Créer un effet de plastique sur texte avec Photoshop
Un nouveau tutoriel dans TutsPs, dans ce dernier nous allons créer un super effet de plastique sur un texte et booster l’effet avec des effets de lumière en utilisant quelques outils, les style de calque et d’autre astuce.
Voilà un aperçue du résultat final

Pour commencez ouvrez un nouveau document de 1500×1500 pixels résolution 72Dpi couleurs RVB8bits
Utilisez l’outil pot de peinture (G) pour Remplir le fond avec la couleur suivante #040c13.

Prenez l’outil pinceau (B) , une forme ronde de grande taille, une dureté de 0% et dessinez deux grand rond avec la couleur suivante #1a3146

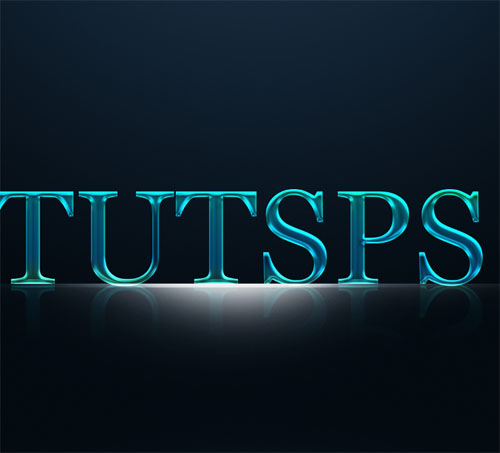
Tapez votre texte comme ceci en utilisant l’outil texte et la couleur #00a8ff

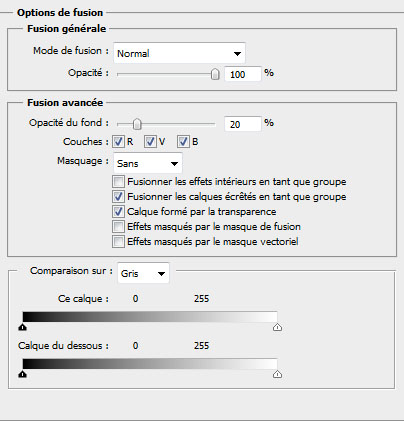
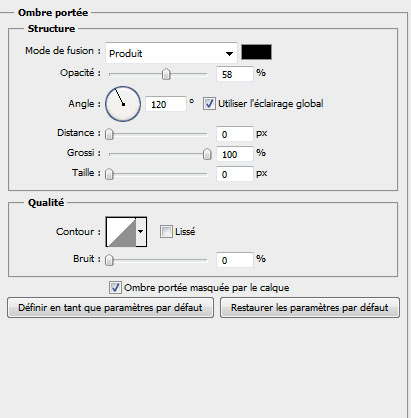
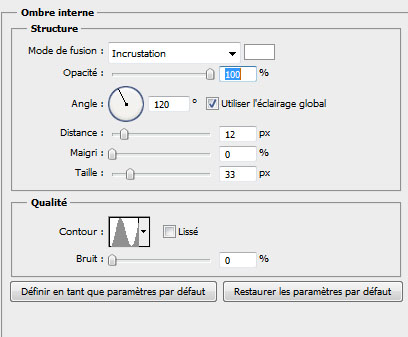
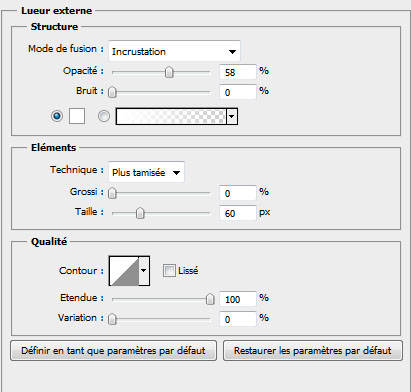
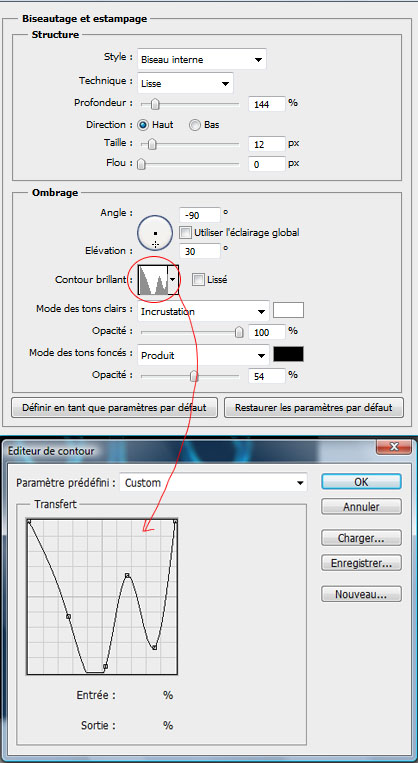
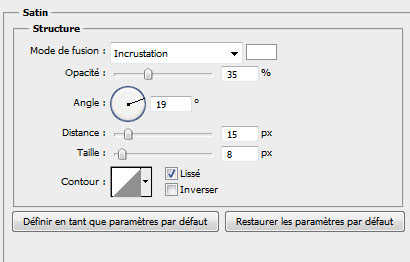
Maintenant rendez-vous dans les options de fusion








