Bienvenue dans ce nouveau tutoriel, dans ce dernier nous allons apprendre comment réaliser un site web de A à Z, nous allons le faire en utilisant photoshop et dans un autre tutoriel nous allons apprendre comment transformer le PSD en HTML5 et Css3 .
Dans notre tuto le thème sera d’une agence web
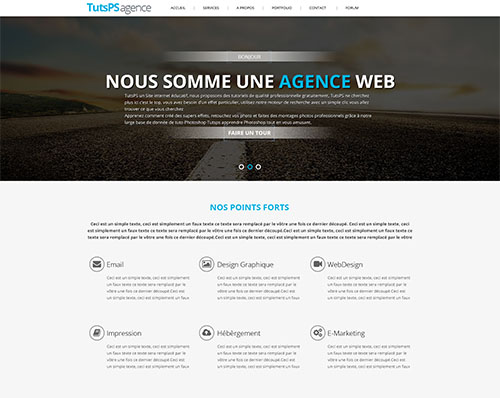
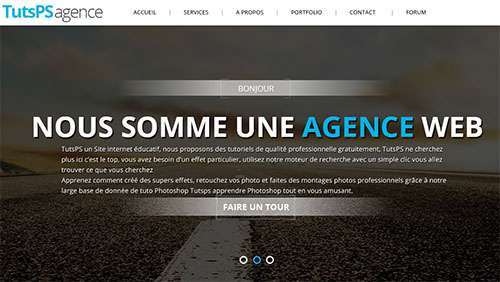
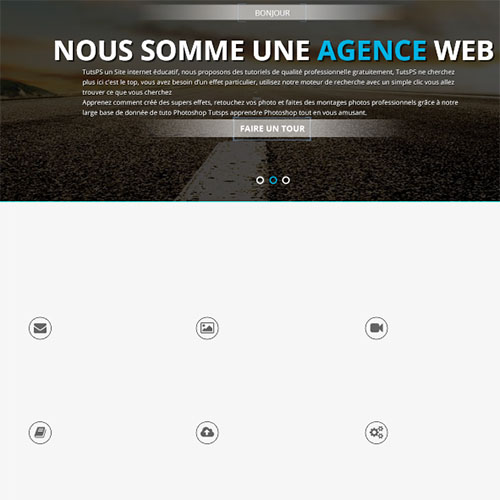
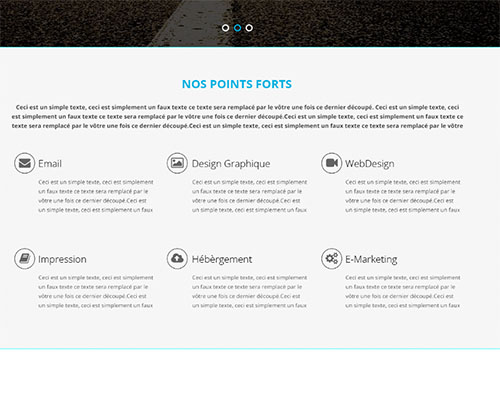
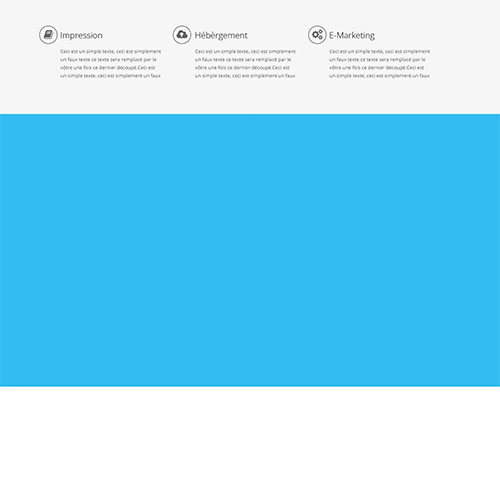
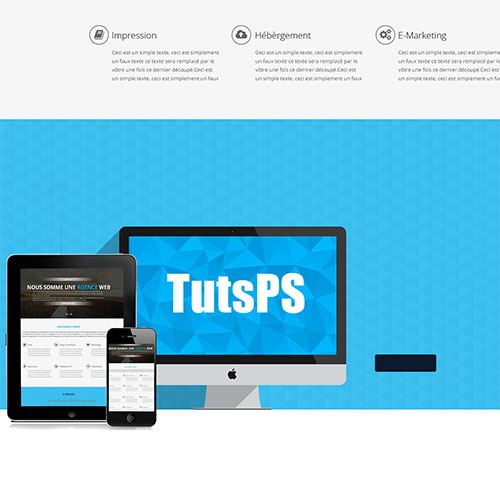
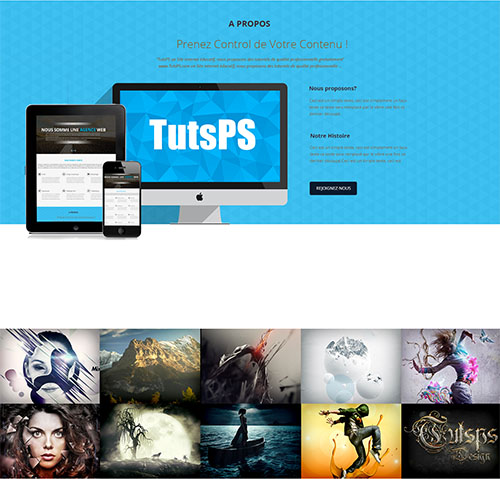
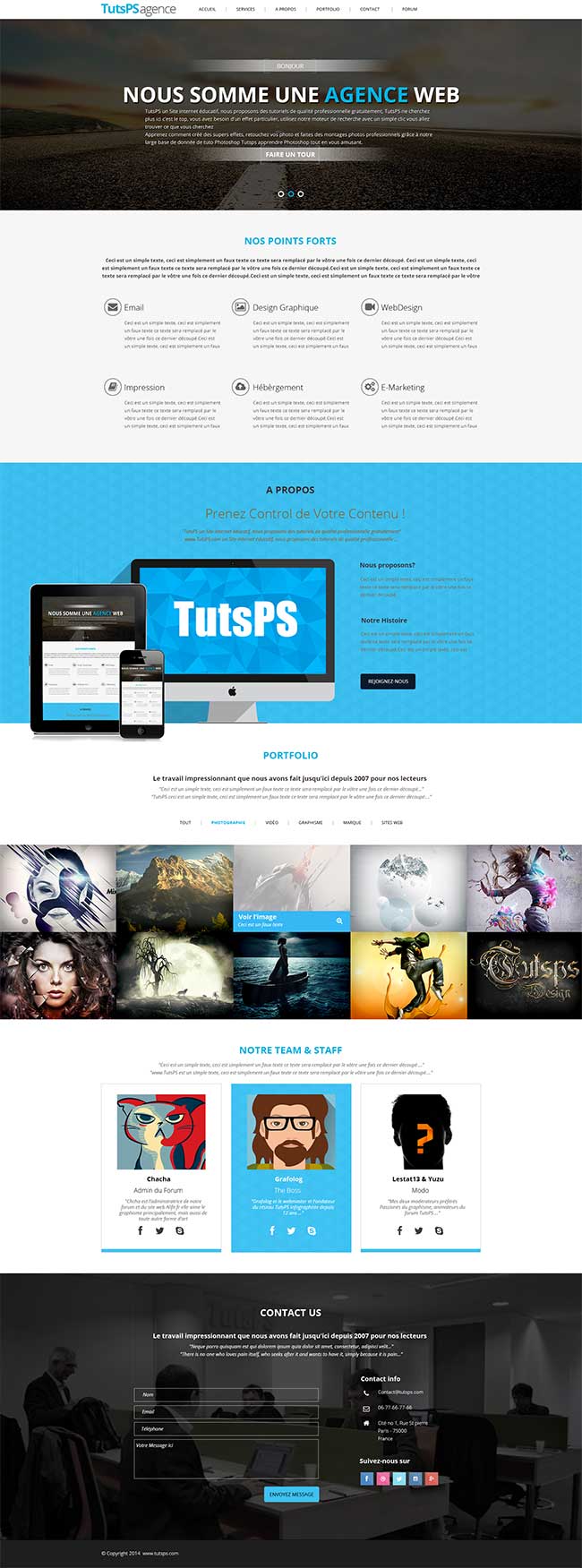
et voilà un petit aperçu du résultat final

