Voici un deuxième volume pour apprendre a faire des posters futuriste avec photoshop
Créer un poster avec un design futuriste V2
voilà un deuxième tutoriel pour faire un poster futuriste très cool
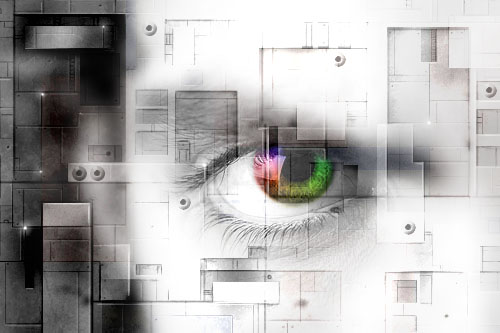
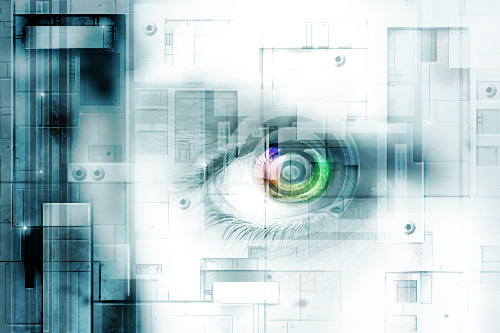
Pour commencer nous allons utiliser la même photo du tuto V1
Importez la dans photoshop elle seras votre document de travaille

Dé-saturez votre image Ctrl+Shift+U

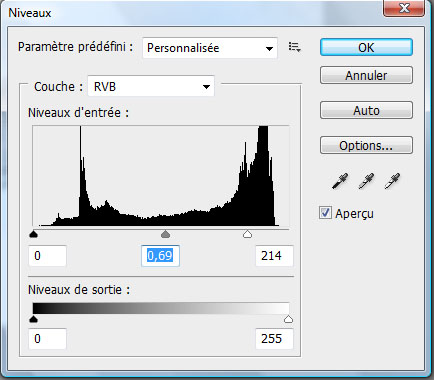
Ensuite allez dans Menu > Image > Réglages > Niveaux


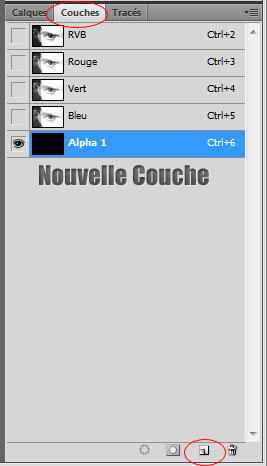
Cliquez dans l’onglet Couche puis sur « créer une couche »

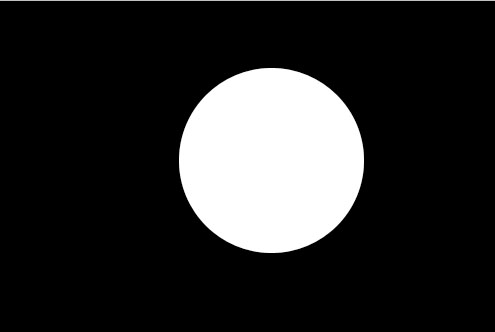
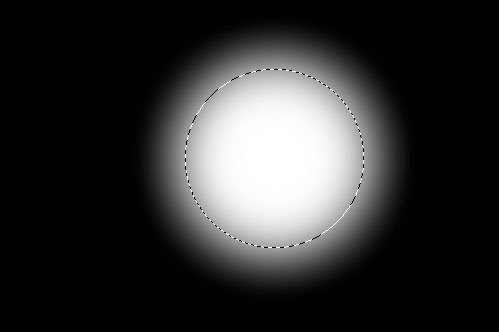
Votre document deviens noir rester toujours dans le menu couche prenez l’outil Ellipse (U) et dessinez un ovale blanc comme ce ci

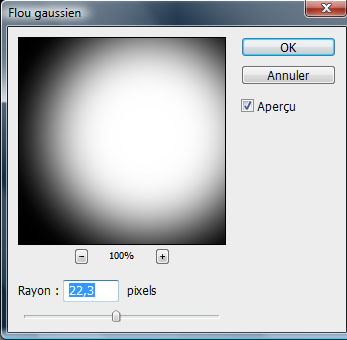
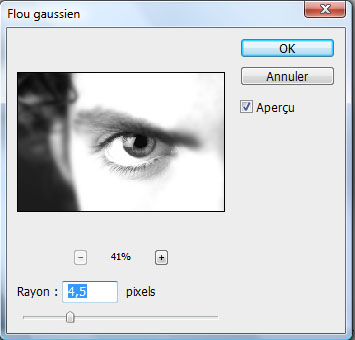
Puis allez dans Menu > Filtre > Atténuation > Flou Gaussien