Ce qui vous donne le résultat suivant

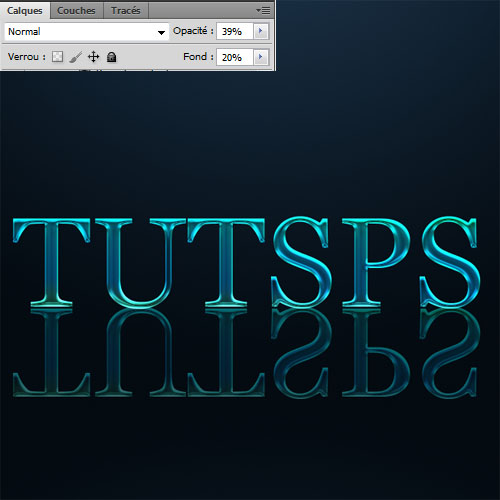
Dupliquez le deuxième texte et ajustez-le comme ceci en allant dans Menu > Edition > Transformation > Symétrie axe vertical

Réduisez son opacité à 39%

Ajoutez dessus un masque de fusion en allant dans Menu > Calque > Masque de fusion > Tout faire apparaitre
![]()
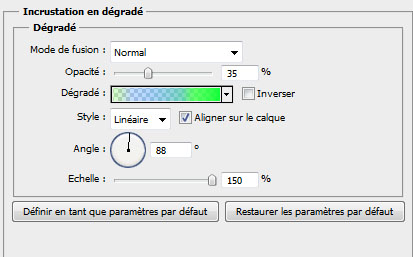
Mettez-vous sur le masque de fusion en cliquant dessus puis prenez l’outil dégradé (G) et faites un dégradé en partant du bas pour masquer la partie inférieur et créer un reflet.


Créez un nouveau calque, prenez l’outil crayon (B) avec une forme de 10px et dessinez un trait blanc comme ceci

Réduisez son opacité à 60% .

Prenez l’outil gomme (E) , avec une forme ronde d’environ 200 pixels , une dureté de 0% et essayez d’effacez les bouts du trait mais pas complètement juste de réduire son opacité et d’obtenir l’effet suivant.

