Un tutoriel pour donner a vos textes un très bel effet de 3D texturé avec Photoshop et dans tutsps.
Créer un effet de texte 3D texturé
Pour commencer ouvrez un nouveau document de 1900×1200 pixels résolution 72Dpi Couleur RVB
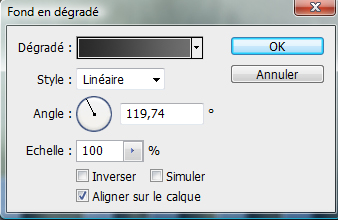
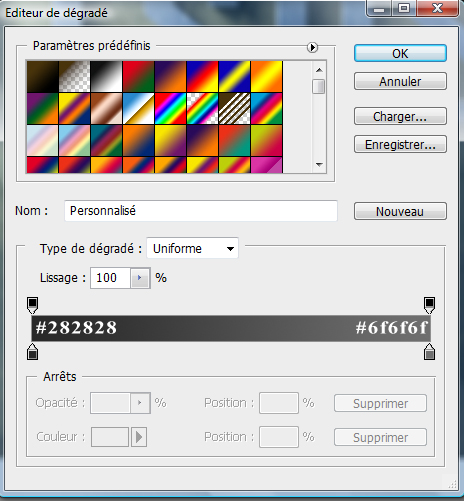
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau Calque de Remplissage > Dégradé



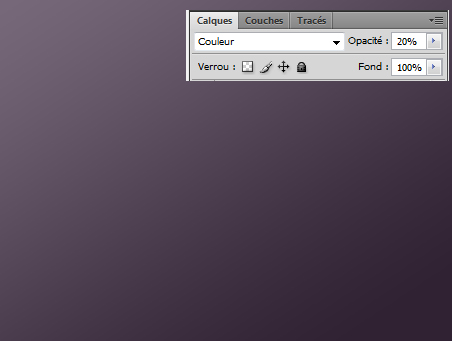
Créez un nouveau calque (Ctrl+Shift+N) et remplissez le avec la couleur suivante #5d176c puis changez son mode de fusion en Couleur et réduisez son opacité à 20%

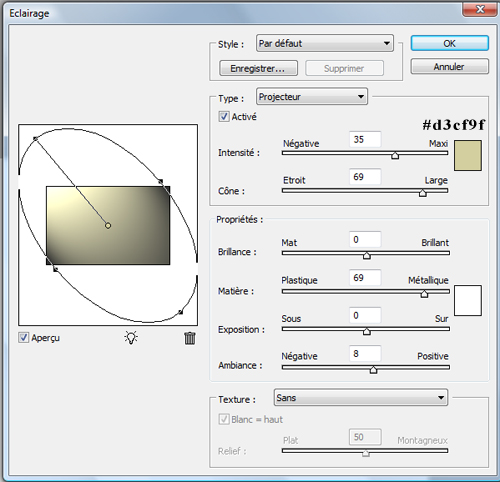
Créez un autre calque et remplissez le avec le Blanc puis allez dans Menu > Filtre > Rendu > Eclairage


Changez son mode de fusion en Incrustation et réduisez son opacité à 56%


Dupliquez ce dernier (Ctrl+J) et réduisez son opacité à 42%

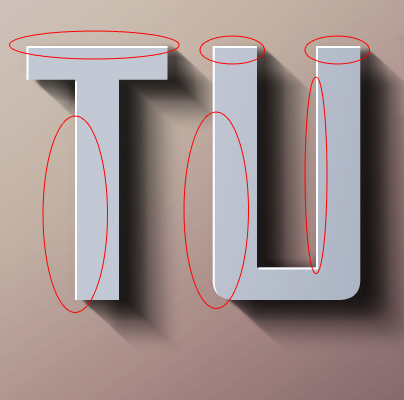
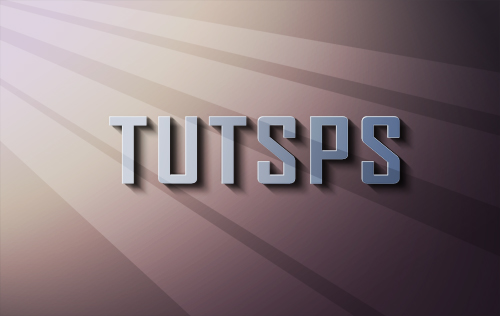
Maintenant tapez votre texte avec la couleur suivante #c2c8d4 et la police Agency FB