Avant de commencer vous devez télécharger le pack de ressource suivant qui incluent les icones web, images, et textures.
Puis ouvrez un nouveau document de 1800×4850 pixels , résolution 72Dpi , couleurs RVB8bits .
Pour avoir plus de précision lors de la transformation de PSD en HTML il faut impérativement utiliser les repères pour vous faciliter le travail en CSS .
Ajoutez des repères horizontaux en allant dans Menu > Affichage > Nouveau repère > Horizontal 59px, 651px, 1431px, 2237px, 2613px, 3154px, 3939px, 4767px.


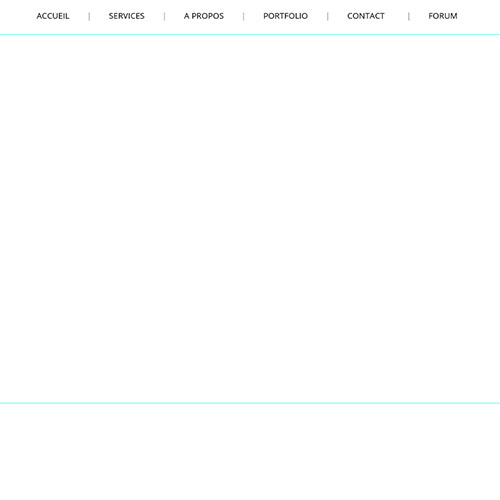
Nous allons commencer par le menu en haut dans le header.
Prenez l’outil texte (T) et tapez votre menu en utilisant la police « Open sans » et une taille de 13pt

Ensuite importez votre logo, dans notre tutoriel c’est un simple texte coloré avec du bleu # 00b3e3 .

Maintenant, importez une image de grand format entre le premier et deuxième repère.

Après, ajoutez un rectangle noir en utilisant l’outil rectangle (U).

Puis réduisez son opacité à 71%.

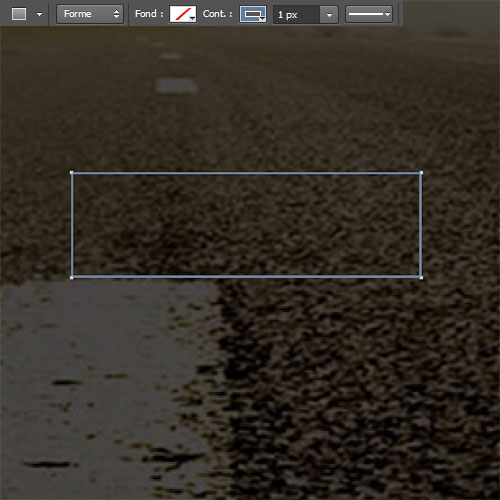
Ensuite, dessinez un autre rectangle avec un fond transparent en utilisant la couleur des contours # 617b9b , sous photoshop cs6 et cc vous pouvez le faire directement comme ceci.

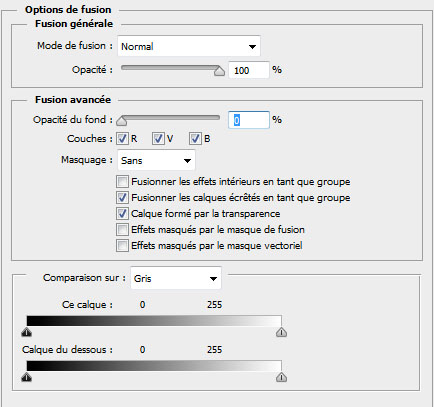
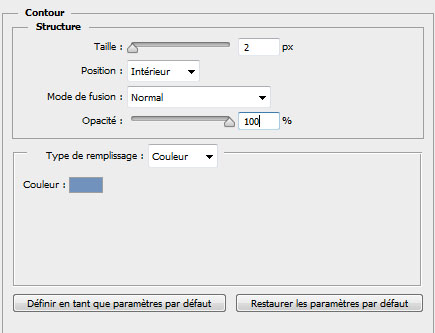
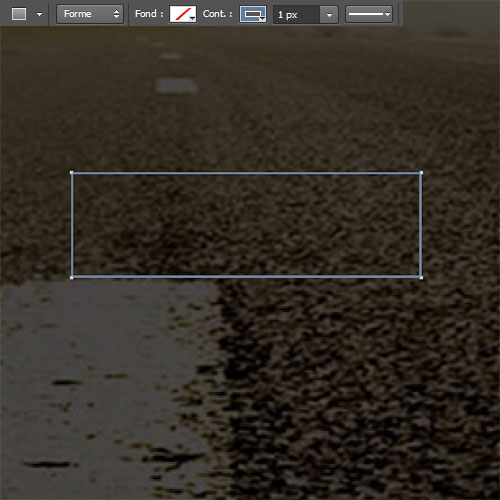
Par contre, dans les anciennes versions de photoshop, vous pouvez le faire en dessinant un rectangle, puis réduisez le fond à 0% ensuite ajoutez un contour dans les options de fusion.



