Voilà un tout nouveau tutoriel dans Tutsps, dans ce dernier nous allons réaliser un super montage en utilisant une base typographique et quelques textures.
Voilà un aperçu du résultat final

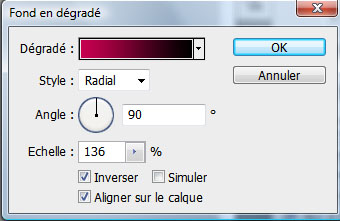
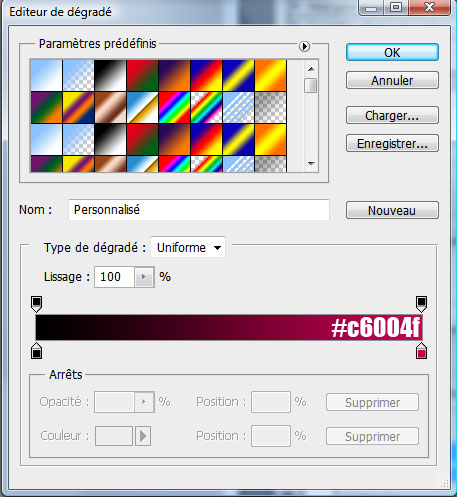
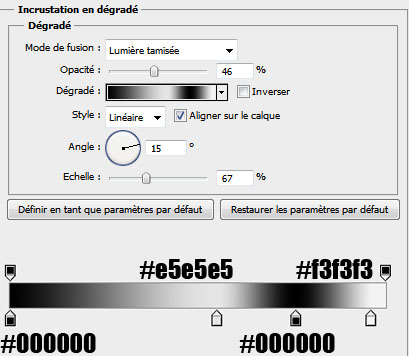
Avant de commencer téléchargez le pack suivant, ouvrez un nouveau document de 1200×900 pixels , résolution 72Dpi , couleur RVB8bits et ajoutez un fond dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé.



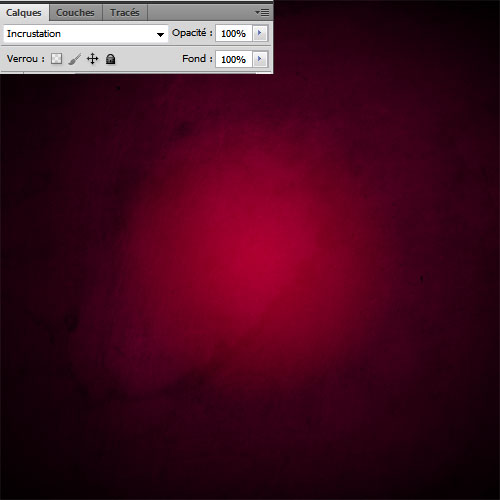
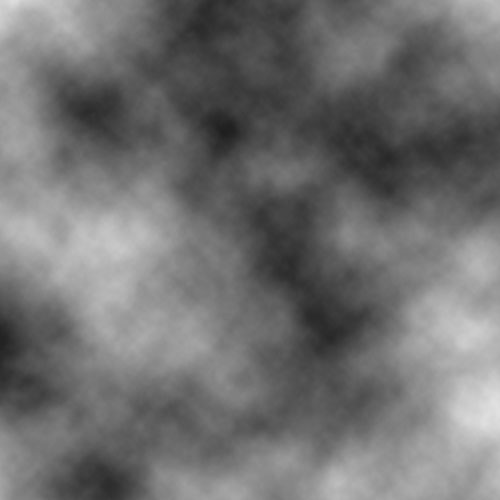
Ensuite importez la texture suivante dans votre document

Désaturez-la en allant dans Menu > Image > Réglage > Désaturation (Ctrl+Shift+U).

Changez son mode de fusion en Incrustation

Maintenant prenez l’outil texte (T) , commencez par écrire plusieurs mots ou phrase pour former un cœur comme ceci


Après avoir fini tous vos textes ajustez l’opacité des petits textes en la réduisant entre 90 et 50 % pour obtenir l’effet suivant