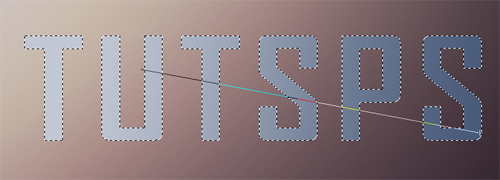
Nous allons donnez des effets à notre texte pour cela créez un nouveau calque et maintenez le bouton Ctrl enfoncé et cliquez sur le calque du texte pour obtenir ça sélection ou allez dans Menu > Sélection > Récupéré la sélection après dessinez un dégradé avec l’outil dégradé (G) en partant de la droite comme ce ci



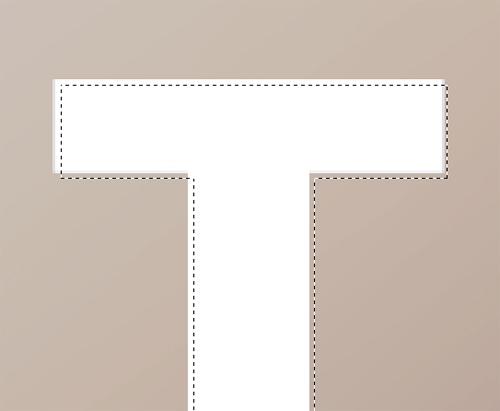
Laissez la sélection active, créez un nouveau calque et remplissez le avec du Blanc

Déplacez votre sélection d’un pixel en bas et 1 pixels a droite

Après appuyez sur le bouton supprimer de votre clavier ce qui vous donne ce ci

Maintenant dupliquez le texte original changez ça couleur en Noir et mettez le calque du texte dupliqué en dessous du texte original
Pour donner un effet de 3D vous devez dupliquez le texte Noir une fois puis déplacer le en bas et à droite d’1 Pixels répétez l’opération jusqu’à ce que vous obtenez un résultat similaire à celui-ci

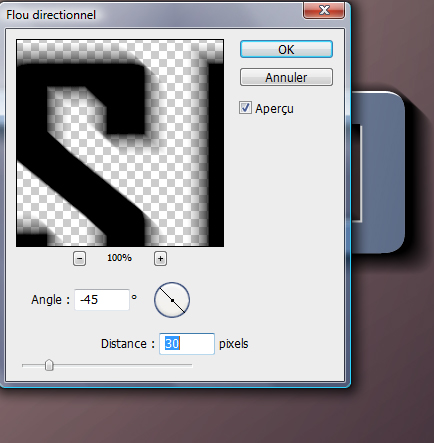
Maintenant Fusionnez les textes en noir (Ctrl+E) et allez dans Menu > Filtre > Atténuation > Flou Directionnel

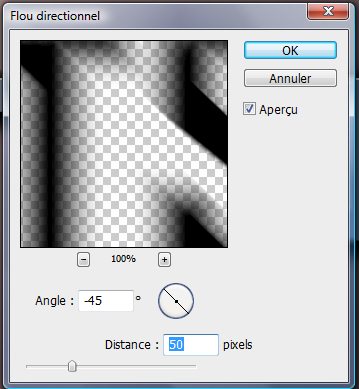
Dupliquez ce dernier encore une foi puis Menu > Filtre > Atténuation > Flou Directionnel


Réduisez l’opacité de ces deux derniers à 60%


Ensuite effacez la partie supérieur des deux ombres avec l’outil gomme (O) comme ce ci

Maintenant prenez l’outil rectangle (U) et dessinez des rectangles blanc et fusionnez les dans le même calque (Ctrl+E)

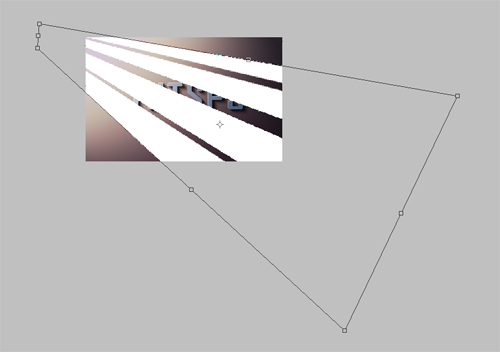
Allez dans Menu > Edition > Transformation > Torsion et réglez les coins comme l’illustration pour illustrer un rayon de lumière