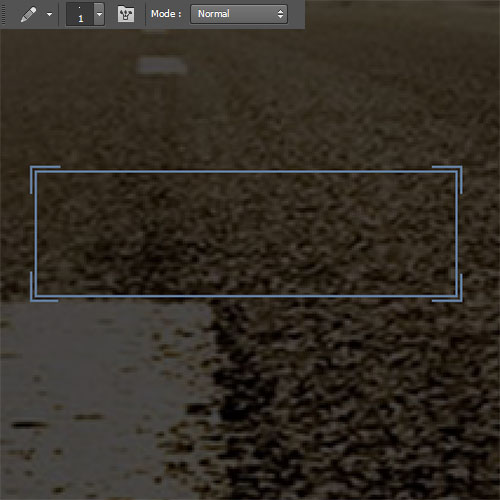
Ensuite, créez un nouveau calque ( Ctrl+Shift+N ), prenez l’outil crayon (P) avec une taille de 1px la même couleur que tout à l’heure et ajoutez des coins comme ceci
( Pour avoir des traits droits sous Photoshop ; Faites un point avec votre outil là où vous voulez commencer le segment.
Maintenez la touche majuscule enfoncée tout en faisant un point là où vous voulez terminer le segment. Un trait apparaîtra alors entre ces deux points. )

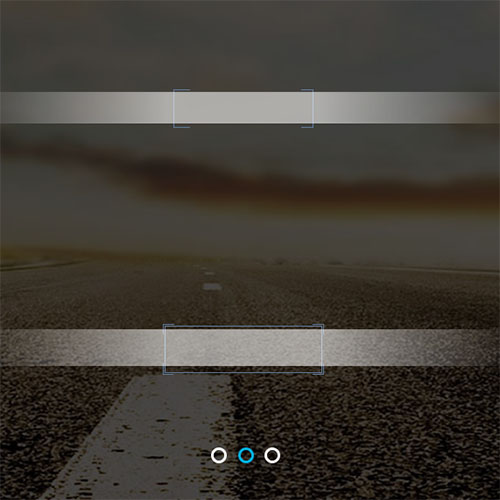
Ensuite, dessinez un rectangle blanc comme ceci.

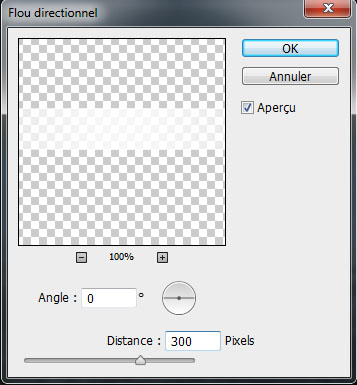
Puis, appliquez dessus un filtre flou directionnel en allant dans Menu > Filtre > Flou > Flou directionnel.


Après, faites la même chose pour dessiner un autre rectangle avec les mêmes effets, puis dessinez des cercle au centre en utilisant l’outil Ellipse (U) pour obtenir ceci.

Maintenant, ajoutez votre texte (les textes utilisés dans le tuto est un simple exemple, il sera remplacé par votre contenu en HTML).

Pour la troisième partie, importez les icones suivantes dans votre document de travail.

De la même façon que tout à l’heure ajoutez votre texte en utilisant la même police d’écriture « Open Sans » car dans un site web il ne faut pas utiliser beaucoup de police pour éviter les ralentissements du serveur.

Maintenant, passons à la quatrième partie, prenez l’outil rectangle (U) et dessinez un grand rectangle bleu # 32bcef suivant vos repères.

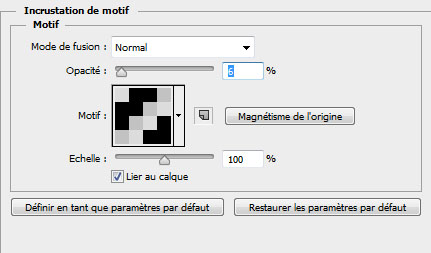
Puis, rendez-vous dans les options de fusion


Puis dessinez un rectangle arrondi en utilisant l’outil rectangle arrondi (U) avec un rayon de 5px et la couleur Bleue foncée #0c1a2d .