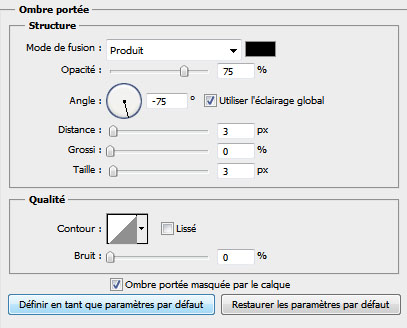
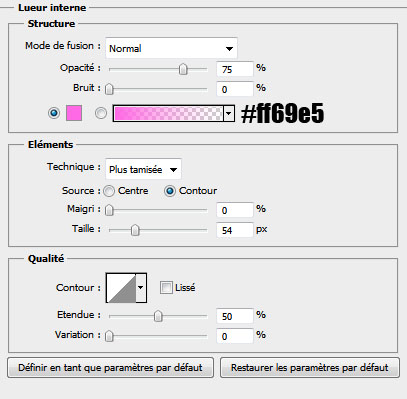
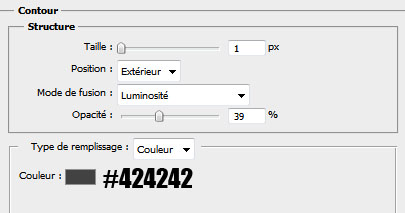
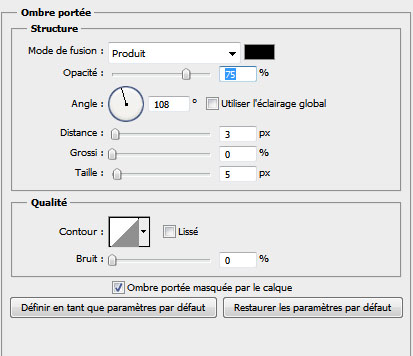
Fusionnez tous les textes ( Ctrl+E ) pour obtenir une seul forme puis rendez-vous dans les options de fusion



Maintenant prenez l’outil ellipse (U) et dessinez cinq ronds comme ceci

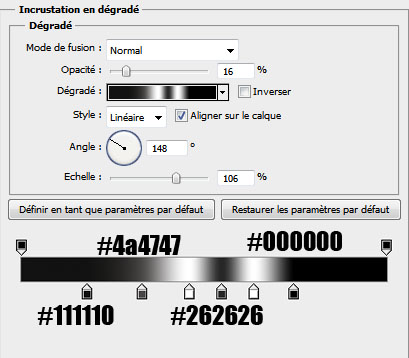
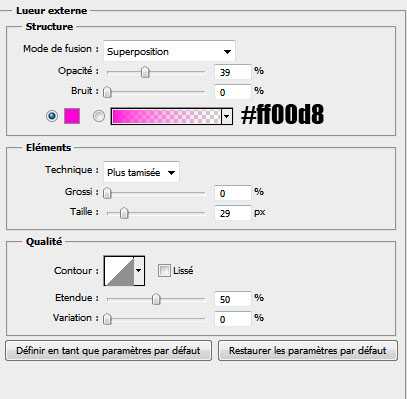
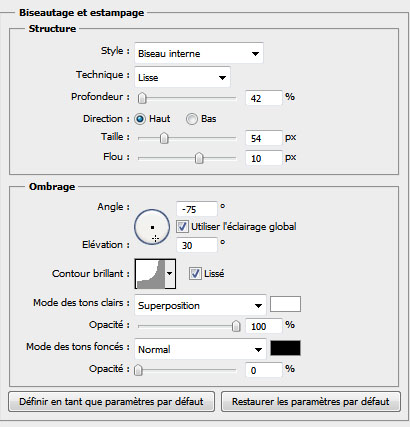
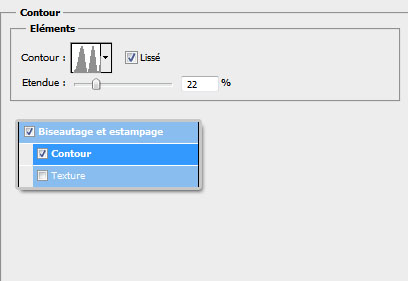
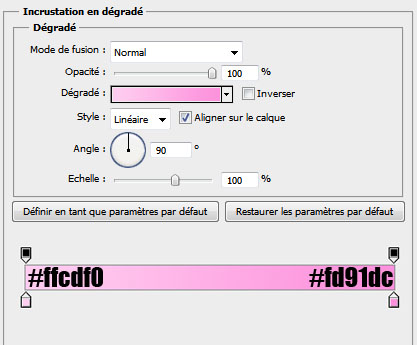
Mettez-vous sur une des ronds et rendez-vous dans les options de fusion







ce qui vous donne

Appliquez les mêmes options de fusion sur tous les autres ronds sauf les couleurs des dégradé pour obtenir plus de couleur

Ensuite maintenez les touche Ctrl+Shift enfoncé et cliquez sur les calques des rond qui recouvrent le texte pour récupérer leur sélection

