>Du nouveau dans tutsps comme chaque fois, Un tuto ultra complet pour créer une superbe scène futuriste vraiment trop réaliste avec Photoshop.
Créer une scène futuriste avec Photoshop
Avant de commencer téléchargez le pack suivant, puis ouvrez un nouveau document de 1900×1200 pixels résolution 300Dpi couleurs RVB8Bits.
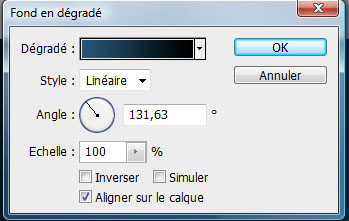
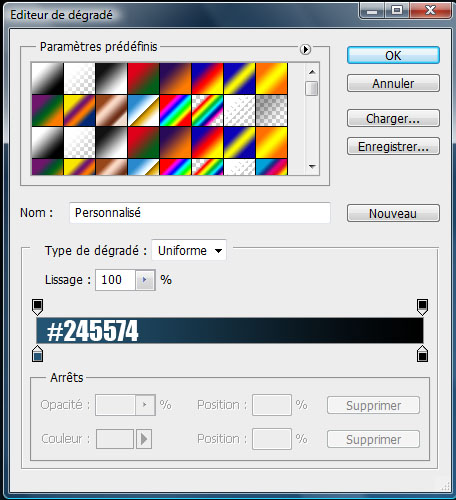
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé.



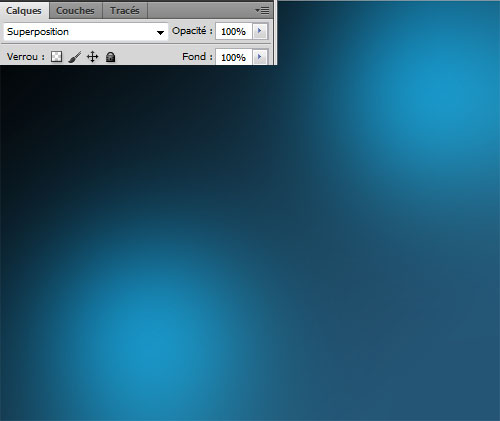
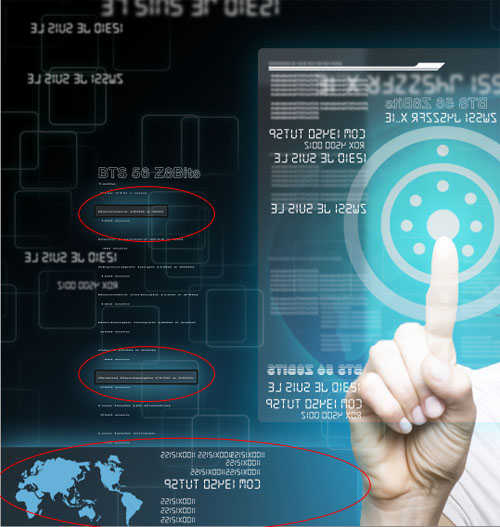
Dans un nouveau calque (Ctrl+Shift+N), utilisez l’outil pinceau (B) et la couleur #0883be pour dessinez les deux formes similaires à celle-ci