Maintenez la touche Ctrl enfoncé et cliquez sur la Couche alpha

Ensuite revenez a votre menu des calque et allez dans Menu > Sélection > Intervertir

Allez dans Menu > Filtre > Atténuation > Flou Gaussien


Maintenant passons aux choses sérieuses créez un nouveau calque Ctrl+Shift+N puis prenez l’outil pinceau (B)
diamètre principal 17px
Dureté : 0%
Opacité 70%
Flux : 70%
puis dessinez une sorte de rond avec un mélange de couleur Bleu, vert, jaune et rouge comme ce ci
si vous n’obtiendrez pas le même rendu appliquez dessus un petit flou gaussien ça feras l’affaire

Changez le mode de fusion en Couleur


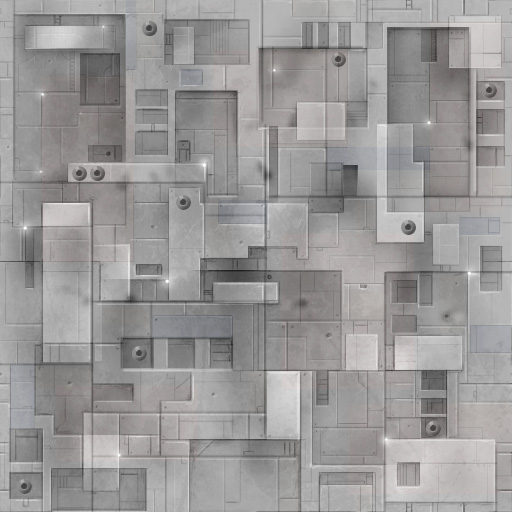
Maintenant importez la texture métallique suivante dans votre document

Changez son mode de fusion en Lumière crue


maintenant prenez l’outil forme personnalisée (U) et dessinez avec la forme suivante un rond sur l’iris
![]()

Pixellisez votre calque (Menu > Calque > Pixellisation > Forme ) et avec l’outil gomme (E) effacez la partie du haut de ce rond

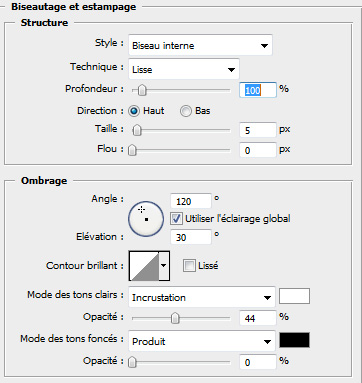
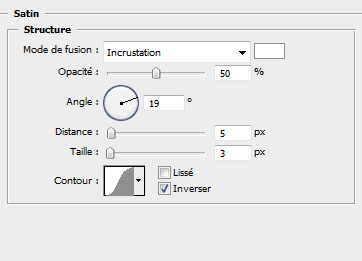
Maintenant appliquez dessus les options de fusions suivantes sans oublier de réduire le fond à 0%






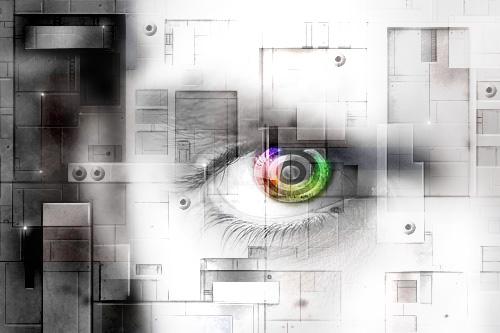
voilà le résultat

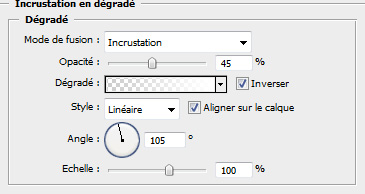
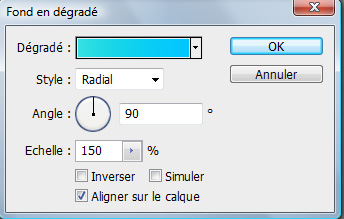
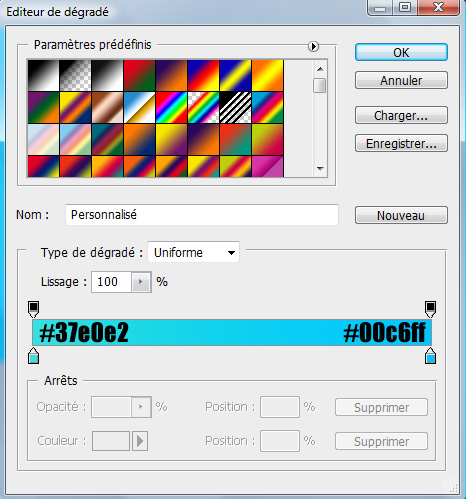
Maintenant ajoutez un calque de remplissage dégradé (Menu > Calque > Nouveau Calque de remplissage > Dégradé)



