Modifier le format d’un document
Après avoir créé un nouveau document, vous pouvez modifier certains paramètres de son format si vous le souhaitez .Pour cela :
- Ouvrez le document pour lequel vous voulez changer de format ;
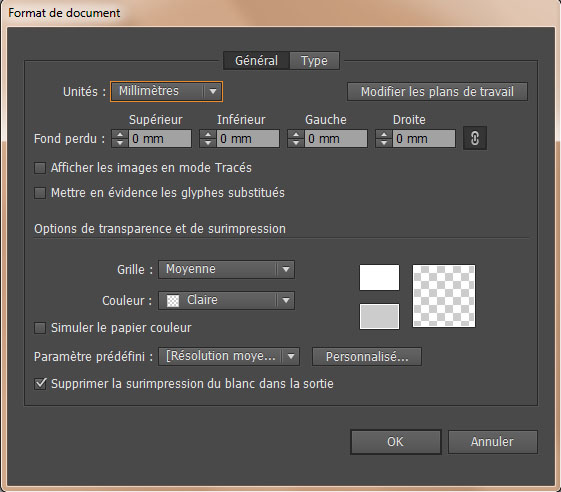
- Cliquez sur le menu Fichier, puis Format de document. La boite de dialogue Format de document s’ouvre.
- Modifiez les paramètres que vous souhaitez : Format, Unités…;
- Cliquez sur OK pour valider les modifications.
Modifier le format d’un document
Imprimer un document
Créer une zone de recadrage
Une zone de recadrage définit la zone d’impression et d’exportation du document. Plusieurs de zones de recadrage peuvent être créées pour un même document, mais une seul peut être active à la fois.
Pour créer une zone de recadrage :
- Cliquez sur l’outil Zone de recadrage du panneau outils ;

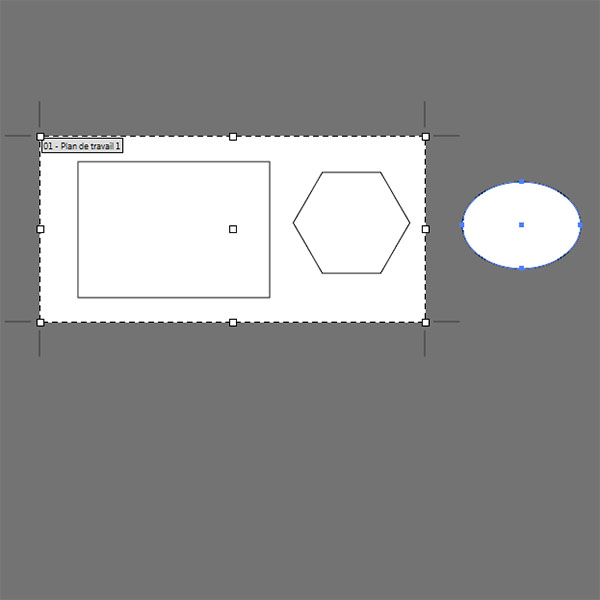
- Effectuez un cliquer-glisser pour tracer la zone de recadrage dans l’espace de travail .La zone de recadrage apparait alors sur un fond blanc entourée d’une ligne en pointillé. Un clic dans l’espace de travail lorsque l’outil Zone de recadrage est activé permet de créer une zone de recadrage de la taille du document ;
Créer une zone de recadrage
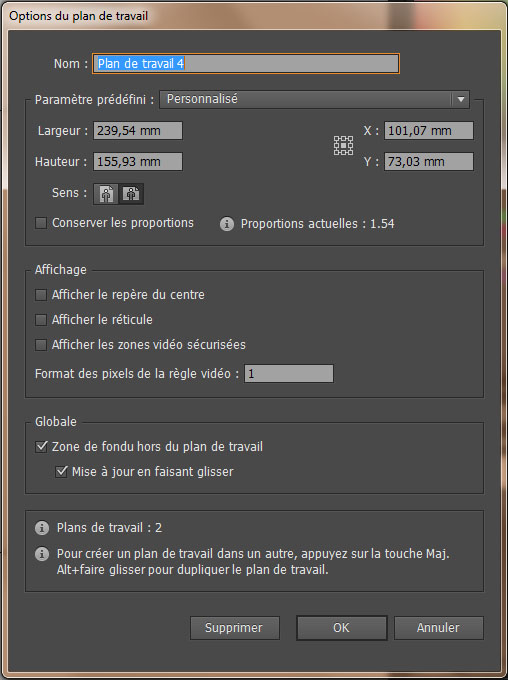