Changez son mode de fusion en Superposition

Puis importez l’image du globe dans votre document

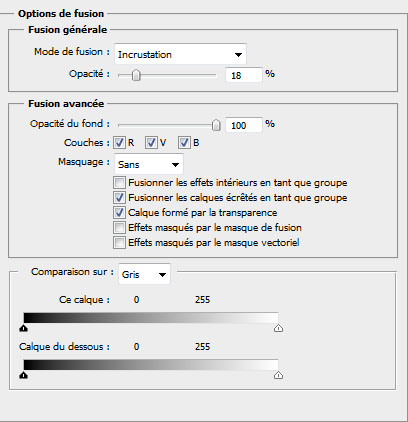
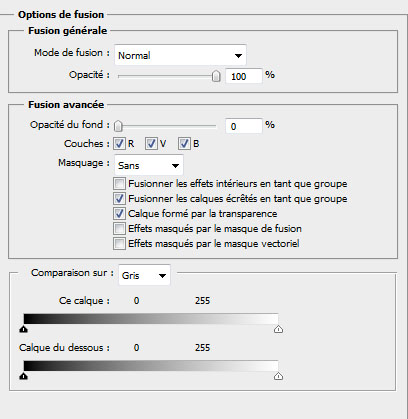
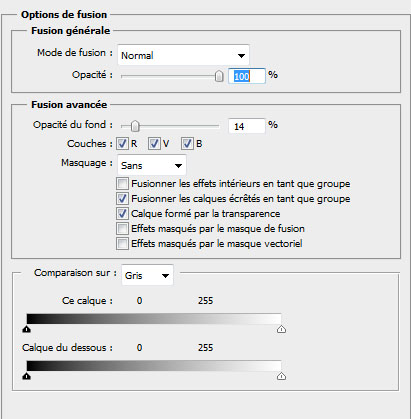
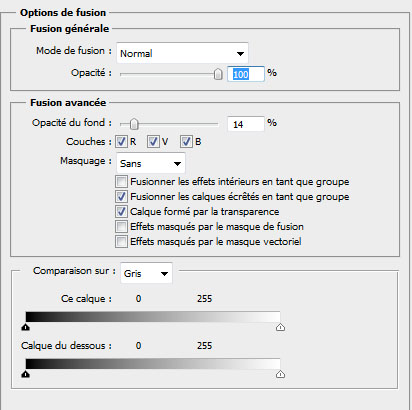
Rendez-vous dans les options de fusion de ce dernier (Menu > Calque > Style de calque > Option de fusion).



Prenez l’outil Gomme (E) et effacez la partie de droite du globe

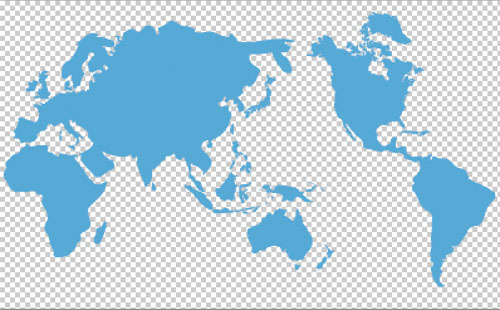
Importez l’image de la carte dans votre document et mettez-la en bas à gauche comme ceci


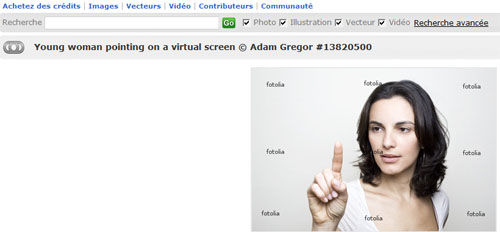
Maintenant téléchargez l’image suivante malheureusement elle n’est pas libre de droit

Url pour le téléchargement Id de l’image : 13820500

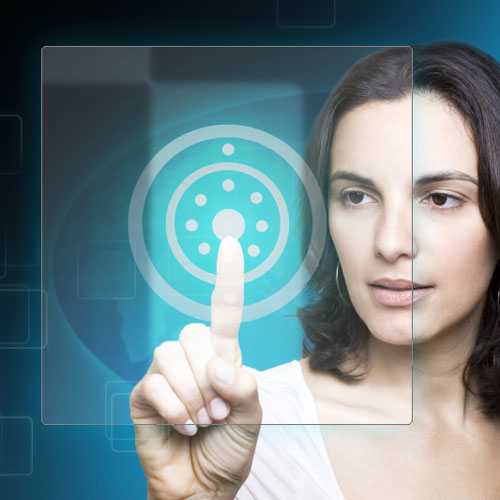
Prenez l’outil de sélection rapide (W) et sélectionnez le personnage


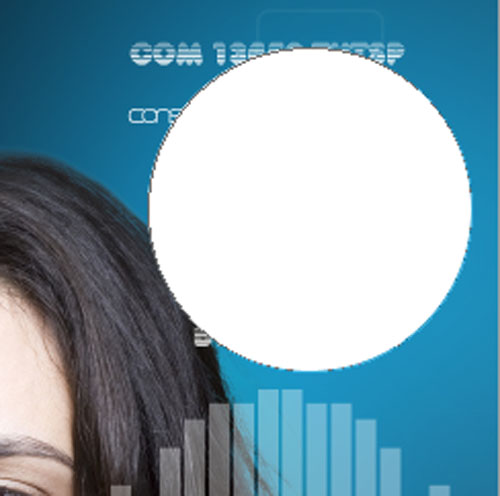
Prenez l’outil Ellipse (U) et dessinez le rond suivant