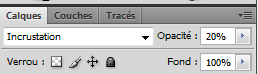
Changez son mode de fusion en Incrustation et réduisez l’opacité à 20%


Ensuite allez dans Menu > Filtre > Atténuation > Flou Gaussien



Changez son mode de fusion en Lumière tamisée


Nous allons réglez un tout petit détaille pour donner un sens à notre effet
Prenez l’outil tampon de duplication (S) et essayez de masquer les reliefs de la texture au dessus des lettres pour le faire maintenez Alt enfoncé et cliquez sur un endroit hors du texte bien sure dans la texture et lâchez le bouton Alt et dessinez au dessus des lettre qui contiennent des traits


Dupliquez votre texture et réduisez son opacité à 55%

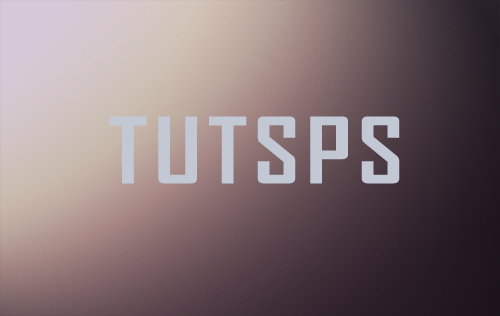
Et voilà le travail

Un Tutoriel inspiré du tuto de l’auteur d’origine Collis publié sur psdtuts






































Magnifique Tuto !!! comme d’habitude quoi !!!!
mais j’ai une toute petite question a te poser est ce que je peux faire mes lettre en 3D sur illustrator cs 4 et les importer sur photoshop ?
Merci d’avance
Bonjour, Kaf93 tu peux importer le texte direct d’illustrator mais tu dois ajouter de l’ombre pour donner l’effet de lumière
OK Merci 🙂 !!!
juste pour savoir c’est toi qui fait tout c’est TUTO ?
Cool un fan de Illustrator :p C’est rare \\o/
Perso je dirais que sur Illus l’ombre sera peut être plus galère à faire à cause du flou radial (à moins d’utiliser les filtres Toshop mais dans ce cas à quoi bon utiliser Illus :D).
En tous cas super tuto Graf, je voulais savoir si tu avais l’intention de faire un article où l’on pourra télécharger des typos ??? Un peu comme ceux que tu fais pour les Brushes ! 🙂
Salut tout le monde, @rouda je vais bientôt faire des trucs super gros sur Tutsps, après bien sure le déménagement dans le nouveau serveur je vais essayer de vous donner le plus possible
@kaf93 Oui c’est moi qui faits les tuto 😉
et ben je te tire mon chapeau !!! sérieux rien à dire !!!
Grafolog pour faire ce type d’image tu fais comment ? stp
http://img51.imageshack.us/img51/97…
j’espère je me trompe pas de section pour la poser ? 🙁
Je vous prépare un tuto similaire dans la semaine 😉
Ha ouai ?
oalalalalal Merci !!!
bonjour moi qui suit un nulos je me permet de te donner un conseil pour qu’on comprennent mieux, nomme tes calque et dans tes étapes dit les actions à faire sur les calques nommés sinon c’est super ce que tu fait que du lourd bon taff et merci encore ne le eprend pas mal le conseil c’est pour les nul comme moi qui bloque à des endroits merci
Y a pas de problème didanovsky on ait ici pour partager
Merci et bonne continuation à vous 🙂
Super Tuto le rendu est beau :O
Rah lala je suis fan xD Si ca continue je vais créer un groupe sur facebook *w* pour les fans de TOI =P x’)
Salut;c’est exélent tutorial merci
bonjour tout le monde je bloque à la création du troisième calque:
“Créez un autre calque et remplissez le avec le Blanc puis allez dans Menu > Filtre > Rendu > Eclairage”
pour ma part l’option Eclairage reste grisé….!
je suppose qu’il doit y avoir un rapport avec les propriété du “BLANC” dont tu parles.
peux tu être un peu plus explicite?
merci par avance
Salut, super tuto.
Mais en fait, je me demandais, est-ce que tu utilises une tablette graphique? paske pour certains trucs, c’est assez dur à la souris 🙂
Euh, encore un question, quand tu met le flou sur le texte noir, tu dis de mettre un flou radial, mais sur l’image c’est écrit flou directionnel?
Est-ce une erreur de ta part….
Ou est-ce moi qui est un peu con…<–plus probable…xD
Très bon tuto…Merci!
Et merci pour tous les autre tutos!!
@HTMB Non c’est bien un flou directionnel.
Sinon GG pour les tuto magnifique 😉