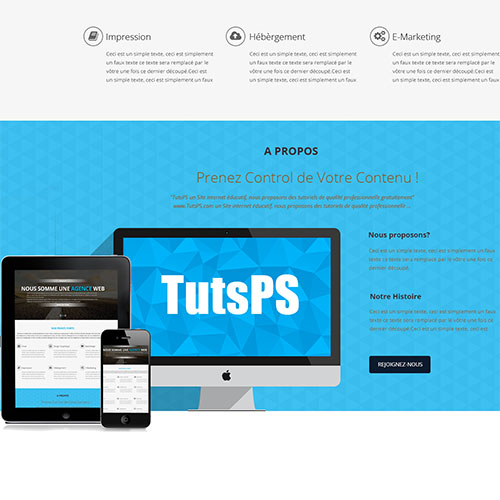
Ensuite, ajoutez un logo ou ce que vous voulez, dans le tuto nous avons ajouté le logo du site suivi du logo responsive.

Puis ajoutez d’autres textes gris clairs et foncé pour les titres, comme le montre l’image ci-dessous.

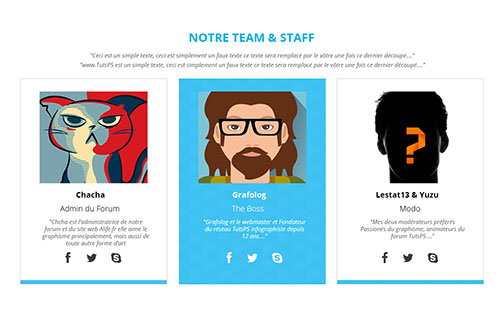
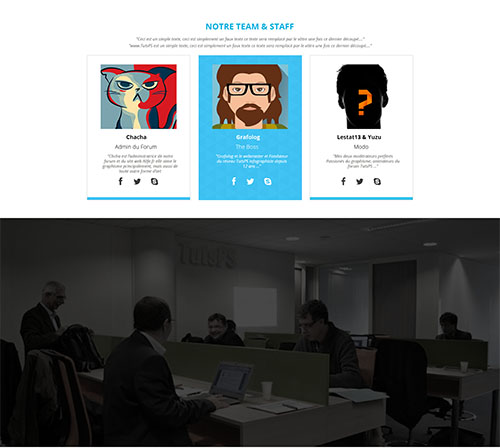
Maintenant, nous allons créer un petit Portfolio inclut dans notre page avec des effets de rollover avec photoshop nous allons seulement l’illustrer le rollover sera réaliser avec du Css3.
Importez vos images et ajustez-les comme ceci.

Mettez-vous sur une de vos images, et dessinez un rectangle bleu #32bcef.

Puis dessinez un autre rectangle blanc de la même taille de votre image, déplacez-le derrière le calque du rectangle bleu et réduisez son opacité à 65% .

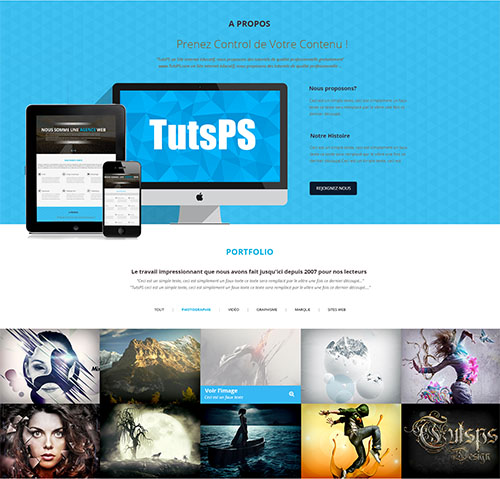
Et pour finir cette partie, ajoutez votre texte.

Passons à la partie suivante, de la même façon que tout à l’heure, dessinez un rectangle blanc avec des contours gris #cacaca.

Toujours, avec l’outil rectangle (U) dessinez un autre rectangle bleu #36caf4 et mettez-le en bas.

Puis, rendez-vous dans les options de fusion .


Ensuite, mettez-le en écrêtage en allant dans Menu > Calque > Créer un masque d’écrêtage

Puis importez des icônes media sociaux et ajustez-les comme ceci.

