Concevoir un bouclier médiéval avec Photoshop
Plus de tutoriels Photoshop gratuits sur TutsPS, dans ce dernier nous allons utiliser l’outil plume, les styles de calque, et quelques textures pour concevoir un bouclier médiéval.
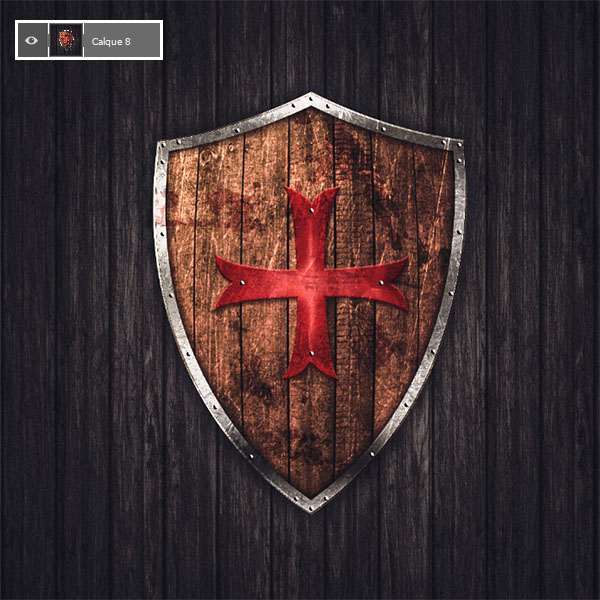
Et voilà un aperçu du rendu final
Concevoir un bouclier médiéval avec Photoshop
Pour commencer le travail, je vous invite à télécharger le pack de ressource suivant, puis ouvrez un nouveau document de 1000x1000pixels, résolution 72Dpi, couleurs RVB8bits .
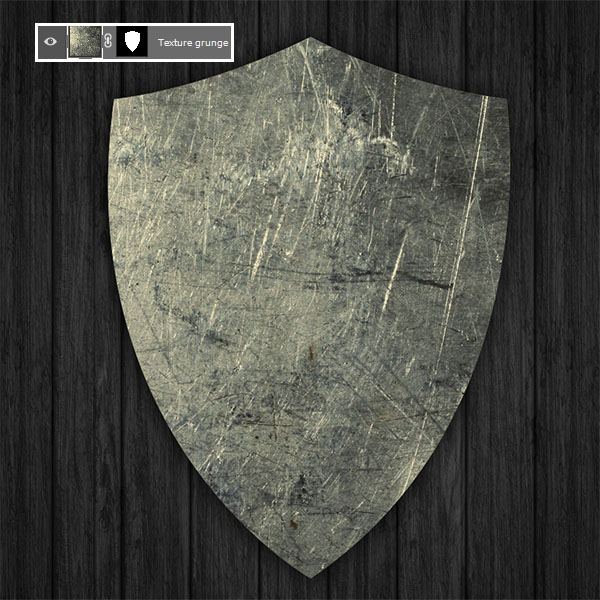
Ensuite, importez la texture suivante dans votre document.

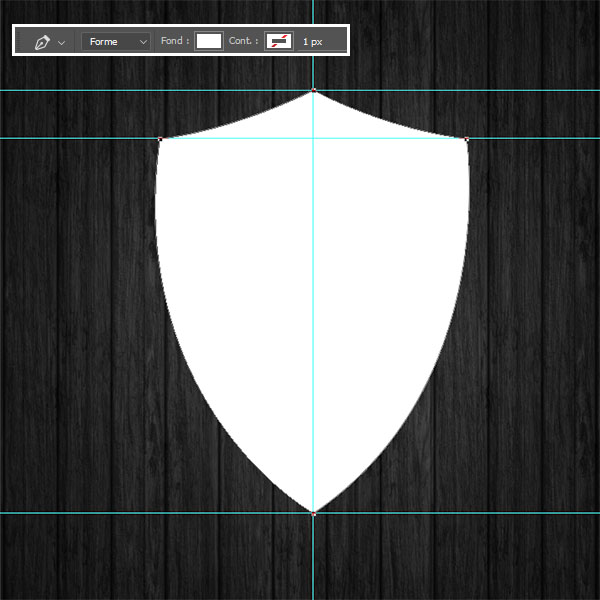
Prenez l’outil plume (P), en mode forme et dessiner la forme du bouclier, vous pouvez utiliser des repères pour plus de précision.