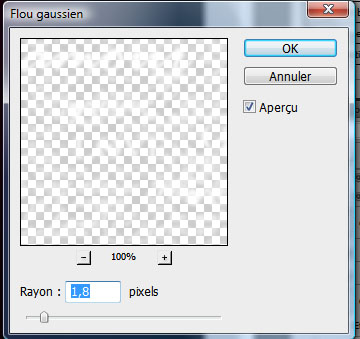
Allez dans Menu > Filtre > Atténuation > Flou gaussien


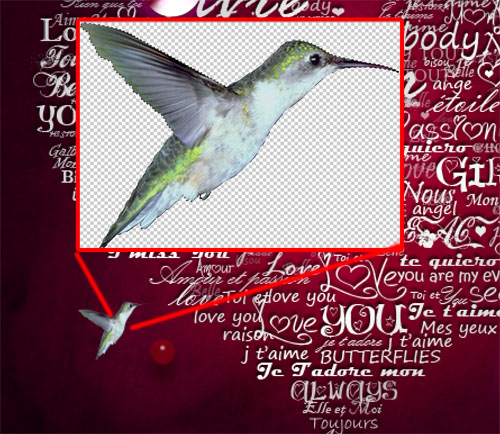
Ensuite importez l’image de l’oiseau suivante et ajustez le comme ceci

Dans un autre document ouvrez l’image de la couronne suivante et utilisez l’outil plume (P) pour détourez la couronne ( Dessinez un tracé avec l’outil plume (P) , cliquez avec le bouton droit sur le tracé puis sur définir une sélection )

Importez la couronne détourée dans votre document principal et ajustez la comme ceci

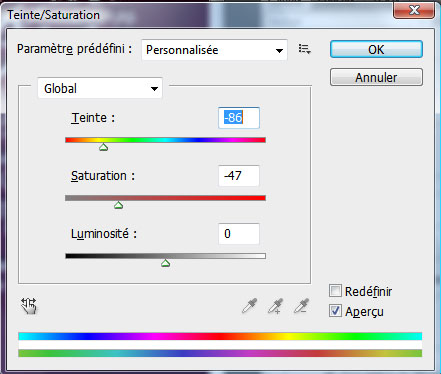
Ensuite allez dans Menu > Image > Réglage > Teinte et saturation


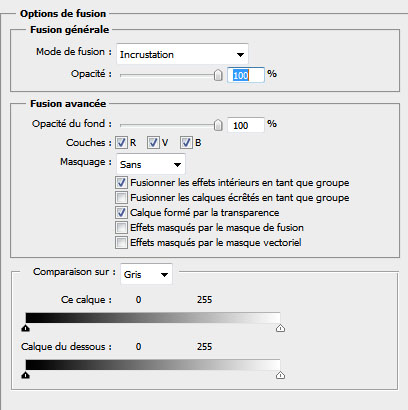
Rendez-vous dans les options de fusion



Ajoutez des papillons comme ceci

Créez un nouveau calque ( Ctrl+Shift+N ) et allez dans Menu > Filtre > Rendu > Nuages

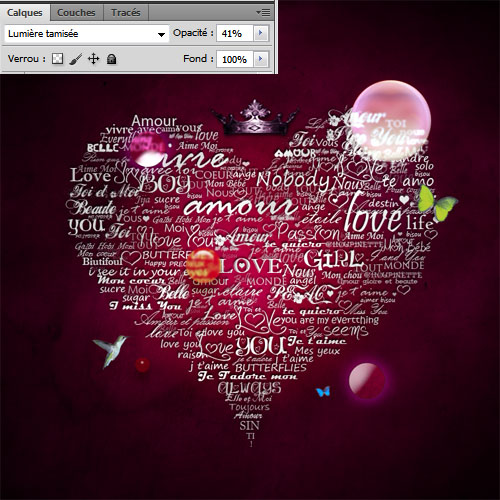
Changez son mode de fusion en lumière tamisée et réduisez son opacité à 41%

Pour finir créez un nouveau calque prenez l ‘outil pinceau (B) , une forme ronde d’environ 400px et dessinez un contour radial progressif pour obtenir ceci