Après, ajoutez du texte, dans notre exemple c’est une case pour le staff

Ensuite, faites la même chose en créant d’autre rectangle et du texte comme le montre l’image ci-dessous.

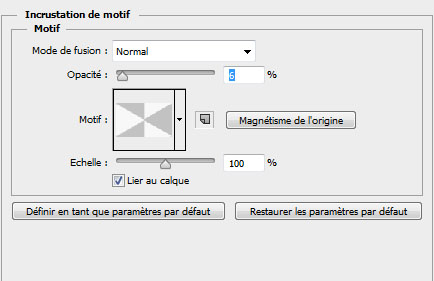
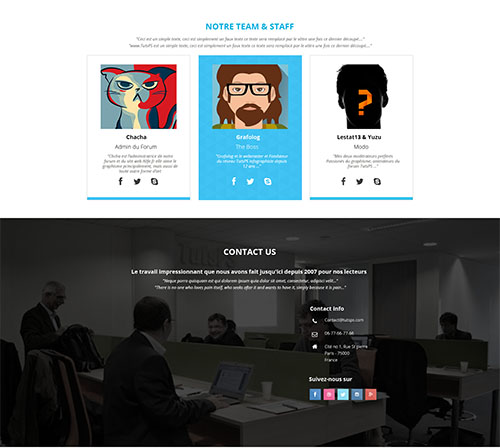
Maintenant, importez une image et mettez-la en bas de page appelé aussi footer et appliquez dessus les mêmes étapes que vous avez fait pour le header pour obtenir une image avec un faible éclairage.

Après, ajoutez un peu de texte et importez des icônes media sociaux.

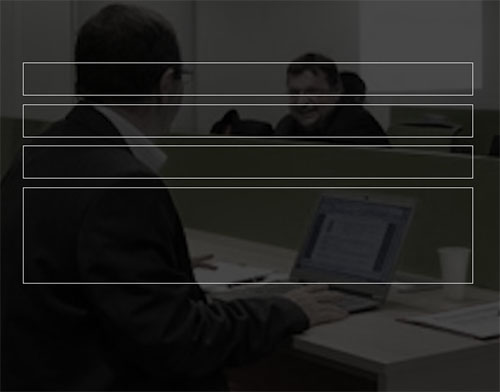
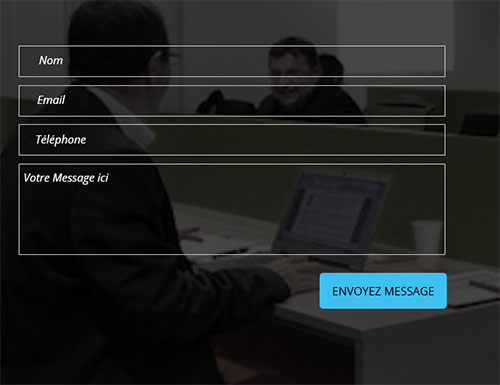
Pour le formulaire de contact, dessinez quatre rectangles avec un fond transparent et un contour blanc de 1-2 pixels.

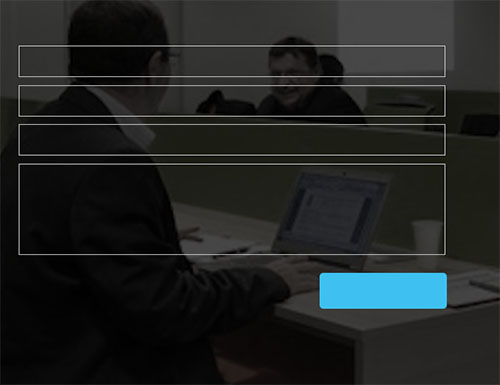
Puis dessinez un rectangle arrondi en utilisant l’outil rectangle arrondi (U) avec un rayon de 5px et la couleur Bleue #3ec1f1 .

Ensuite, ajoutez votre texte comme ceci.