- Pour modifier les paramètres de la zone de recadrage, double –cliquez sur l’outil Zone de recadrage dans le panneau Outils. La boite dialogue options de zone de recadrage s’ouvre ;
- Sélectionnez une zone de recadrage prédéfinie dans la liste Paramètre prédéfini, ou spécifiez la Largeur et Hauteur de la zone de recadrage. Cochez dans ce cas l’option Conserver les proportions pour garder les proportions entre la largeur et la hauteur ;
- Définissez la position X et Y du centre de la zone de recadrage ;
- Cochez les options souhaitées, puis Cliquez sur OK;
- Cliquez sur n’importe quel outil du panneau Outils pour valider la zone de recadrage ;
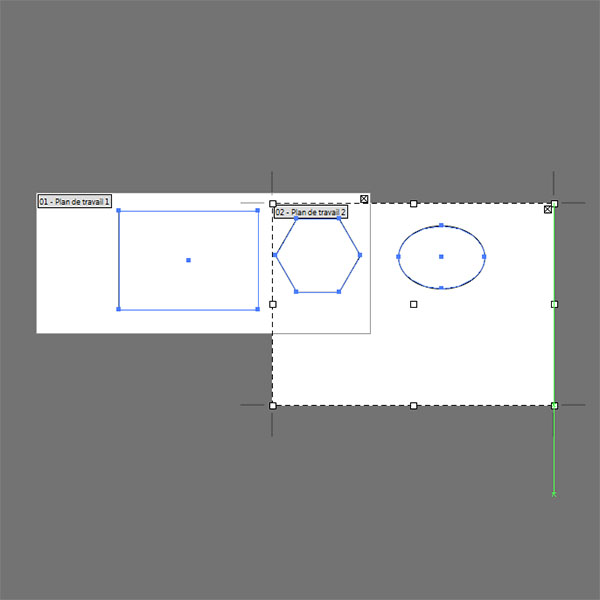
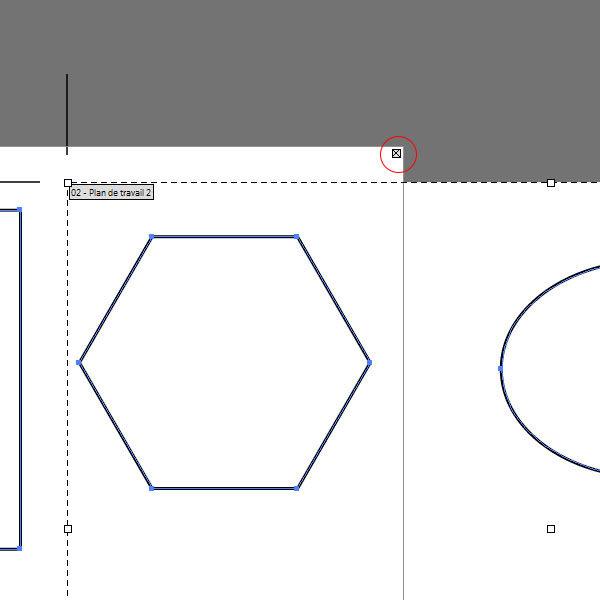
- Pour créer une zone de recadrage supplémentaire, cliquer sur l’Outil Zone de recadrage,
Maintenez la touche Alt enfoncée et effectuez un cliquer-glisser pour tracer la seconde zone de recadrage en prenant soin de commencer le traçage à l’extérieur d’une zone de recadrage existante pour éviter de la déplacer. Un numéro s’affiche en haut à gauche de chacune des zones de recadrage lorsque vous maintenez la touche Alt enfoncée ;
- Relâchez la touche Alt lorsque vous avez fini le traçage .seul la zone recadrage que vous venez de réaliser reste visible à l’écran ;
- Cliquez sur n’importe quel outil du panneau outils pour quitter le mode recadrage.