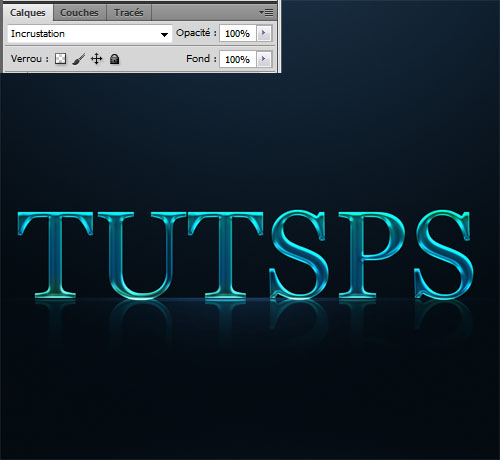
Changez son mode de fusion en incrustation

Maintenant créez un nouveau calque (Ctrl+Shift+N) , prenez l’outil rectangle de sélection et faites une sélection rectangulaire comme ceci

Prenez l’outil pinceau (B) avec une forme ronde, épaisseur de 1000 pixels dureté de 0% et cliquez sur la zone hors la sélection juste au dessus pour ne laisser apparaitre qu’une partie du rond

Changez son mode de fusion en incrustation

Répétez la même étape en changeant juste l’épaisseur de l’outil pinceau (B) en 800 pixels .

Changez son mode de fusion en incrustation

Faite la même chose avec une forme plus petite

Dupliquez ces derniers calque deux fois (juste ceux du reflet lumineux) et ajustez-les comme ceci

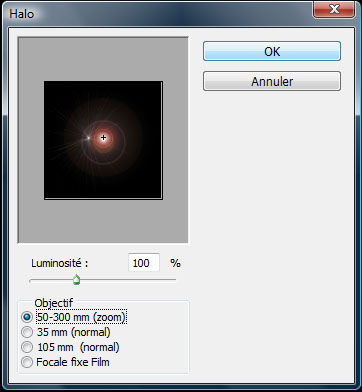
Créez un nouveau calque et remplissez le avec du noir puis allez dans Menu > Filtre > Rendu > Halo

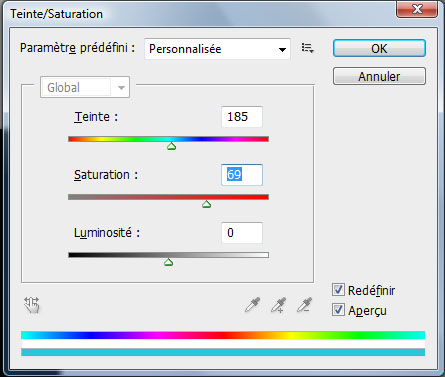
Allez dans Menu > Image > Réglages > Teinte et saturation


Changez son mode de fusion en Densité linéaire – (Ajout)

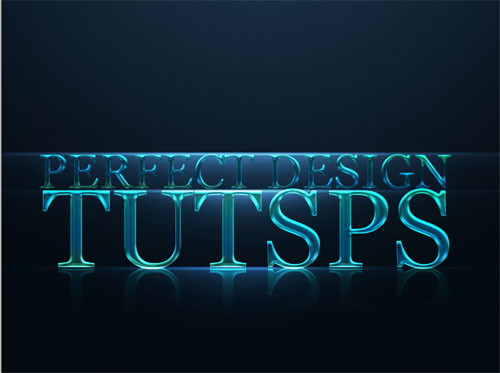
Ensuite ajustez-le pour obtenir vers la fin le résultat suivant







