Bonjour tout le monde,@HTMB je n’utilise pas de tablette pour ce genre de tuto juste la souris + clavier pour les mat painting oui
@Ma2t oui effectivement j’avais fait une faute à force d’écrire des centaines de tuto mes doigs commence a dérailler 😉
Merci et bonne continuation
Bonjour, merci pour ce super tuto, je bloque à cet endroit “Nous allons donnez des effets à notre texte pour cela créez un nouveau calque et maintenez le bouton Ctrl enfoncé et cliquez sur le calque du texte pour obtenir ça sélection ou allez dans Menu > Sélection > Récupéré la sélection”,,
Je fais le nouveau calque puis Ctrl + le calque texte >> le texte n’est pas sélectionné.
Je fais Menu > Sélection > Récupéré la sélection (je choisi le calque du texte) >> message Aucun pixel n’est sélectionné,
J’ai essayé de pixeliser le texte aussi, mais toujours le même message.
A l’aide
Merci à tous
Bonjour,@Tony la je suis un peut perdu car c’est impossible pourrais tu m’envoyer ton PSD pour voir ou se situe le problème.
Merci cdt
Suite au 1er poste, j’ai réussi à sélectionner, il fallait clicker sur le calque texte, mais dans la petite image, sinon ça ne marche pas, désolé je suis pas graphiste mais électricien, donc c pas évident 🙂
Bonjour a tous, et a toi Grafolog, j’ai le meme probleme que Tartare, c’est a dire avec le remplissage blanc et le rendu eclairage :$
S’il est possible d’avoir de plus amples explications sa sera génial 😀
Ciao
Expose mieux ton problème SeaAndSail =)
Mon problème se situe à l’étape 3, là où l’on doit créer un calque et le remplir en blanc, jusque là tout va bien. Mais quand je vais dans filtre/rendu/éclairage, “éclairage” reste grisé :$
Je doit faire une mauvaise manipulation mais laquelle ?
J’èspère avoir été plus explicite =)
Essaye de refaire cette étape en faisant Ctrl+Shift+N , rempli de blanc et fait éclairage.
Si il est tjs grisé , je te conseille d’ouvrir un nouveau document de la même taille et de faire l’opération sur celui-ci et d’ensuite incorporer le calque avec l’éclairage sur le 1er travail.
comment fait on pour changer la couleur du calque ? (si possible avec une couleur personalisée)
Bonjour, @ofio avec l’outil pot de peinture (G) directement ou dans les options de fusion (Incrustation de couleur).
@SeaAndSail vérifie le mode de ton doc s’il est en RVB
Merci
Désolé, j’ai suivis tes conseils Nicolas, mais l'”éclairage” reste grisé…
Que faire ? Tel est la question 🙂
Excuse Grafolog j’avais pas vu ton conseil a la fin, je suis en RVB 16bits. Si sa te donne une idée…
bonjour merci pour l’aide mais je bloque au meme endroit que seaandsail
Ahhhh je suis pas le seul !!! Merci Ofio, je me suis dit je suis le seul gars qui n’arrive pas a suivre un tuto bien expliqué 🙂
voila j’ai résolut le probleme en me metten en rvb
(mea culpa magister :p)
Mais moi j’y suis deja donc …
J’ai une version photoshop CS4 Portable, sa ne change rien normalement, non ?
Merci beaucoup ! Je vais commencer mes études en graphisme et j’ai réussi ce tuto ^^. Ça me donne bon espoir pour la suite ! Héhé…
@SeaAndSail
Essaye de passer a un nouveau travail mais en 8 bits a la place de 16bits dans les option de nouveau (sinon fais Image > Mode > 8bits dans le travail actuel)
Je crois que j’avais le même problème que toi avec le 16bits je ne sais pas pourquoi cela bloque alors mnaitenant j’ouvre tout le temps en 8bits.
Sa à l’air de marcher 🙂
Je te remercierai aprés, une fois que j’aurai fini, des fois que j’aurai encore besoin de tes conseil 😉
Allez un petit acompte, Merci….
J’ai bien de fais de prévenir de mon niveau exécrable car je rebloque ^^
Il y aurai moyen que je passe mon adreese msn a l’un de vous histoire de réglé mon probleme de nouveaux car là –‘
Merci d’avance.