Paramètres de la zone de recadrage 
Créer plusieurs zones de recadrage
Pour activer une zone de recadrage, cliquez dessus en maintenant la touche Alt enfoncée, puis relâchez la touche Alt .Pour Supprimer une zone de recadrage, activez-la, puis cliquez sur le bouton Supprimer visible en haut à droite de la zone en maintenant la touche Alt enfoncée.

Lancer l’impression
Pour lancer l’impression d’un document
- Cliquez sur le menu Fichier-Imprimer .La boite de dialogue imprimer s’ouvre ;
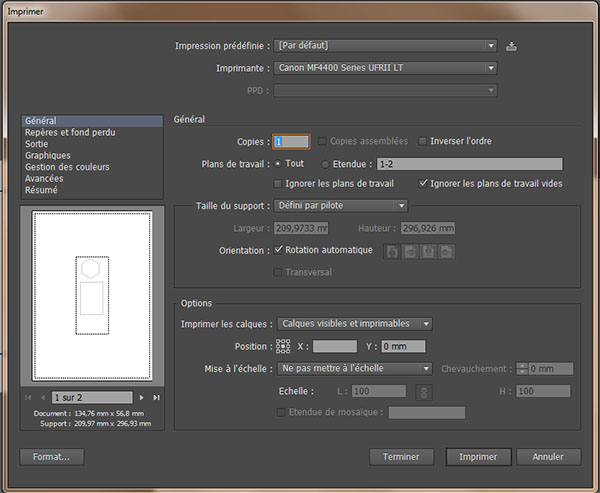
- Cliquez sur l’onglet Général pour afficher les paramètres associés ;
L’onglet Général de la boite de dialogue Imprimer
- Indiquez le nombre de Copies à imprimer, les Pages à imprimer (Tout ou spécifiez lesquelles dans Etendue). L’option Inverser l’ordre lorsqu’elle est active permet d’imprimer les pages de la dernière à la première ;
- Choisissez les paramètres du Support d’impression : Format, Orientation……. ;
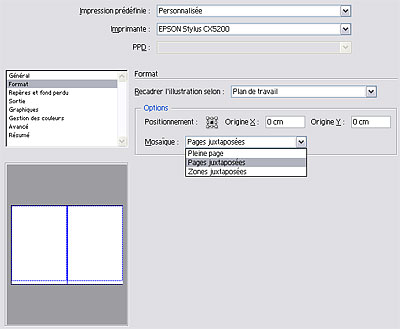
- Pour choisir le format d’impression, cliquez sur l’onglet Format en haut à gauche de la boite de dialogue pour faire apparaitre les paramètres associés ;
L’onglet Format de la boite de dialogue Imprimer
- Cliquez sur la liste Recadrer L’illustration Selon et choisissez une option :
Plan de travail : l’impression se fera par rapport au plan de travail,
Cadre de sélection : recentre l’illustration par rapport à la page,
Zone de recadrage : pour imprimer la zone de recadrage ;
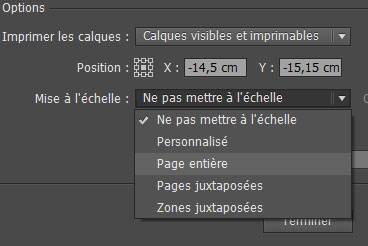
- Cliquer sur un des boutons du carré de POSITION
 pour définir l’endroit à partir duquel se fera l’impression, ou bien spécifiez la position dans Origine X et Origine Y ;
pour définir l’endroit à partir duquel se fera l’impression, ou bien spécifiez la position dans Origine X et Origine Y ; - Cliquez sur la liste Mosaïque et choisissez une option :
Pleine page : pour afficher et imprimer une seul page,
Page juxtaposée : pour afficher et imprimer plusieurs pages .dans ce cas, les dimensions du plan de travail doivent être supérieurs au format de page,
Zones juxtaposées : pour afficher et imprimer une illustration qui dépasse le format de page ;
Définir les options de juxtaposition
- Cliquez sur les autres onglets pour choisir les différents paramètres ;
- Cliquez sur le bouton Imprimer pour lancer l’impression.