Rendez-vous dans les options de fusion




Faite la même chose pour créer un autre cercle

Créez un nouveau calque (Ctrl+Shift+N), prenez l’outil pinceau (B) avec une forme radiale une dureté de 100% et 36% pour l’opacité et dessinez les ronds suivants

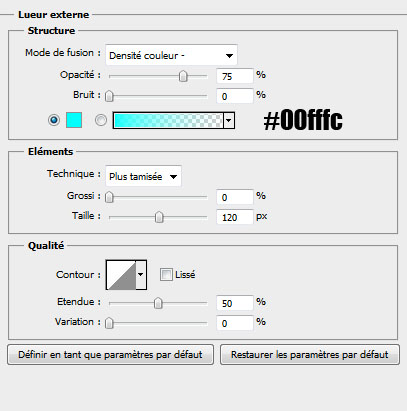
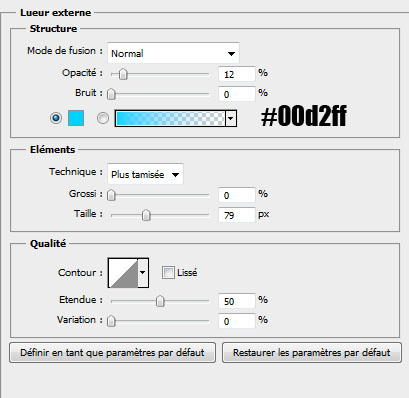
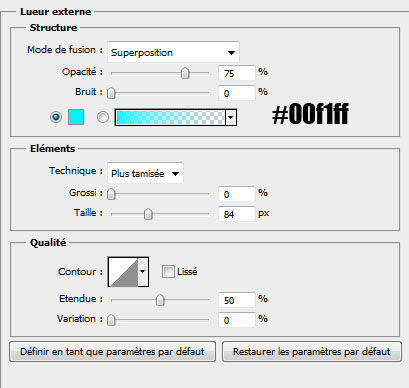
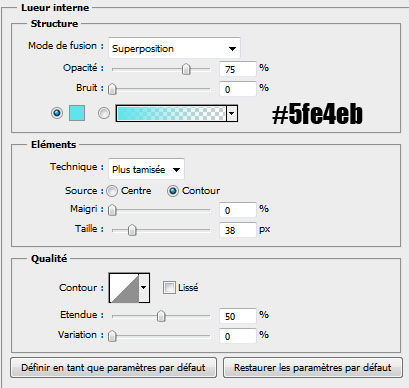
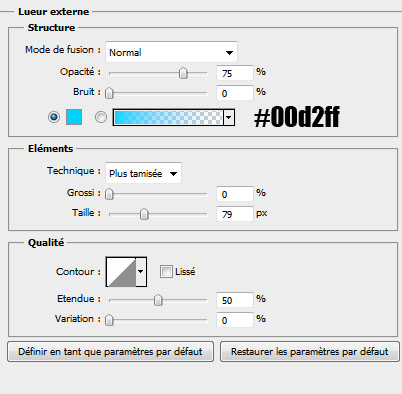
Dans les options de fusion appliquez dessus une lueur externe


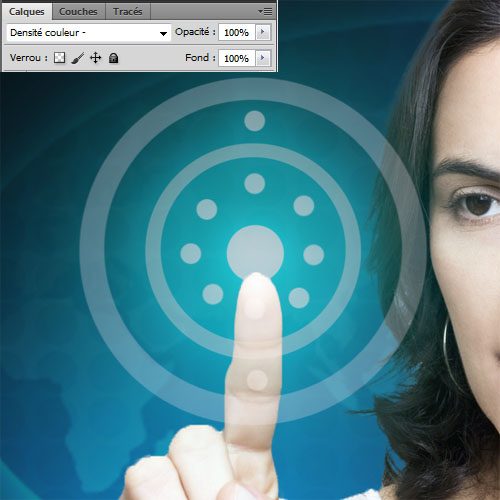
Dans un nouveau calque avec l’outil pinceau (B) dessinez une autre forme radiale mais avec une dureté de 0%, une opacité de 60% et la couleur suivante #7fbfd1.