Salut et merci!! j’adore tes tuto mais la je suis blocké a l’etape de la police, je ne sais pas comment la modifié,…
Bonsoir ;
Magnifique tutos , vraiment bon travail salut les gars 😉
Bonjour Notre grand champion
Ca fait long temps que je cherche des graphistes comme toi qui partage leurs connaissances avec les internautes, alors que c l’objectif principal de l’apparution de l’internet,
Je suis désolé mais un logo aujourdhui coute en moyen 800 Euros; tes collegues du metier gardent leurs savoir faire pour …. c le seul logiciel qu’on trouve rarement des tutos claires et interessants,. en tout cas merci pour ce tuto, et je t’informe que je suis bloque sur l’étape “Maintenant dupliquez le texte original changez ça couleur en Noir” si je change la couleur im me demande de pixelliser le calk ??
Bonjour, @Mouss pixelise le texte c’est pas grave.
ça marche aussi
Merci et bonne continuation.
Bonjour,
Je suis nouveau et j’ai un peu de mal au niveau de
la résolution, j’ouvre un nouveau document de 1900×1200 pixels et le problème vient de la => résolution 72Dpi
sur Photoshop je marque :
Résolution : 72 pixel/pouce ?
merci de votre aide.
Bonjour,
Premier post pour vous faire partager le résultat de ce tutoriel très réussi :
http://picasaweb.google.fr/lh/photo…
Je tient à remercier Grapholog pour tout ce contenu très complet et si bien expliqué ! Cela fait deux semaines que je m’entraine, et je ne ma lasse plus de ces tutos !
Un GRAND merci 😉
Un grand merci pour vos Tutos superbement bien expliqués =D
Continuez ainsi !
Un grand merci pour vos Tutos superbement bien expliqués =D
Continuez ainsi !
Super tuto merci !!
Bonjour,
Je te félicite pour ton travail, trés beau rendu!
Cependant j’ai un probleme a ce moment précis “Prenez l’outil tampon de duplication (S) et essayez de masquer les reliefs de la texture au dessus des lettres pour le faire maintenez Alt enfoncé et cliquez sur un endroit hors du texte bien sure dans la texture et lâchez le bouton Alt et dessinez au dessus des lettre qui contiennent des traits”
mo probleme etant le suivant :
je fais shift S apres je fais alt + clic sur la texture et apres je clique sur le texte mais rien ne ce passe, peut tu m’aider ? merci d’avance
et encore bravo !
Lorsque je veux sélectionner le calque du texte pour appliquer l’outil dégradé, il me dit que les pixel d’un calque ne peuvent être modifiés si le calque n’a pas été préalablement pixelisé. 🙁
Comment faire ?
Merci d’avance pour la réponse et bravo pour les tutos !
Bubbly pour ça moi j’ai fais => calque => pixelisation => texte.( en ayant sélectionné ton texte)
Après ça tu pourras faire ton dégradé. J’avais le même problème.
Maintenant moi je suis bloqué au niveau de l’étape ou il faut déplacer le texte d’un pixel vers la droite et vers le bas pour faire apparaitre la ligne blanche autour du texte.
Seulement je crée un nouveau calque, je déplace , j’appuie sur delete mais rien ne se passe … j’ai surement loupé un truc ?
Merci
non en fait j y suis arrivé c’est au noir que je bloque lol :siffle: :-/
“Maintenant dupliquez le texte original changez ça couleur en Noir et mettez le calque du texte dupliqué en dessous du texte original
Pour donner un effet de 3D vous devez dupliquez le texte Noir une fois puis déplacer le en bas et à droite d’1 Pixels répétez l’opération jusqu’à ce que vous obtenez un résultat similaire à celui-ci “
Je vois pas comment faire pour mettre le texte dupliqué en dessous de l original =s
Lorsque je fait supprimer après avoir déplacé la sélection rien ne se passe….
Que faire ?
Merci
J’ai eu aussi le même problème ^^.
En fait tu selectionnes le calque original du texte comme il le dit ( en pointillié) ensuite tu crées un calque , tu remplis l intérieur de blanc et tu déplaces le nouveau calque que tu as créer et pas l’original.