Créer un document pour le web
Pour créer un nouveau document destiné au web : 
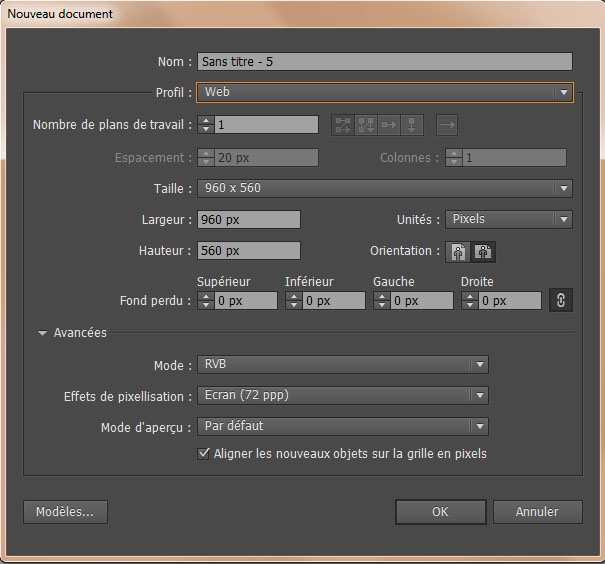
- Cliquez sur le menu Fichier, puis sur Nouveau. La boite de dialogue nouveau document s’ouvre,
- Affichez les options en cliquant sur la petit flèche ;
- Donnez un Nom au nouveau document, par exemple Image ;
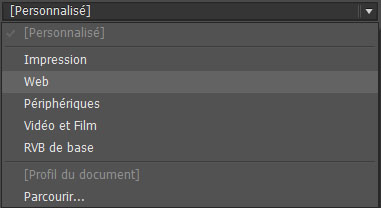
- Sélectionnez Web dans la liste déroulante Nouveau Profil de document
- Choisissez une Taille pour votre document, par exemple 800×600 (correspond à une taille d’écran de 15 pouces), ou bien spécifiez une Largeur et une Hauteur pour votre document ;
- Modifiez éventuellement l’unité de mesure ainsi que l’orientation du document ;
- Sélectionnez RVB comme format colorimétrique du document dans Mode étant donné qu’il est destiné au web, donc à l’écran ;
- Modifiez si nécessaire les Effets de pixellisation et le Mode d’aperçu;
- Cliquez sur le bouton OK
Créer un document pour le web
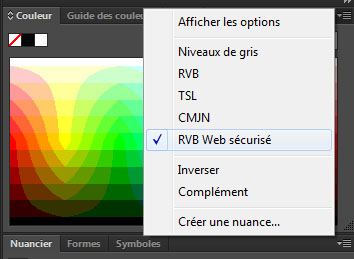
- Cliquez sur le menu Fenêtre-couleur pour ouvrir le panneau couleur ;
- Cliquez sur l’icône de paramètre de l’onglet Couleurpour ouvrir le menu associé à ce panneau, puis cliquez sur RVB Web sécurisé. Ceci permet d’afficher les couleurs de la même manière quelle que soit la plate-forme utilisée ;
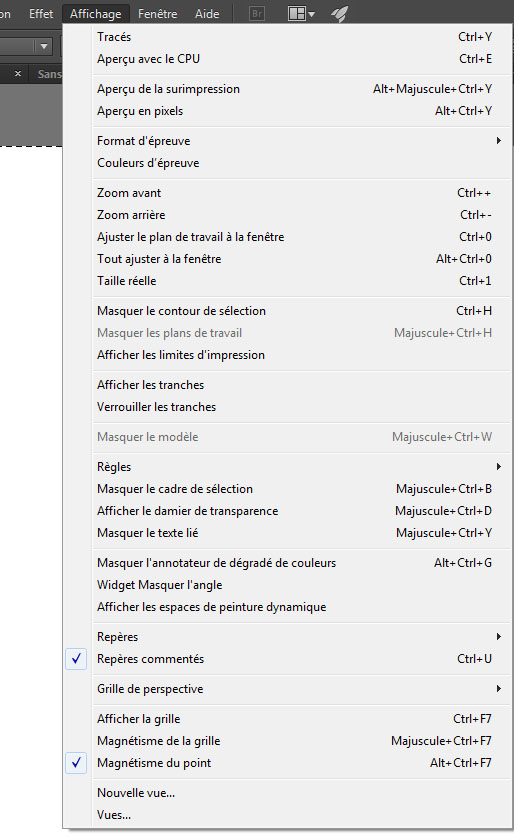
- Cliquez sur le menu Affichage-Aperçu en pixels pour afficher les images en pixels car elles sont destinées à l’écran ;
- Créez votre illustration.