Changez son mode de fusion en densité couleur –

Maintenant nous allons créer notre propre brushes, ouvrez un nouveau document de 150×150 pixels
Dessinez dessus un rectangle arrondi

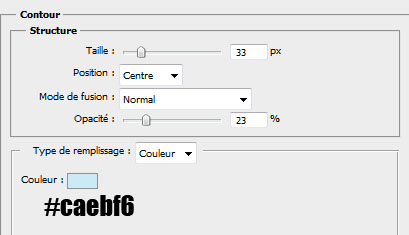
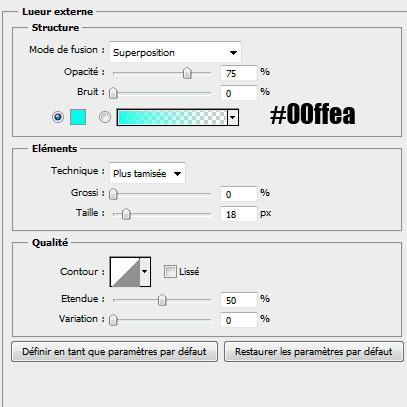
Faite un tour dans les options de fusion de ce dernier en appliquant les options suivantes

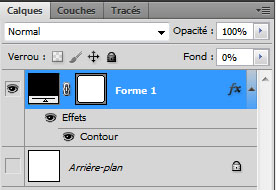
Masquez le calque d’arrière plan, mettez vous sur le calque du rectangle et allez dans Menu > Edition > Utiliser comme forme prédéfinie

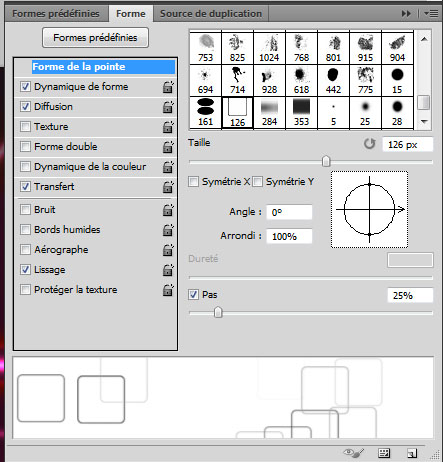
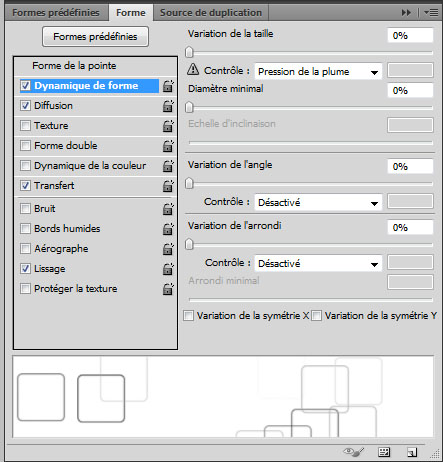
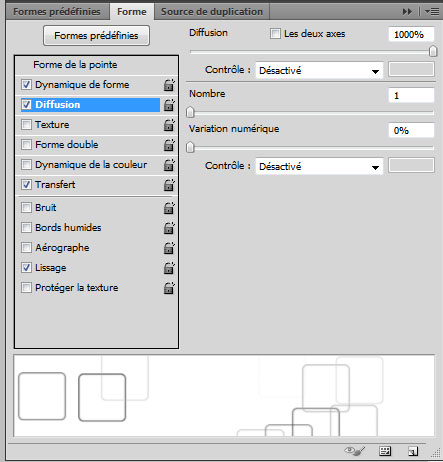
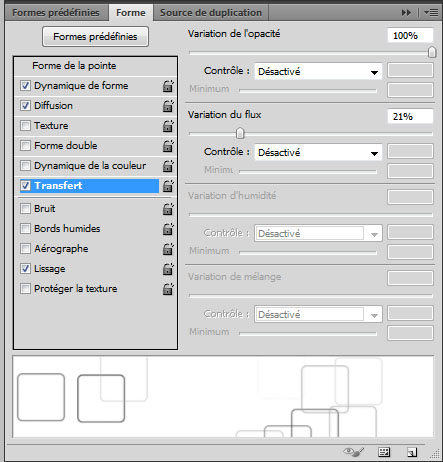
Revenez à votre document prenez l’outil pinceau (B), choisissez la forme que vous avez créé, et appuyez sur le bouton F5 de votre clavier ou bien allez dans Menu > Fenêtre > Forme pour faire apparaitre la fenêtre des options de forme et réglez-les comme ceci