Wow, ça en jette un max!
je le tente de suite lol a tout a l heure pour le resultat 😀
Wow sa en jette j essaye sa tout de suite :mdr: !!
C’est tout simplement magnifique, merci pour tous tes beaux tutos
y manque l’opération de lier les calques du halo et du calque de réglage, avant de faire une densité linéaire – (ajout). Mais sinon niquel après personnellement je préféré utiliser la fonction de tracer avec la simulation de pression pour réaliser une ligne bien droite plutôt que de tenter de le faire à la souris ^^. Puis bon chacun sa méthode c’est tuto sont la que pour inspirer et y sont bien foutu 😉
Bonjour tout le monde, @Camunder il ne manque pas d’étape puisque ce n’est pas un calque de réglage mais des réglages appliqués directement sur le calque du Halo pour le tracé il faut changer de méthode et essayer de mixer plusieurs astuces 🙂
Très bonne continuation tout le monde.
Très bon tuto, comme d’habitude.
Si je peux te donner un conseil : fait des cours avec des outils ou effets bien spécifiques (un cours sur la plume serait bien utile) ! 😉
Mais sinon, continue comme ça …
Encore un tuto qu’il a fallut que j’éssaie
http://a4.sphotos.ak.fbcdn.net/hpho…
Wouaah, pas mal ce tuto, j’aime beaucoup, j’ai eu un peu de mal (je suis nul) mais très très bien :p
Salut grafolog quelle est la police utilisée stp merci de ta réponse
cordialement
Oui moi aussi j’aimerais savoir c’est quelle police utilisée^^
Merci
Pour la police je dirais “Calisto MT”, mais je ne suis pas sure de moi.
Par contre je n’ai pas réussi à avoir le même rendu, est ce que tu aurais oublié d’ajouter dans les effets à appliquer au texte la lueur interne ? (je m’approche du résultat comme ça)
Non, il a rien oublié, j’y arrive sans problème.
Pour la police, j’ai tester et c’est “Time New Roman”.
Excellent tuto 😉
Cool 🙂 Sa me manquait les tutos ^^
Voici mon rendu 😀 : http://img84.imageshack.us/i/perfec…
Edit: J’ai amélioré mon rendu.
Nouveau lien: http://imageshack.us/photo/my-image…
Pour le texte tu utilise donc 2 calque de texte?
Wow excellent ton rendu Miku, pour l’eau tu pourrais dire où est-ce que tu as récupéré le fichier et quelle est ta police ?
Merci.
excelent tuto que je vais test des aujourd’hui, merci grafolog 😉
@fabe97: le fichier pour l’eau je pense qu’il viens du tuto “dessiner une canette de soda” 😉
Exact grokuik 😉
est ce que quelqu’un peut me dire comment on fait pour edité le contour car je n’arrive pas du tout a trouvé la meme courbe. SVP c’est urgent je galère cher pour ca !!
c’est bon j’ai réussi a trouver l’éditeur de contour par contre une fois que j’ai fait toute ces étapes, mes lettres très sombre sur le milieu. Les extrémité ont a peu prés la même couleur que les votre mais le milieu des lettres est carrément sombre pourtant j’ai bien relu et tous vérifie les option de fusion c’est exactement comme les images posté sur le site je comprend pas
T’as pourtant bien du te tromper :p Ou soit peut-être que ta police est vide au milieu des lettres ?
Merci bop pour le tuto
Super Tuto , un seul défaut, c’est que au niveau ou on enchaine les styles de fusion il faudrait expliciter ce à quoi chacun sert pour permettre de maitriser le tuto en long large et même en travers ! mais sinon vraiment super tuto
:mdr: géant
Sa me fait sa comme rendu je ne comprend pas trop
http://imageshack.us/photo/my-image…
:siffle: se tuto il est super simpa et je te filicite pour se travail de maitre absolu du PS 😎
j’ai fais avec se que vous m’aver apris j’espere que sa a un nom d’un effet LOL
http://img26.imageshack.us/img26/95…
DIVIN POUTCH jm beaucoup ton rendu,bravo 😉
trés beau tuto !
voici ci mon 1er montage
vous en pensez quoi? O-)
http://img685.imageshack.us/img685/…
:mdr:
C’est sympa mais ca aurait été classe de prévenir à faire deux textes different , quand on arrive a la transformation verticale , on se sent très con ..