Pour finir, dessinez un rectangle gris #1e1e1e et ajoutez votre copyright.
Ce qui vous donne le résultat suivant.







































Absolument génial.
Enfin un peu de Webdesign classe 😉
Bonjour, je voulais savoir quand le tuto pour l’integrer sera disponible ? Superbe site
Vraiment génial, j’attends la suite avec impatience 🙂
Super tuto ! vivement la suite ! la mise en application vers l’HTML et le CSS, j’ai hâte de voir ça !!!
Superbe ! Vivement la suite du tutoriel ! :mdr:
Clair et efficace, merci !
ENORME ! MERCI
Sur Illustrator ce serait pas mieux ?
🙂 Super tuto! Mais le pack de ressources ne contient pas les images et les photos.
Franchement milles merci pour ce tuto!! Moi qui veux me lancer dans le webdesign en plus du classique: flyers, affiches et autres… je suis servi! ^_^ Merci à Grafolog et impatient pour la suite !! 🙂 😉
Super le tuto. J’imagine que c’est applicable plus ou moins pour faire des newsletter également ? Hâte de voir la suite en tout cas !
Bonne continuation et merci à l’équipe !
çà m’en a donné l’eau à la bouche. A quand la suite ? Bravo à l’équipe en tout cas LOL
Génial !! Je vais enfin pouvoir me faire mon site :mdr:
MERCI
😉 super tutu avec sa je vais dechire
Bonjour, pour quand la suite du tuto pour l’intégration web en html et css ?
Car là il ne s’agit que d’un simple design
merci bonne journée
Des nouvelles pour la suite tant attendue de ce tuto ?
Encore merci pour tout 😎
Bonjour tout le monde, la suite du tutoriel sera mise en ligne très bientôt, alors patience les amis
Merci et à très bientôt
Super tuto une fois de plus je me suis toujours formé sur Psd grâce a ce site. Mais ce tuto est grandiose respect ! J’attend impatiemment la suite apprendre comment transformer le PSD en HTML5 et Css3 ! :mdr: LOL
Merci pour ce tuto, enfin un design pro et classe pour du web design.
Un peu manque de ressources (images, texte, taille de police, couleurs etc..) mais c’est pas plus mal, à nous de décider ! 🙂
Vivement l’intégration en HTML/CSS, j’ai encore jamais vu du code pour faire du parallaxe scrolling !
Génial, Merci énormément pour ce tuto. Encore une fois vous êtes au top et les explications sont très clair.
Vivement l’intégration.
Top le tuto très clair pour débutant.
Vivement l’intègration HTML CSS.
Merci encore !
paix peace Frieden paz ειρήνη pace paz 和平 평화 🙂
super, bientôt le tuto d’intégration?
Bonjour,
Cela va faire deux mois et demi, et toujours aucun signe de tuto, est-il toujours prévu?
Pour bientôt..? 😛
Bonjour Grafolog
Des nouvelles de la suite du tuto ?
Bonjour Grafolog,
Avez vous des nouvelles concernant la suite du tutoriel ?
Bientôt 4 mois que celui ci à été posté et toujours aucune info pour l’intégration.
En tous cas merci encore pour tous les tutos du site 😉
Many thanks offering this.. I have already been looking for this data. Great information and facts Let me return have a look at
Super tutoriel. Bravo. Avez-vous créé le tuto pour apprendre comment transformer le PSD en HTML5 et Css3 ? Merci de votre réponse.
Bonjour,
la suite du tuto est-elle disponible?
Bonjour,
Idem tuto génial et plein de détails ! Par contre je me suis aussi fait avoir car j’ai pas vu que la suite n’est pas la …. :-/
Bonjour !
Merci pour ce superbe tuto j ai refondu mon site web afin que celui soit «responsive design » j ai utilisé un template responsive que j ai ensuite modifié .. j ai un soucis d affichage dans le header (décalage)et dans le footer (celui ci n est absolument pas redimensionné ) qui peux m éclairer …
Ce template est censé est totalement responsive .. j ai gardé l ancien site en attendant que ce petit soucis soit résolu.. ;-(
Vraiment très impressionant.
Quand est ce qu’on peut voir le tuto pour apprendre comment transformer le PSD en HTML5 et Css3 ?
Merci infiniment.
Bonjour,
Très bon tuto. Une suite avec l’intégration en HTML5 et Css3 serait la cerise sur le gateau 😉
Merci encore !
Bonjour,
Le tuto est très bien monté. La suite du tuto est disponible ?
Merci pour ce superbe tuto ..
Salut!
super tuto comme toujours.
La suite a-t-elle été mise en ligne?
Je suis curieux de faire la suite!
Wonderful, génial le tuto.. on est beaucoup à attendre la suite. Mais déjà congrats!!
Bonjour. Merci pour ce très bon tuto ! Mais à quand la suite ? On attend tous avec impatience depuis un bon bout de temps !!! Merci pour tout.