Créez un nouveau calque et dessinez dessus des rectangles avec la forme que vous avez obtenue

Gommez quelques rectangles avec l’outil gomme (E) comme ceci

Rendez-vous dans les options de fusion pour ajouter une lueur externe


Maintenant prenez l’outil rectangle arrondi (U) avec un rayon de 10 pixels et dessinez le rectangle suivant

Allez dans les options de fusion de ce dernier




Prenez l’outil plume (P) avec calque de forme coché et dessinez la forme suivante

Ensuite prenez l’outil texte (T) et dessinez des textes inversés comme ceci

Réécrivez d’autre texte, puis fusionnez-les.

Allez dans Menu > Filtre > Atténuation > Flou gaussien


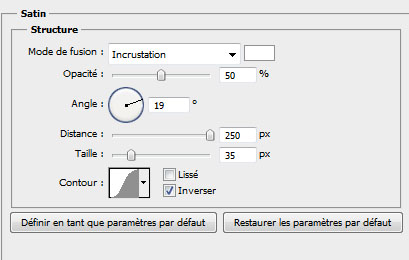
Maintenant dupliquez le grand rectangle deux ou trois fois puis réduisez leurs tailles et déplacez-les comme ceci ( Si le satin vous dérange enlevez-le )

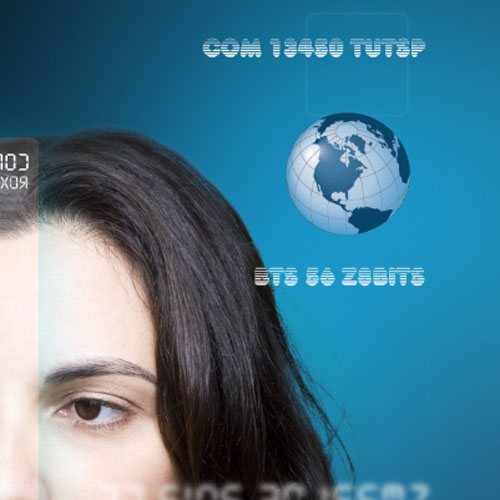
Importez l’image du troisième globe dans votre document.


Allez ensuite dans les options de fusion


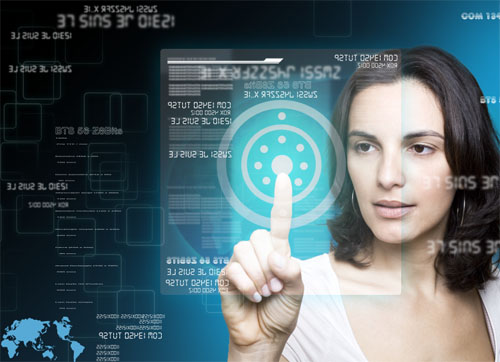
Ce qui vous donne ceci

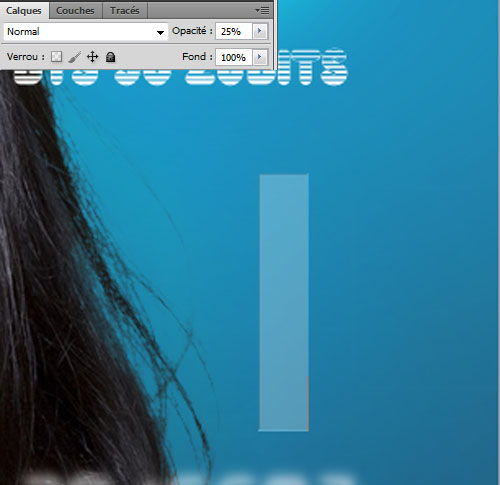
Nous allons maintenant ajoutez un autre détaille, prenez l’outil rectangle (U) et dessinez un rectangle similaire à celui-ci.

Réduisez son opacité à 25%

Répétez l’action plusieurs fois ou bien juste dupliquez les rectangle pour obtenir ceci

Ensuite dessinez un rond en utilisant l’outil ellipse (U).