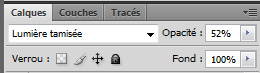
Changez le mode de fusion en Lumière tamisée et réduisez l’opacité à 52%


Maintenant avec l’outil forme personnalisée et l’outil rectangle dessinez les formes suivantes

Fusionnez les formes que vous avez dessiner et appliquez dessus les même options de fusion précédent pou avoir ce ci

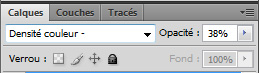
Changez le mode de fusion de ce derniers en Densité couleur – et réduisez l’opacité à 38% ce qui vous donne à la fin ce rendu


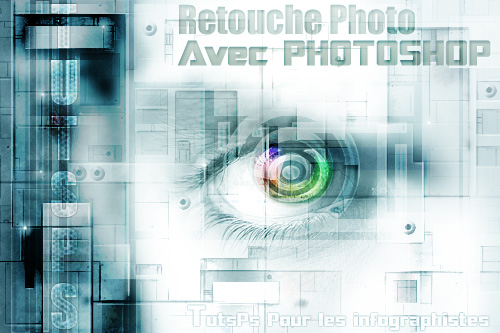
et pour terminer le travaille ajoutez quelques textes comme ceci







































Effectivement, c’est très cool! 🙂
10/10
Superbe. 10/10
Il y a juste un truc qui me chagrine l’iris est pas au centre et donc on voit trop le blanc qui le sépare de la paupière mais ça après ça dépends uniquement de la photo de base
Oui mais c’est l’image de base qui est faite comme ça,
j’ai pas voulu changer celle-la elle me plait bien 😉
Ralala, c’est vraiment sympa tous ces résultats puis ça donne des idées ^^
Par contre, j’ai une seule petite critique c’est qu’à voir le tuto écrit, présenté ainsi ça fait lourd, ça décourage un peut l’envie de le suivre à la lettre ^^’
Pourquoi ne pas disons.. Remettre en forme le tuto de façon plus légère ? 😀
Bonjour, Mais c’est ça le truc; je ne veux pas vous exposer tout les tuto de la même façon car ça va paraitre un peut comme de la routine et vous aller vous enlacé.
Faut changer de méthode et de difficulté,
dans ce dernier y a 2 tuto la 1er partie c’est d’apprendre comment faire des Flous sélectif et la 2eme partie c’est d’incruster des textures de dans
CDT le grafolog 🙂
Très joli le rendu j’adore ce site les tutos sont nikel
Ah ok 😉
Très sympa, mais je galère a colorer l’oeil comme tu le fais, tu pourrais un peu approfondir stp pke je suis pas sur de saisir la technique ^^’
Merci
Bonjour, c’est facile tu prends l’outil ellipse de sélection tu faits un rond bien sure dans un nouveau calque
Tu prends les couleur et tu dessines les couleurs puis tu vas dans Menu > Filtre > Atténuation flou Gaussien > “quelque pixels”
Pour avoir un effet de dégradé
Désolé pour le tutoi et a très bientôt
Tres cool ce tuto
un grand merci est bon continuation ..
Oui mais comment faits tu pour que cela fasse un effet de dégradé? pke la methode en elle même, ça va mais le pb c’est que moi ça fait des bandes de couleur bien individualisées alors que toi ça fait un “dégradé de tons” sans marques…
Bon Vous choisissez des couleur RVB plus des couleur entre le R et V et le B
puis ajoutez un filtre flou gaussien et augmentez la valeur du flou si il est trop translucide c’est pas grave dupliquez votre calque c’est tout
j’ai un pb quand y a le fond noir et le rond blanc on fait selection intervertir sauf que moi sa me fait rien sa reste pareille … l’image n’apparait pas …:S
peut être ta version de photoshop, moi j’utilise CS et j’ai le même problème.
sinon pour cette étape, perso j’ai dupliquer mon calque avec la photo. Sur la copie tu gommes tout, sauf la partie de l’oeil qui doit rester nette avec une brush (brosse, pinceau) a bord doux ayant un grand diamètre de pixel. Ensuite t’as plus qu’à flouter ta photo d’origine avec le flou gaussien et à la fusionnée avec “l’oeil” qui te reste (la copie).
Merci pour tout tes tutos, grace a toi ma gallerie photo de mon portfolio avance a grand pas!
Thx
moi c’est pour l’écriture retouche photo en haut à droite que je vois pas comment faire cette effet de renfoncement ^^ si tu pouvais m’aider
un très bon tutoriel merci beaucoup j’apprécie bcp ton site vraiment super
Trop de la balle on apprendre trop de chose !! super
voici le mien : http://cedric08.over-blog.com/pages…
Personnages désintégrés
Discover a selection of related articles on Pearltrees…