C’est sympa mais ca aurait été classe de prévenir à faire deux textes different , quand on arrive a la transformation verticale , on se sent très con ..
Euh silteupolait j’ai un gros probléme tu peux me dire ou tu a trouver ton contour ? (biseautage et estampage , CUSTOM ) Sinon j’ai fait tout a la laettre contact moi pas msn ou par skype 🙂 Dr.Drey 21 Msn:linko-a@hotmail.fr
Bon tuto, super effet !..mais tout comme le dit bzbz, au début faudrait prévenir qu’il faut ÉCRIRE LE TEXTE SUR 2 CALQUES ! :siffle: (si pas fait = couper-coller le 2nd texte et copier-coller les fx du 1er texte O-))
J’ai assez galéré pour le contour brillant du biseautage (ah ces satanés contours ! !-( ) et pour réaliser le dégradé dans l’éditeur…mais bon, c’est qu’une question de patience et on est tellement content quand on y arrive 😀
pour le tracé: zoom + GRILLE + shift et crayon est c’est bien droit.
Mon rendu ici:http://www.casimages.com/img.php?i=…” title=”upload image
Merci Maître Graf !
02halo: quand tu travailles les styles (ombre, lueur, etc) tu vois le résultat immédiatement dans ton image (texte) à chaque action: c’est comme cela que tu peux voir/apprendre qui fait quoi sur quoi !
A propos de styles: pensez à enregistrer les styles crées dans ces tutos (pour les ré-appliquer d’un seul clic 😉 )
Super ton rendu Miku !!!
ça y est j’ai récupéré cette image…mais comment tu fais pour l’incruster de cette manière ???
J’ai essayé tous les modes de fusion et niet, ça ne fait pas du tout comme dans ta belle composition ! ;-(
Allez, dis-nous comment tu fais steplait !!! :mdr:
merci pour le tuto , essayer avec la police space age le rendu est super.
Super tuto, mais j’ai un probleme lors de la symétrie axe vertical elle veut pas s’affiché ou se créer quelqu’un pourrait m’aider ?
Très bien, juste l’outil dégradé que je maitrise mal mais je viens juste de recevoir CS5 autrement ce tuto est très clair
Très bien, juste l’outil dégradé que je maitrise mal mais je viens juste de recevoir CS5 autrement ce tuto est très clair
Ca fait un moment que je fais vos tutos j ai jamais osé répondre, voici mon rendu avec quelques rajouts
http://i48.servimg.com/u/f48/16/38/…
Merci pour les conseils!
Super tuto, franchement! Je crois que j’suis tombé amoureux de ce site Web! (Pas un mot à ma blonde svp 😀 )
hello a tous
j’ai suivi toutes les etapes de l’option outil de fusion et pourtant mon texte na pas bouger d’un poil!!!
Est je louper quelque chose?
je suis sur CS3
hello a tous
j’ai suivi toutes les etapes de l’option outil de fusion et pourtant mon texte na pas bouger d’un poil!!!
Est je louper quelque chose?
je suis sur CS3
hello a tous
j’ai suivi toutes les etapes de l’option outil de fusion et pourtant mon texte na pas bouger d’un poil!!!
Est je louper quelque chose?
je suis sur CS3
Bonjour a tous.
Tres bon tuto, mais il faut avouer que pour les écritures sur des calques différents cela aurais pus être mentionner, mais mise a part cela très très bon tuto.
Voici mon résultat:
http://www.facebook.com/photo.php?f…
tres beau tuto,
cependant quand j’essaye d’imprimer mon image 8cm*5, on voit tous les pixels, est-ce normal et comment faire pour que ce soit mieux?
Merci pour le tuto..En ce qui concerne la police ce n’est pas une de celles que j’ai pu voir dans les commentaires précédents.C’est la “georgia”..Ma réalisation pour celui-ci est la présentation de mon premier album. 😉
https://picasaweb.google.com/112131…
Bonjour,
J’arrive plus ou moins à faire toutes les étapes (celle de la bande blanche je l’ai carrément enlevé parce que mon rendu n’est pas du tout pareil).
Par contre mon soucis est à la fin. Après le Rendu > Halo, quand j’essaye de l’ajuster on voit la différence de couleur et le contour du carré. Comment faire pour bien le fondre avec l’autre calque ?
Merci d’avance.
merci pour vos tutos… 🙂 ♥