Allez dans les options de fusion de ce dernier



Si vous voulez encore ajoutez d’autre détaille faites le
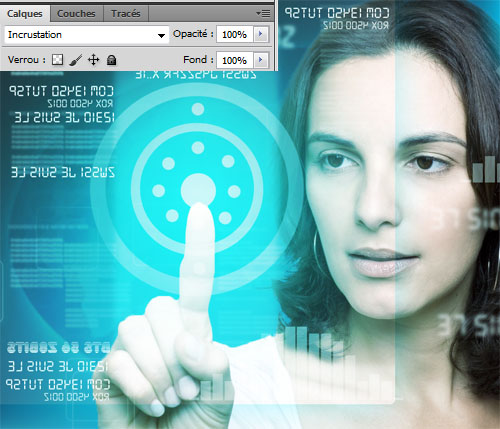
Créez un nouveau calque, prenez l’outil pinceau (B) avec une forme d’environ 600 pixels et dessinez un rond au centre avec la couleur suivant #1feef6

Changez son mode de fusion en incrustation

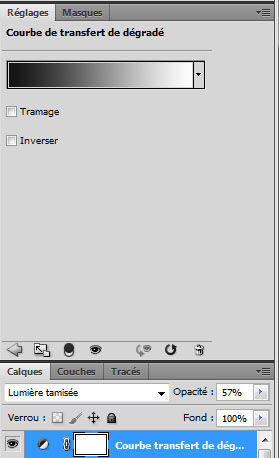
Pour finir ajoutez un calque de réglage courbe de transfert de dégradé en allant dans Menu > Calque > Nouveau calque de réglage > Courbe de transfert de dégradé avec incrustation pour son mode de fusion et 57% pour l’opacité