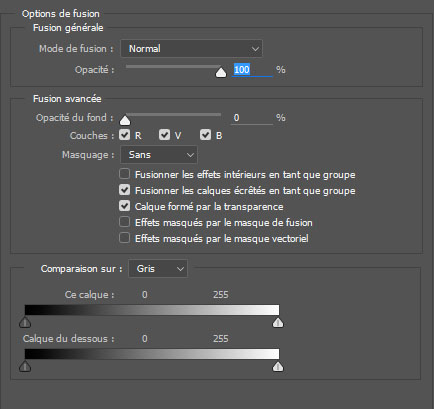
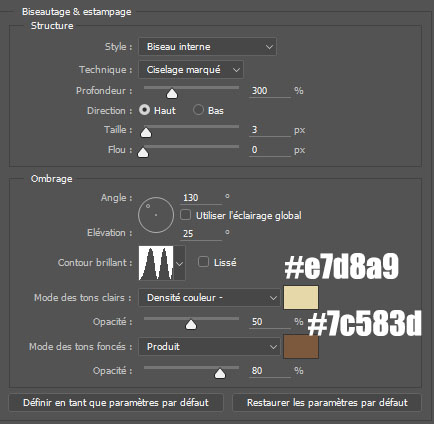
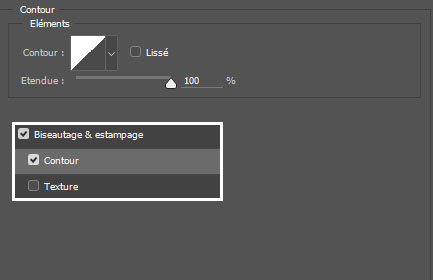
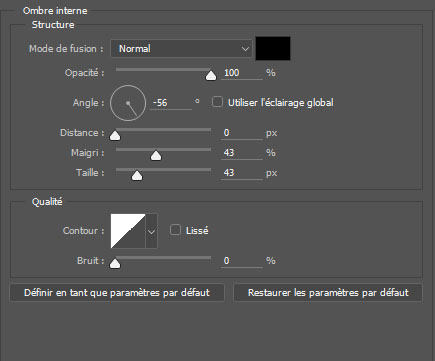
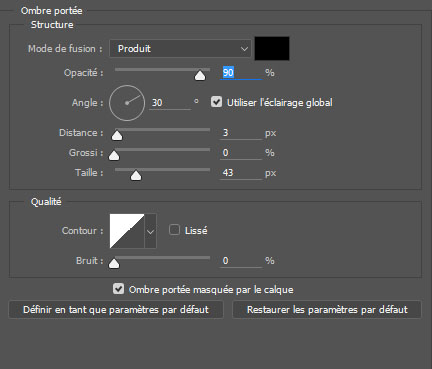
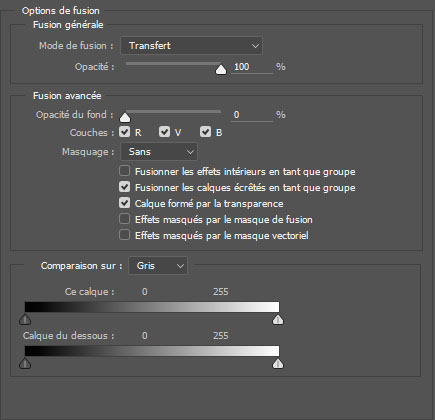
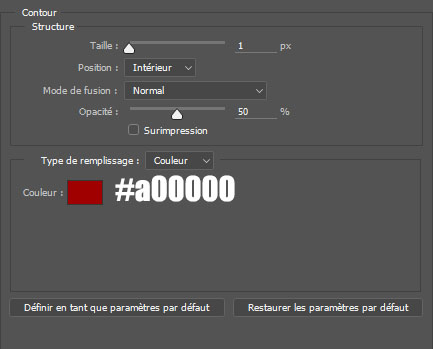