Seulement tu le déplaces pas en ayant séléctionné le tout premier outil dans ta liste de gauche mais le deuxième. (l espece de rectangle en pointillé) normalement ça devrait marché
Merci beaucoup !
Je vais essayer ça tt de suite…!
Eklypse, je suis maintenant au même niveau que toi et je bloque aussi … 🙁
Merci pour ton aide jusque la, et prévient moi si tu y arrive.
Je vais continuer à essayer.
Je crois que pour déplacer le calque en dessous de l’original, il faut le faire dans la “barre des calques” sur le coté, la ou sont affichés le nom de tout les calques.
Bonjour, @Bubbly ce n’est pas le calque que vous devez déplacer mais la sélection
Pour déplacer la sélection il suffit de choisir un des outils de sélection puis déplacer la sélection avec les touches flèche de direction quand vous appuyez sur supprimer vous devez être sur le calque avec du blanc.
Merci et bonne continuation 🙂
Merci beaucoup Grafolog, grâce à toi j’ai put finir le tuto.
Je suis assez fier du résultat mais toute la gloire te revient. LOL
Merci beaucoup pour des tutos. :mdr:
Très bonne continuation.
GRAFOLOG ! On t’aime ! :mdr:
Mais j’ai un blem’ avec la ploice telechargée, je n’arive pas a ecrire en gros comme toi !
Salut tout les monde,
Super tuto 🙂
Moi je bloque au niveau de quand on sélectionne le texte pour le mettre en blanc juste après le dégradé sur le texte help ;-( svp
Merci
je viens de finir ce tuto très joli
Merci Grafolog fais nous rêver!!
ps: j’ai du me mettre en RVB 8bits pour pouvoir créer de l’eclairage sur un calque.. j’aimerai bien savoir pourquoi
=D
Magnifique 🙂 Enfin comme d’habitude quoi ^^ Grafolog vraiment bravo pour tous tes tutos, d’habitude j’ai du mal avec les tutos cs4 mal bouclés, bâclés, parfois incompréhensibles mais les tiens c’est une perle n_n Merci beaucoup !
Magnifique .. c’est tout ce que je peux dire :-O
Et un Grand Merci a toi 🙂
Un grand merci à toi pour tous ces tutos grâce à tout ca j’apprends de mieux en mieux à utiliser les différents outils et depuis le temps que je cherchais des tutos clairs et précis…. la je suis aux anges x) O-) :mdr:
Encore bravo a toi ! Bonne continuation ! un travail de TITAN ! =)
Mal expliqué au niveau des calques et d’autre chôse … ça manque d’étape!
Je l’ai fait jusqu’à la fin, j’ai galéré pour certaines phases mais le résultat final est tout simplement parfait, merci !
Je l’ai fait jusqu’à la fin, j’ai galéré pour certaines phases mais le résultat final est tout simplement parfait, merci !
Je me permet un petit commentaire en tant que débutant, mais qui me semble avoir son importance.
Pour le rendu 3D à la fin, c’est assez difficile de passer le tampon pour supprimer les rayures sur les lettres, la couleur étant appliquée n’étant pas toujours la même et ça se voit une fois fini.
J’ai pensé qu’il serait plus utile des passer le tampon sur les ombres avec une opacité de 50% en prenant source dans un autre endroit de l’ombre, afin que le rendu soit plus foncé, ce qui d’une part est normal puisque l’ombre projetée n’est pas sensée être transparente, d’autre part cela supprime les rayures dans l’ombre qui sont tout aussi illogiques, et pour conclure augmente l’effet de 3D sans toucher aux lettres.
Il reste quelques rayures épaisses que j’ai attenué avec un tampon peu opaque de la même manière.
J’espère que mes conseils/idées auront été utiles
Bonne continuation à tous
Merci excellent rendu, y’a plus qu’à le test :siffle:
Je vois ce que veux dire Nexus.
Ce que tu peux faire c’est :
1 Fusionner les éléments qui constituent le texte (sans l’ombre)
2 Dupliquer les 3 calques du dessus (le calque avec les rayons et les deux couches avec la texture).