Et voilà le résultat final







































N’arrêtez vous donc jamais de travailler ? Le rendu est toujours aussi beau.
C’est avec plaisir Pixelvengeur 🙂
Merci et très bonne continuation
Cordialement
Le grafolog
https://www.tutsps.com
Belle image ! D’où te viennent toutes ces idées? 😛
@LoGiiC` Si je le savais je vous le dirais LOL
En tout cas, bon travail ! 🙂
@LoGiiC merci beaucoup
Derien.
Oh tu pourrais me renseigner ? Je voudrais savoir s’il y avait moyen de faire une sphère en 3D sur Photoshop CS5 et ensuite, grâce à After Effect (ou à un autre soft, si tu as à me recommander), la faire tourner sur elle même.
Tu comprends ce que je veux dire?
ça fait très Iron Man comme interface, j’adore ! ^^
Ahhhh enfin un tuto digne de ceu nom 🙂 pck les precedent son vraiment nul a chier dsl mai bon fallait keu je leu dise 🙂
Madgikdali Tu pourrais écrire bien déjà. Puis les précédents tuto ne sont pas nul à chier comme tu dis, ils ne sont pas à tes gouts c’est tout.
Sinon encore une fois splendide réalisation, magnifique rendu 🙂
alors la je dois dire mortel le rendu est magnifique,je ne savais pas quoi faire se soir ba j’ai trouvé ^^
graf ne t’arrete pas,grace a toi j’ai beaucoup apri.
Bonsoir,
Super tuto une fois de plus. Par contre je sèche et ne parviens pas à virer la couleur noire qui est dans l’élipse (au-dessus du doigt pointée) créée à laquelle on fait un lueur externe.
Comment faire pour obtenir la transparence et ne conserver que la lueur externe ?
Un grand bravo!!
Superbe réalisation, que du bonheur! Merci!! 🙂
@MadjikDali : http://fr.wikipedia.org/wiki/Polite…
et : http://fr.wikipedia.org/wiki/Orthog…
Des tutos bien détaillés 😉
J’ai Photoshop depuis deux semaines, je me suis tapé tout tes tutos un par un et aujourd’hui je suis capable de réaliser des trucs vraiment sympa! Merci à toi pour tout ces tutos et bonne continuation (je suis sûr que j’ai encore plein de trucs à apprendre 😉 )!
Bonjour.
Très belle réalisation.
Bonjour.
@LoGiiC` tu peut utiliser Cinéma 4D 😉
Merci Grafolog pour ce super tuto !
Je cherchais depuis un bon moment a crée une image du genre ,avec interface a la Iron Man(sans grande reussite grace a mon faible niveau sur tochop ;-( ), Mais grâce a vous !! Sa va être chose faite !!!
Encore merci ,et bonne continuation !
@MadjikDali : Tous les tutos (ou alors 99,9%(ben ouai y’en a toujours quelque un de moins bien que d’autre)) de ce site sont super ! après si tu n’aime pas ,pas la peine de de râlé “a c d’la mer2” (sans savoir écrire en plus !) Même si mon niveau n’est pas énorme ,Tutsps m’aide chaque jour a m’amélioré.
😉 Bonjour @MadjikDali, si vous trouvez les tutos nuls, vous n’avez rien à faire ici! Car la principale philosophie de ce site c’est le partage des connaissances! Vous perdez votre temps à critiquer l’excellent travail réalisé par Mr Grafolog! Donc s’il vous plait, épargnez-nous vos propos négatif! on a le droit de ne pas accrocher sur un thème, j’en conviens, mais de là à dire que le reste c’est de la m…., ce n’est pas vraiment respectueux! Sur ce bonne journée
P.S: Merci Tutps pour tous ce que vous nous apprenez! Grâce à vous PS n’a pratiquement plus de secret pour nous 😉
@Taonino Ok merci, mais je cherchais aussi comment faire 😛
slt, deja très bon boulot de ta part 😉
Par contre quand j’arrive au moment où il faut former l’ellipse, j’obtient bien une ellipse mais moi il me reste le rond noir au mileu …
merci pour votre aide LOL !
Bonjour, @tistou10 parce que tout simplement vous avez loupé une étape l’opacité du fond doit être à 0%
https://tutsps.com/images/Creer_une_…
Merci et très bonne continuation
en faite c’est bon j’ai trouvé 😀
super tuto comme d’hab,j’aime bien le rendu LOL
PS:pas de place ici pour les râleurs
Merci pour la reponse , maintenant j’aimerais bien savoir le nom de la police 😀
merkii
Merci pour la réponse, j’avais également refait la manip” pour vérifier où j’avais pu commettre une erreur.
Magnifique ! Je l’ai reproduis, rendu superbe ! Bravo 🙂
quel tuto trop classe !! encore merci 🙂
Sûûûpèr ^^
Magnifique pour ce tuto une imagination incroyable j’adore une petite question svp je voudrais créer une image animé avec Photoshop de ce style là :
http://www.casimages.com/img.php?i=…
Un Tutorial serait le bienvenu
et encore merci pour ce tuto car ça nous apprend beaucoup de chose et continuer comme ça.
C’est la folie ce tuto O_O
Je dois essayer !!!
Super merci ! Très beau tuto !
merci pour ce tuto!
quelles sont les polices utilisés svp?
Bonne continuation à tous.
excellent tuto , très intéressant sur bcp de point…
voici mon résultat 🙂
http://img263.imageshack.us/img263/…