Le panneau couleur et le menu associé au panneau couleur
Le menu Affichage
Lorsque vous avez terminé de créer votre illustration, il faut l’enregistrer :
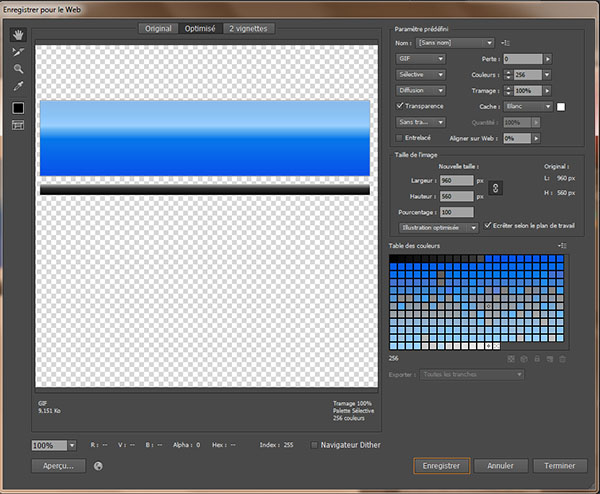
- Cliquez sur le menu Fichier, puis sur Enregistrer Pour le Web et les périphériques. La boite de dialogue Enregistrer pour le web et les périphériques s’ouvre ;
Enregistrer un document pour le web
- Choisissez le nombre de vignettes pour visualiser votre document dans différents formats et selon vos paramètres ;
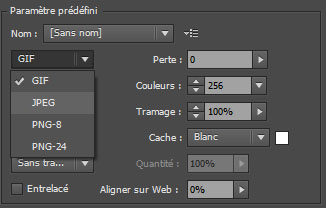
- Sélectionnez le format d’image dans la première liste déroulante de la zone Paramètre Prédéfini, par exemple GIF;
GIF : utilisé pour les images de types logos ou contenant du texte,
JPEG : utilisé pour les images complexes, avec des nuances de dégradés et pour les photos,
PNG-8 : utilisé pour les images de couleurs unies. Ce format gère la transparence,
PNG-24 : reprend le même type de compression que le PNG-8 sans perte de données, conserve les nuances de teinte, de luminosité et la transparence,
SWF : format vectoriel utilisé par le logiciel d’animation adobe flache,
SVG : utilisé pour les fichiers visualisés sur les écrans des ordinateurs de bureau,
WBMP : utilisé pour optimiser les images destinées aux appareils mobiles, ces images contiennent des pixels noirs et blancs uniquement ;
Choix d’un format d’image
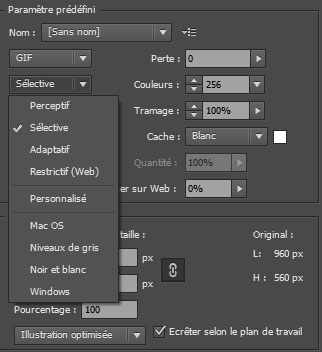
- Sélectionnez la table de couleurs à associer au document dans la seconde liste déroulante de la zone Paramètre prédéfini ;
Perception : Permet de conserver les couleurs sensibles à l’œil
Sélective : privilégie les larges zones de couleurs
Adaptative : permet de combiner les couleurs,
Restrictif (web) : correspond aux couleurs sécurisées pour le web ;
Choix de la table de couleurs
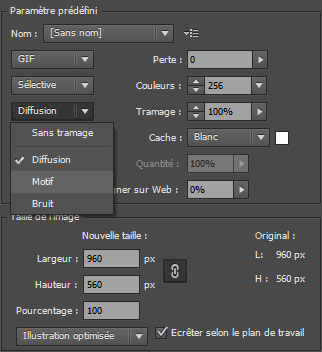
- Sélectionnez un mode de tramage dans la troisième liste déroulante de la zone Paramètre prédéfini ;
Diffusion : utilise un motif aléatoire diffusé sur les pixels adjacents. Précisez la valeur du Tramage dans la zone associée,
Motif : simule les couleurs en appliquant un motif carré,
Bruit : utilise un motif aléatoire sans diffusion sur les pixels ;
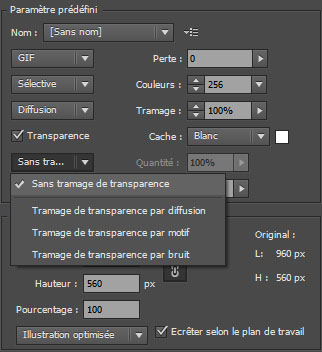