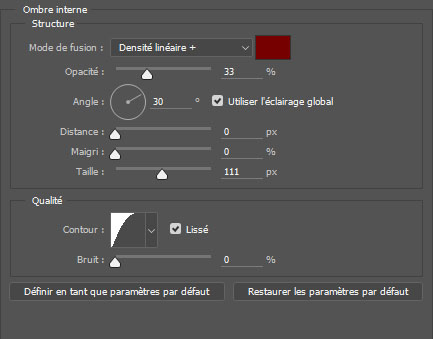
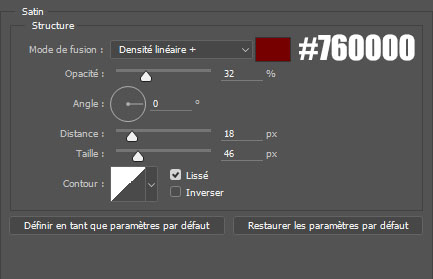
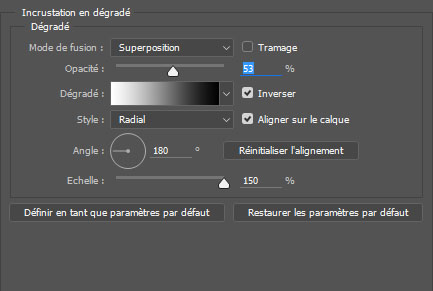
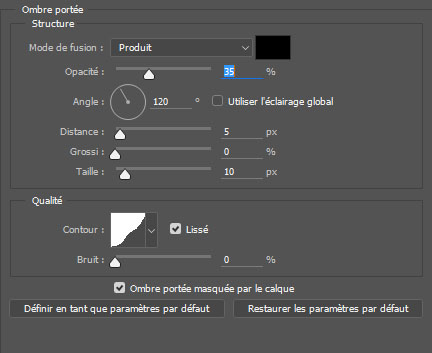
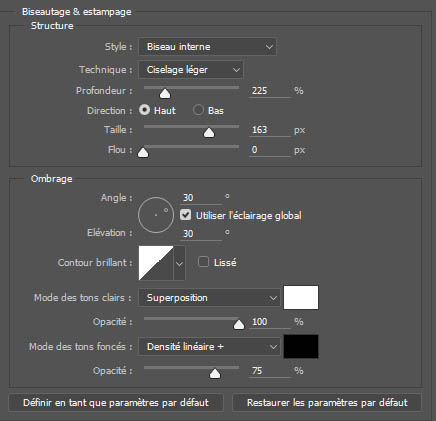
Après, rendez-vous dans les options de fusion.