Et voilà le résultat final







































tutoriel magnifique comme d’habitude
merciiiii
🙂 joli joli bravo graph
🙂 joli joli bravo graph
Nul
alors graph un coup de foudre!!!!!!!!!!!!!!lol la tu laisse parler ton coeur
magnifique comme d’habitude 🙂
c’est extraordinaire . Merci comme d’habitude
Tres bien, en plus on peut le transformer en nimporte quel motif !
Peu faire mieux… ;-(
@ Coowcoow , commentaire inutile , explique nous pourquoi ? ^^
Très beau rendu , comme toujours : ) Thanks! ; )
Très beau rendu, toujours au top les tutos. :mdr:
Merci beaucoup!!
slt graph déjà merci pour tous s que T entr1 de nous faire apprendre , mé G une demande a te faire , j’aimré bien que tu nous fait un tuto du même genre sof que les mots et les lettres sa construit tout une photo avec les couleur et tt .
Merciiiiiiiiii LOL
Est-ce qu’il y aurait une solution pour former le coeur avec les textes?
merci pour ce tuto
voici mon rendu
http://dedel.folio-graphiques.fr/ga…
ceriise34 tu pourrais créer avec loutil forme un coeur mettre ton texte dedans et une fois terminer supprimer le calque de ton coeur
Très beau rendu !
Merci encore !
Très beau tuto Grapholog, pour ne pas changer 🙂 !
Et Ceriise34 oui il y a un moyen, tu écris tes textes à l’endroit où tu veux mettre ton cœur (tu peux faire une forme carré ou n’importe quelle autre forme, le cœur se formera plus tard) Une fois que c’est fait, tu vas dans formes personnalisées (c’est vers le bas mais je ne sais plus le raccourcis), tu choisis le cœur et le places comme tu le souhaites avec la taille et tout… Tu récupères sa sélection, tu l’inverses et tu te places sur le(s) calque(s) de textes et tu effaces. Là tu as un cœur “parfait” et sur les bords on pourra voir certains mots coupés, ce qui donnera un très bel effet. Montre nous ton résultat dès qu’il est fait et j’espère avoir répondu à ce que tu cherchais.
PS: Grapholog, est-ce que tu pourrais nous donner le nom de quelques polices que tu utilises ? Elles sont vraiment très bien.
pour les polices n’hésitez pas à visiter des sites comme dafont et autres ils sont pleins de polices gratuites à usage personnel et même commerciale pour certaines donc très intéressant… Fouillez le net 😉
Ouais j’ai déjà fait quelques recherches avec l’un de mes favoris, Dafont, j’en ai trouvé des pas mal rien qu’en tapant Love ou Flower, on en déniche des vraiment très bien 🙂
je vous présente ma libre interprétation 😉
http://dragona.folio-graphiques.fr/…–29293.htm
cordialement.
oups le lien n’est pas compris 🙂
direct de l’hébergeur alors 😉
http://i46.servimg.com/u/f46/11/96/…
dragona jadore ce que tu as fais
belle imagination LOL
http://mzellexlonlon.folio-graphiqu…
J’adore 🙂
Magnifique un grand merci pour ce tuto que je viens de realiser
http://img11.hostingpics.net/pics/3…
D’accord merci beaucoup
merci pour se super beau tuto tres romantique!!
mon rendu : http://jcb.folio-graphiques.fr/gale…
voilà mon travail j’ai fais avec la couleur rouge ^^
http://www.imagup.com/data/11263450… O-)
merci beaucoup pour ces magnifique tutos
J’ai de nouveau flashé!!
Voici ma réalisation:
http://www.chez-mireilled.com/artic…
Un grand merci
moi chui abonné depuis qu’un cousin à moi m’a fait découvrir le site.ce pendant, c’est un super bon tuto ce coeur en texte,et ça tombe bien, j’en ai b’soins. 🙂
voilà mon application:
http://images.imagehotel.net/?isbjk…
perso je la trouve pas mal ^^
a vous de juger…….!!
Je suis un amateur de photoshop , et j’ai avancé grâce à tes tutos Grapholog 🙂 . Je t’en remercie !
Pour ce tuto , je ne m’en suis pas servi , mais je ne l’aime pas , j’en ai fait dans le même style , dis/tes moi ce que tu/vous en pense/z ! 🙂
http://www.hostingpics.net/viewer.p…
http://www.hostingpics.net/viewer.p…
excellent tuto !!! de même pour les créations qu’ont suivi ! bravo!
Excellent tuto, ça m’a vraiment inspiré ! Merci ! 🙂
Venez faire un tour http://www.facebook.com/Fanacola !
:siffle: lol <3
Magnifique comme d’hab’ !!! Encore un merci à toi Graf’
Voici ma Créa réalisé pour les 5mois de bonheur avec mon Ange ♥
http://img6.imageshack.us/img6/8405…
à très bientot pour un autre tuto ^^ Cya Graf’ =)
Super tuto!!
Voila le mien : https://www.facebook.com/photo.php?…
donnez vos avis si vous voulez