3 En faire des masques d’écrêtage avec les 3 premières couches sur le texte que l’on a fusionné (ALT+ clique entre les calques).
4 Déplacer les couches dupliquées (point 2) sous l’ombre du texte.
Et voilà le travail, aucune texture n’est appliquée sur l’ombre. Autre avantage, maintenant que ce n’est plus le même calque qui est sur le fond et le texte il vous suffit de déplacer la texture du texte pour enlever les lignes qui vous gênent.
Bonjour! Quand je déplace la selection en Blanc et que apres j’appuie sur supp il ne se passe rien!
AU SECOURS!
Salut, je suis coincé à l’endroit, où je dois laisser la sélection active, créer un nouveau calque et remplir avec du Blanc. Je fais “Calque -> Nouveau calque de remplissage -> couleur blanche –> je mets OK”, cela me met mon texte en blanc ! mais quand je veux le déplacer d’un pixel comme marqué sur le tutorial, j’ai ce message “Impossible d’utiliser l’outil dégradé car le contenu du calque n’est pas directement modifiable” !!
Que faire ?
Merci de votre aide,
Cordialement, Basics
J’ai dû lamentablement me planter dans la police d’écriture, car sa donne http://fc03.deviantart.net/fs70/i/2… chez moi n.n
Mais bon, le résultat me convient 🙂
Bonjour à tous!
Merci beaucoup pour ce tuto, mais je suis bloqué pour déplacé la selection… tu as dit “Pour déplacer la sélection il suffit de choisir un des outils de sélection puis déplacer la sélection avec les touches flèche de direction quand vous appuyez sur supprimer vous devez être sur le calque avec du blanc”
je reçois un message d’erreur :”impossible de déplacé la selection en raison d’une erreur du programme”
Que doit-je faire ?? 😯
merci je vais tester tous ça LOL
j’ai bien aimé ton tuto, il est tres bien expliqué !!!
je l’ai testé et ca rend vraiment bien !
merci
bonjour, excusez moi j’ai pas tres bien compris ce que voulez dire descendre d’un pixel, merci de repondre !
Jsuis dessus depuis 1h30 jpete un cable
@Onestopman : tu sélectionnes l’outil déplacement,et tu déplaces ton calque d’un pixel (ou+) en te servant des touches fléchées sur ton clavier, une pression sur la flèche du bas ton texte descend d’un pixel, a gauche il décale d’un pixel a gauche…etc
Ok merci mais maintenant j’ai un autre probleme quand je passe le calque noire avant l’original, l’original prend une couleur noir !
Ok merci mais maintenant j’ai un autre probleme quand je passe le calque noire avant l’original, l’original prend une couleur noir !
Ah voila c’est bon ! maintenant faut que jreusisse a ouvrir le fichier avec galerie photo windows j’arrive que a l’ouvrir sous photoshop !
file:///C:/Documents%20and%20Settings/famille/Mes%20documents/jambon.gif voici mes effort avec quelque petites amelioration 😉
enfette fette copiez et coller dans votre document pour voire cette image 😀 LOL
Franchement… Excellent.
J’ai fait ca (je pense) assez rapidement. J’ai bien assimilé les différentes notions (que je connaissais pas forcement). Le rendu est vraiment très beau et avec de la concentration tout le monde peut réussir ! Alors bravo mec !
Juste une question, je sais pas si elle a était posée…?
Comment faire “éclairage” avec photoshop CS5 ? Car dans “Menu
> filtre> Rendu –> Éclairage” il n’y a rien =p. J’ai du faire une sorte de dégradé blanc a faible opacité pour remédier a ce problème. Voilà merci !Nickel le tuto merci 🙂
Yop all,
Déjà merci pour tes tutos, ils sont bien fait et de bon gout^^. Voici mon résultat, j’ai juste un problème, lorsque j’importe la texture, mon texte ne prend pas cet aspect “mur abimé” comme pour toi. Tu vois vite fait d’ou ça vient? 😯
@ bientot. 😎
Result:
http://www.hostingpics.net/viewer.p…
C’est bon j’ai trouvé! JE m’attaque au tuto des lettres en feu maintenant. 😉