Ensuite, importez la deuxième texture de bois dans votre document.

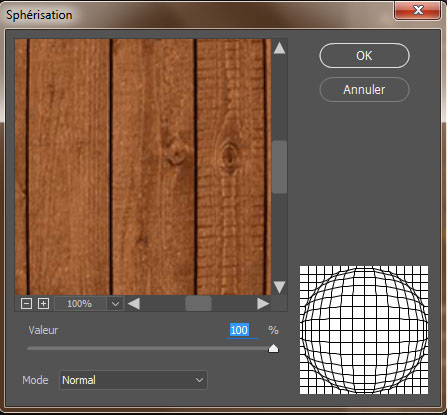
Puis, allez dans Menu > Filtre > Déformation > Sphérisation.


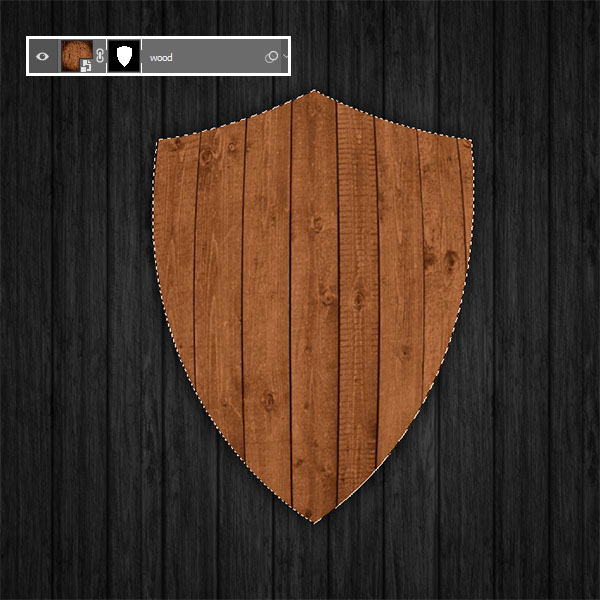
Maintenant, récupérez la sélection du bouclier, pour se faire, maintenez la touche Ctrl enfoncé et cliquez sur la vignette du calque, ou bien allez dans Menu > Sélection > Récupérer la sélection.

Ensuite, allez dans Menu > Calque > Masque de fusion > Faire apparaitre la sélection .

Puis, déplacez le calque derrière le calque du bouclier.

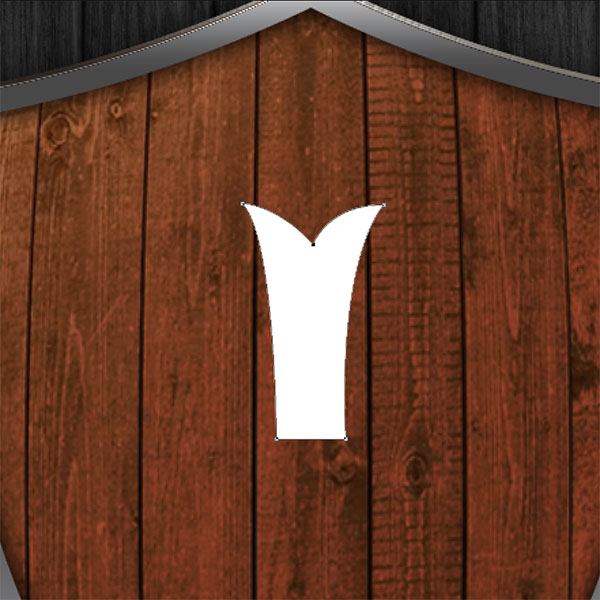
Maintenant, dessinez la forme suivante en utilisant l’outil plume (P) .

Dupliquez la forme que vous avez dessinée et ajustez-les comme ceci afin de former un plus.

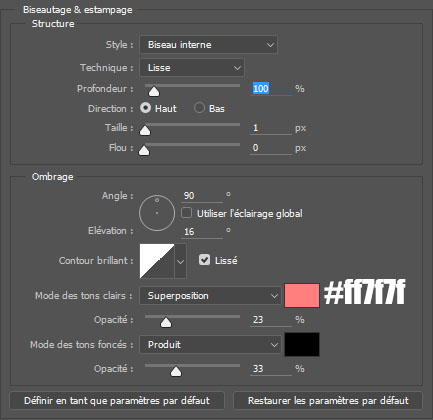
Fusionnez les quatre formes ( Ctrl+E ), et rendez-vous dans les options de fusion .







Et voilà le résultat.

Ensuite, dupliquez la forme en appuyant sur le raccourci clavier ( Ctrl+J ).

Après, prenez l’outil ellipse (U), et dessinez un rond comme ceci.

Rendez-vous dans les options de fusion .


Puis, dupliquez le rond plusieurs fois et ajustez-les au niveau du contour du bouclier.

Ensuite, importez la texture suivante dans votre document.

Maintenant, récupérez la sélection du bouclier, pour se faire, maintenez la touche Ctrl enfoncé et cliquez sur la vignette du calque, ou bien allez dans Menu > Sélection > Récupérer la sélection.

Puis, allez dans Menu > Calque > Masque de fusion > Faire apparaitre la sélection.