Choix d’un mode de tramage Cochez l’option Transparence si votre image contient des zones de transparence à préserver
Cochez l’option Transparence si votre image contient des zones de transparence à préserver
- Définissez le tramage de la transparence si votre image contient de la transparence ;
Tramage de la transparence
- Cochez l’option Entrelacé pour avoir un affichage progressif dans l’image ;
- Indiquez le nombre de Couleurs à afficher dans l’image ;
- Sélectionnez si besoin une couleur Cache ;
- Indiquez une valeur dans Aligner sur Web pour que les couleurs ne faisant pas partie des couleurs web sécurisées ne soient pas trop différentes de leur état initial ;
- Cliquez sur le bouton Enregistrer.la boite de dialogue enregistrer une copie optimisée sous s’ouvre ;
- Sélectionnez un dossier et donnez un Nom du fichier;
- Sélectionnez un Type de fichier ;
- Cliquez sur le bouton Enregistrer.
Remarque :
Vous pouvez créer des liens hypertextes sur vos images à partir d’Illustrator. Pour cela :
- Créer votre dessin ;
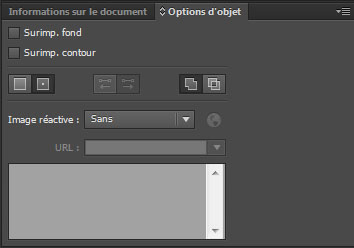
Cliquez sur le menu Fenêtre-Options d’objets pour ouvrir le panneau options d’objets ;
- Sélectionnez la forme
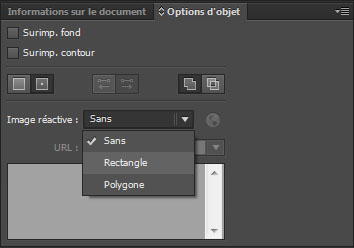
- Choisissez la forme de la zone dans la liste Image réactive, par exemple Rectangle;
Rectangle : la forme réactive sera toute la zone de sélection de forme rectangulaire,
Polygone : la forme réactive sera la forme polygonale sélectionnée ;
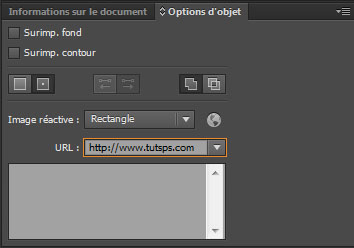
Spécifier l’URL du site associée à l’image dans la zone URL ;
- Cliquez sur le bouton Navigateur pour ouvrir l’URL dans un navigateur.
Le panneau options d’objets
La liste Image réactive
Associer un lien URL à un objet
Dans le prochain tuto illustrator nous allons voir les opérations de base d’illustrator






































bonjour et merci pour votre aide et votre suivi. s’il plait j’aimerais avoir la suite des tutoriels d’illustrator. je trouve que vos tutoriels sont plus explicite et permettent de mieux comprendre la chose. s’il vous plait, répondez à ma demande…
Même si vous avez arrêté, je tiens à vous remercier et vous dire que vos tutos sont et de loin les meilleurs que j’ai vus. Grand merci. Je vous souhaite le meilleur.