste le jeu de couleur que j’aime pas trop, mais sinon c’est classe ^^
Terrible l’effet que ça donne !
toujours pas d’aide!!!! 🙁 merci la solidarité 😯
Vraiment merci d’avoir traduit le tuto et en plus avec un telle rapidité !
MERCI 🙂
Bonjour, @gulbuk83 oui le fond du texte reste toujours noir, j’ai juste masqué le texte pour vous faire comprendre que vous devez sélectionner le tracé de travail c’est tout pour le faire allez directement dans l’onglet tracé cliquez sur tracé de travail puis faite un Ctrl+C et dans illustrator Ctrl+V.
bonsoir grafolog, merci de m’aider, mais toujours le meme blem. pas moyen de copier le rendu 3d de illustrator sur photoshop. quand je le fait c’est a dire ctrl+v ca ne change pas toujours le meme resultat ecriture plate. alor que copier de photoshop a illustrator ca marche!!! bizar. je fonctione avec photoshop cs5 mais illustrator est une version essai de 30j, ceci sous win7 64bits. encore merci de m’aider. 🙂
Salut à tous n’ayant pas illustrator je ne peux pas suivre ce tutoriel bien détaillé 😉 .
Est-ce possible que l’on me fasse? Si oui merci de mettre SilverWeb
Silver
Sympa le tuto mais j’ai un petit bleme concernant le texte en lui meme . quand j’écris c’est super crénelé. J’ai beau modifier le lissage du texte et la resolution de la page rien ni fait alos je m’en remet au patron des lieux!! :-/
ha ben tien zeff a aussi un souci 🙁 , bref le site est tres sympa mais manque beaucoup d’interet au travers des commantaire.si ta un souci demerde toi en gros 😯 . alors pourquoi ajouter un commantaire juste pour dire, hooo c beau ton tuto?? c’est aussi au menbre que le message est dédié qui font les beau mais s’interdise d’aider les debutants. meme dans le loisir creatif c’est chacun pour ca gu……. bravo a tuts et vous.
Salut tout le monde
je viens de débuter sur photoshop CS5
car je cherche mais je ne le trouve pas :-/
votre aide me serait vraiment utile
pour dalin l’editeur de degradé faut cliquer sur le pot de peinture(colone outil a gauche et clique droit sur le pot pour choisir entre pot et degradé) ou touche G. par la suite les option de degradé se trouve juste sous les menus en haut. 🙂
je suis pas sur de saisir ta pensée gulbuk83. enfin bref je me suis demerder seul mais en faite j’attendai un ptit com de grafolog mais bon il doit etre bien occuppé donc tant pis.
pardon zeff, mais le message c’est pour le site, car il manque d’aide quand tu galere sur un tuto 🙁 . en plus aucune reponse, je kiff !-(
ouai bah je galère pas non plus sur le tuto mais c’est crade à cause de ce foutu crenelage donc bof bof parce qu’au niveau du tuto en lui même il est simple parce que bien détaillé 😉
Bonsoir tous le monde
Super effet en effet. Gulbuk83 avant de copier le résultat fais avec illustrator désélectionne le tracé après tu peux copier le texte & continuer le tuto 🙂
merci nicocat 🙂
Waw quel rendu ! Merci beaucoup.
J’ai un problème : je n’ai pas la police “Ballpack” !!!
Voila un screen des premières polices que j’ai et il n’y a pas “Ballpack” : http://img72.imageshack.us/f/sansti…
C’est bon j’ai trouvé, je ne savais pas que la police était dans le dossier à télécharger O-)
C’est bon j’ai trouvé, je ne savais pas que la police était dans le dossier à télécharger O-)
Bonjour tout le monde ! Je voulais juste savoir, j’ai le même problème que kaf93, et si quelqu’un pouvait me faire la même chose mais avec : SoBad
Ça serait super, s’il vous plaît, dîtes-moi 🙂
trop cooolll merci
…Ensuite nous allons METTRE un texte gris clair (sans S) au milieu des deux autres pour le faire dupliquez juste le texte gris foncé (Ctrl+J) …
Désolé j’ai vu ça j’ai pas pu me retenir , sinon supesr tutos !
Bonjour !
Alors je suis comme kaf93, je n’ai pas illustrator… 🙁
Est-ce que quelqu’un aurait la gentillesse d’écrire ElConcombre et de me l’uploader sur MU s’il vous plaît ?
Merci d’avance…
juste une question : pourquoi ne pas utiliser simplement la fonction 3d “extruder” de photoshop plutôt que de passer par illustrator ?
sinon excellent tuto et bonne continuation 🙂
Super tuto !! LOL Très bien expliqué en plus, très pratique !!
Continu 😉
bonjour, je debute sur photoshop et j’ai un petit souci ¬¬ j’ai fermé a droit de la fenêtre un onglet qui me servait a régler les formes des brush et je sais pas comment remettre cet onglet, si quelqu’un pouvait m’aider ^^. merci bisou
Merci infiniment !!!!
Super tuto !! Il serait encore mieux si vous rappelleriez l’ordre des calques à la fin.
J’ai vraiment adoré, merci beaucoup !!
Bonjour,
merci aussi pour le tuto, il est très bien détaillé en revanche et malgré une lecture attentive des commentaires et de leurs réponses, j’ai moi aussi un problème de crenelage de ma typo quand je passe d’illustrator à Toshop et pourtant j’ai bien déselectionné le tracé sous illustrator comme le propose nicocat. Est-ce que quelqu’un aurait la gentillesse de m’aider ça fait 45min que je tourne en rond 🙁
Merci d’avance pour votre aide 🙂
🙂 Merci pour le tutorial qui m’à l’air bien expliqué. Demain je teste ça.
Merci! ca m’a aidé à trouver la différence entre photoshop et illustrator