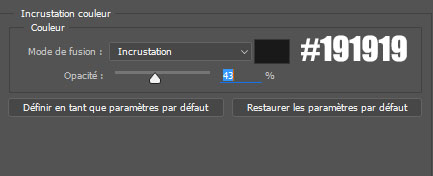
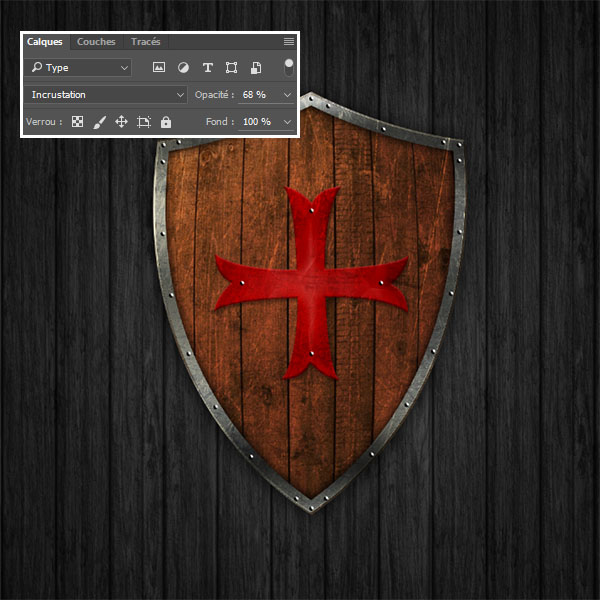
Après, changez son mode de fusion en Incrustation et réduisez son opacité à 68%.

Créez un nouveau calque (Ctrl+Shift+N) , téléchargez et installez les brushes éclaboussure de sang et ajoutez quelques éclaboussures rouge #b90201 sur le bouclier

Puis, changez son mode de fusion en Densité couleur + et réduisez son opacité à 38% .

Maintenant, ajoutez un calque de réglage Correspondance de couleur en allant dans Menu > Calque > Nouveau calque de réglage > Correspondance de couleur, et réduisez son opacité à 77% .


Ajoutez un deuxième calque de réglage Correspondance de couleur, changez son mode de fusion en éclaircir et réduisez son opacité à 37% .


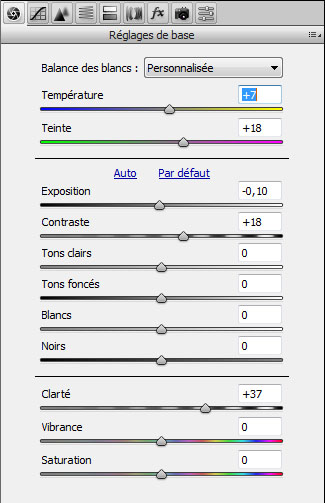
Ensuite, appuyez sur les boutons Ctrl+Alt+Shift+E pour obtenir une copie de tous les calques fusionnés, et allez dans Menu > Filtres > Filtre Camera Raw.


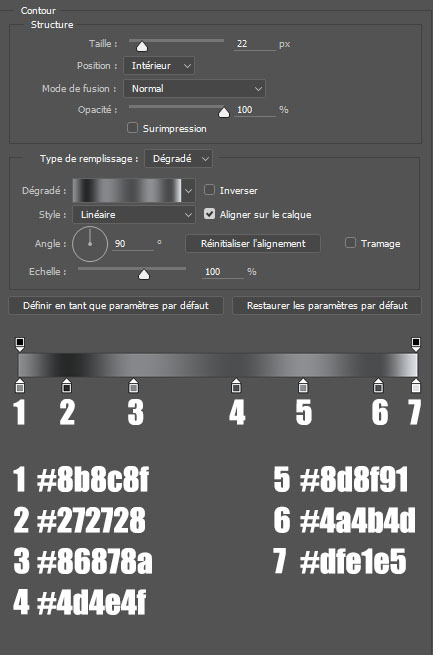
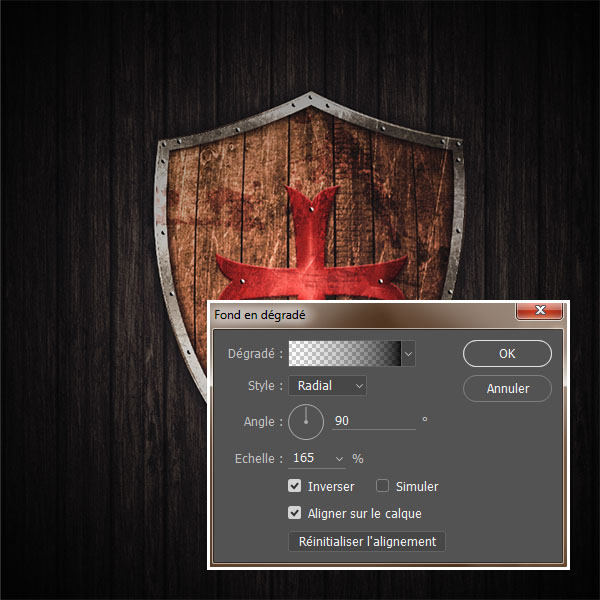
Maintenant, ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé.