Résultat final:
http://www.hostingpics.net/viewer.p…
🙂 MERCI !!
Merci ! Sa gère ton tuto ! :mdr:
Je télécharge la police mais elle ne se mets pas automatiquement dans photoshop ?
Aide please 🙂
Heeeeelp !!
Je suis a l’étape située juste apré le dégradé du texte :
seulement lorque que j’arrive a l’étape : “Après appuyez sur le bouton supprimer de votre clavier ce qui vous donne ce ci”
lorsque j’appuie sur la touche “suppr”, sa me supprime le calque.
j’ai essayé de le décalé a l’inverse et de le placé derriere le texte original mais sa ne marche pas! 🙁
Quelqu’un saurait-il m’éguiller ??
Bon j’ai un peu trafiqué la chose :siffle: c’est pour 2011 LOL http://s2.noelshack.com/old/up/text…
désolé pour le gore, mais c’est mon style de créa’, un peu décalé 😀
Max Nixon >> J’ai exactement eu le même soucis !! Mais bon comme tu peut le voir sur ma créa, je me suis un peu décalé du tuto O-) mais bon l’effet reste là hein :-/
encore merci, je suis ravie de tes tuto ils sont très bien expliqué et pour ceux qui ont certains problèmes la plupart du temps c’est que l’on est tellement pressé de voir le résultat final qu’on ne lit pas correctement ce qui est écris, je me fais aussi la critique, mais avec un peu de patience et de persévérance on obtient de super résultat.
encore merci a quand de nouveau tuto pour les textes et longue vie a tuts
Bonjour,
Merci pour le tuto, j’ai un peu de mal a le suivre sur psdtut 🙂
Bonne continuation.
Merci pour le tuto 🙂
http://www.noelshack.com/old/up/tex…
Ouai, merci pour le tuto! meme si je n’y suis pas arrivé.
Quelques petits passages pas tres clair. Et puis je n’ai pas de mode de fusion lumière tamisé.
Enorme !
Voici mon rendu que j’aime bien 😀
http://img34.imageshack.us/i/reckle…
Enorme Tuto Merci!!
Voila mon rendu, avec quelques petits trucs en plus ^^:
http://imageshack.us/photo/my-image…
Bonsoir, si quelqu’un pourrait m’aider pour l’étape du noir.. je crains ne pas avoir compris..
Il faut déplacer le calque dupliqué sous l’original c’est ça ? et recommencer jusqu’à temps qu’on obtienne cette effet ?
Merci pour le tuto c’est le premier render que j’ose poster
Une petite variante assassin’s creed
http://imageshack.us/photo/my-image…
Si vous regarder bien Ezio, Et bah c’est pas Ezio c’est moi 😉
HELP !!
Je suis bloquée à l’étape avec la sélection blanche . J’arrive à déplacer ma sélection etc mais quand je fais supprimer ça supprime et ça ne me laisse rien du tout perso’ .. je récupère mon texte comme au départ avec le dégradé … on m’explique ?
Bonjour à tous.
Merci pour ce tuto.
Pour ceux qui ont CS5 et qui ne trouve pas dans le menu Filtre/Rendu l’option Eclairage, voici une petite astuce pour le faire apparaitre :
Cette astuce fonctionne uniquement sur Mac (voir s’il existe une correspondance sur Windows)
– Quitter photoshop (s’il est ouvert)
– Allez dans Applications/Adobe Photoshop CS5/ et faire Cmd+I (Lire les informations) sur “Adobe Photoshop CS5”
– Cocher la case “Ouvrir en mode 32 bits”
– Miracle !!! Le Filtre > Rendu > Eclairage réapparait de nouveau.
Enjoy !!!
Bonjour a tous,
j’ai moi aussi un petite problème, j’ai bien essayé de chercher mais je ne trouve pas dans le menu de l’éclairage comment faire pour déplacer…”l’éclairement”:s.
En réalité j’ai PSC6 et je pense que le menu n’est pas le même…disons que je n’ai pas l’aperçu.
Si quelqu’un peu m’aider ça serait sympa 🙂
Voici ce que cela donne 🙂
http://www.easy-upload.net/fichier….
Bonjours,et BRAVO . :-/
te voici ce que j’ai fait
http://ifunthemes.if.funpic.org/ls-… O-)
Tu est genial, beau travail !
Plagia ? Je demande juste hein 🙂 http://psd.tutsplus.com/tutorials/t…
DrM essaie de lire le tuto jusqu’à la fin 😐