@Midnight: Tu devrais peut-être te calmer un peu. Si ces tutos sont effectivement tiré d’autres sites et que ceux-ci ne sont pas sité alors il est bien de le signaler. En attendant il n’y a pas besoin d’être si agressif !-( .
Moi je dis joli tuto même si ce n’est pas mon préféré. 😎
@dzavatar Comme tu l’as dis, excellent tuto avant tout .
Je trouve ton résultat très réussi, hormis l’incorporation de la personne n’est pas très incorporer aux ” décor ” entre guillemets (d’après moi). Mais si non, (Y) 🙂
Voici ce que j’ai obtenu en m’aidant de ce tuto et de celui du Cyborg Angelina Joly :).
http://nsa25.casimages.com/img/2011…
Pfff superbe résultat, félicitation!
🙂
Super ce tuto!!
Par contre j’ai un soucis arrivé au brushes, je ne peux pas “Utiliser comme forme prédéfinie”, ce n’est même pas marqué :/ Quelqu’un pourrait m’aider?..
Salut ! Ce tuto est vraiment super je compte faire une “affiche” avec… C’est très intéressant et avec tes tutos j’apprends énormément ! Mes créations devienne bien plus élaborées ! Je continu tes tutos même si je bloque souvent sur certains points…
Sinon j’aurai un truc a demander quelle police tu utilise ?
Et pour écrire le texte a l’envers comment on fait ?
Enfin, je voudrais savoir si je pouvais faire des tutoriels vidéo avec tes tutos… Sachant que ton site sera mentionné en début et en fin de vidéo et le lien dans la description…
Tres beau tuto, merci.
@Vez90 : pour le texte à l’envers, une fois ton texte ecrit, EDITION/TRANSFORMATION/SYMETRIE AXE HORIZONTAL c’est pas plus compliqué que cela 😉
Salut grafolog ca fait quelque temps déjà que tes tuto m’aide pour mes propre idée a la place de recopier :p
se serai simpa de fair des mini tutos pour aprendre juste a fair un effets desiré .
Voila ++ et bonne continuation a tousse
@zaratoustra49 : Merci 😉 ca m’éviteras de chercher ! Je ferais ce tuto entièrement la semaine prochaine surement..
Salut
C’est un super tuto ! Mais j’ai des problèmes :
Au début, tu dis de prendre le pinceau et de dessiner un cercle, sauf que quand je fais ça,j’ai pas du tout la même couleur que tu dis, normal ?
Un autre de mes problèmes est le découpage de la fille,j’y arrive pas, il restera toujours du beige dans les cheveux, … comment faire ?
Merci d’avace
encore merci , ya une version en animation after effect pour ce tuto
mon post:
http://www.imagup.com/data/11104835…
thx u
p999
J’Aii Du Mal Meme Quand C Expliker Alor Comment A-t-il Fait Tout Seul ?! XD Lool Entouka Chui Content De L’Avoiir Reussi PsK C Assez Compliker x) Mercii Grafolog ! 😀
merci bcp c’est super comme tjr 🙂
C’est normal que l’image de la femme est beaucoup plus petite chez moi???)
Super tuto, peux tu néanmoins nous donner les polices que tu utilises pour faire les écritures ?
Merci beaucoup et bonne continuation.
Bonjour,
J’ai cherché un peu des polices se rapprochant sur Dafont.com. Dans la rubrique Techno => LCD , il y a des trucs pas mal.
http://www.dafont.com/fr/theme.php?…
Merci pour ce tutoriel en tout cas, il est vraiment sympa =)!
Bonjour,
Merci beaucoup pour se tuto avec un très très beau rendu et très bien expliqué sa pourra m’aider 😀
j’ai envie de pleurer…… jamais j’arriverais à faire ça ni à avoir d’aussi bonnes idées….. je pars en dépression…
Génial !
Mon rendu :
http://img26.imageshack.us/i/imagef…
Salut , supers tuto ! Eu je suis bloquer a la création du “rectangle arrondi” car il met impossible de l’utiliser comme forme prédéfinie (cette partie est grisé :° ), merci d’avance. O-)
Voila ce que sa donne dans une animation flash.
http://fournierwil.free.fr/
Salut Graphologue. Je voulais simplement t’avertir que j’ai repris ton tuto’ pour en refaire un. J’ai bien sur dit que c’était ton tuto’. 😉 Si tu ne veux pas je l’enlève. Mais j’ai mis ton nom.
EDIT :
Salut Graf’, j’ai dû envoyer trois messages mais j’voulais juste te dire que j’ai pris ton tuto pour en faire un à ma façon et le mettre en signature. Je sais que c’est un peu gros mais j’te demande de bien vouloir me dire si tu est d’accord.
Et puis, j’ai biens mis un copyright en ta faveur. J’espère que tu ne sera pas trop sévère envers moi.
Merci.
PS : J’adore c’que tu fais ! (Sans faire le faux-cul)
Superbe tuto,
j’en ai fait ça…
http://i21.servimg.com/u/f21/09/01/…
Encore un super tuto !!! Bravo et Merci de faire partager tes connaissances 🙂 !!
Magnifique Comme d’hab ! Merci Graf
pourquoi lorsque je desire faire mon brush en faisant un rectangle arrondi, j obtiens un cercle?? Help :/
He is a good friend that speaks well of us behind our backs.
Merci encore pour ce tuto, très bien expliqué 🙂
super!!!
super!!!
super je fais ce tuto c’était bien
euh merci d’avoir t’as connaissance