Pour finir, changez son mode de fusion en lumière tamisée.

Et voilà le rendu final vous avez appris comment faire pour Concevoir un bouclier médiéval avec Photoshop.







































Encore un superbe travail à la plume mais là, je m’avoue vaincu d’avance et je laisse ça aux plus adroits que moi. Bravo en tout cas pour le tuto, la fréquence des partages et leur qualité.
Cordialement
Claude
Merci beaucoup pour ce magnifique tutoriel
Encore du superbe travail
Superbe travail merci
super bouclier mais l’outil plume est vraiment en conflit avec moi ou plutot c’est moi!! bon je sais plus trop je me suis donné assez de peine pour avoir ce rendu merci encore le grafolog pour tes travaux.
http://uprapide.com/image/1101723-bouclier
Excellent tutoriel, comme toujours. Voici mon bouclier
https://www.facebook.com/photo.php?fbid=1349183761765615&set=a.581411605209505.155895.100000220129787&type=3&theater
Bonjour, Merci pour ce tutoriel très intéressant. Seulement ne maîtrisant pas du tout l’outil plume j’ai fait le bouclier en forme de cercle. Y a t-il un tutoriel quelque part qui nous montre comment utiliser l’outil Plume ? ce serait vraiment intéressant de voir comment vous réaliser la forme de votre bouclier !
Merci d’avance et merci pour le partage de tous ces tutos !
Bonjour, voilà un tutoriel pour apprendre comment utiliser l’outil plume https://www.tutsps.com/tuto-pour-bien-debuter-sur-photoshop/dessin-des-courbes-avec-loutil-plume/
Merci
Super ! Merci beaucoup !!
effet de bouclier trop réaliste, je trouve ça super.
merci à vous de nous le proposer. continuez ainsi. God Bless You.
Merci beaucoup pour ce tuto, super et j’ai appris pas mal de truc 🙂
Pour la plume, ceci m’a pas mal aidé : https://help.adobe.com/fr_FR/photoshop/cs/using/WSfd1234e1c4b69f30ea53e41001031ab64-7391a.html
Autre point, après la fusion des 4 formes pour former la croix centrale, l’option de fusion sélectionnée est “Transfert”, et je ne la trouvait pas. En fait, si j’ai bien compris, cette option équivaut plus ou moins à un “Normal” mais s’applique en fait à un groupe. Donc si vous grouper plusieurs images “Transfert” apparaitra dansles options de fusion, si pas de groupe, elle n’apparait pas 😉
Enfin, je ne sais pas pourquoi mais après avoir vérifié et revérifié les paramètres, je n’arrive pas à obtenir ce rendu en termes de couleurs et d’opacité pour la croix rouge avec les options du tuto. J’ai utilisé une forme perso pas trop éloignée de celle du tuto niveau dimensions (image bien détourée, puis contour transformé en sélection, et sélection en forme, puis j’ai appliqué les options du tuto à cette forme, blanche). J’ai du bidouiller, et ça rend moins bien que dans le tuto :'(
Merci encore 🙂
La version actuelle de mon bouclier :
https://drive.google.com/file/d/12HQGZSNzq8VZjilt6D2aCwgfHVXFSjh0/view?usp=sharing