Dans ce tutoriel nous allons apprendre comment faire pour créer une affiche wanted surréaliste un tuto super facile avec plein d’astuces.
Une affiche wanted ultra réaliste avec photoshop
Pour commencer importez la texture de bois, nous allons l’utiliser comme image de fond dans un document de 620×680 pixels Couleurs RVB

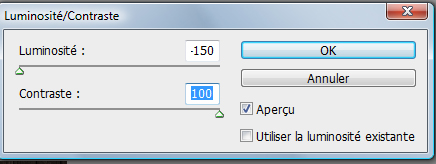
Ensuite allez dans Menu > Image > Réglages > Luminosité / Contraste


Prenez l’outil rectangle (U) et dessinez un rectangle similaire avec la couleur suivante #cdbd98

Maintenant allez dans Menu > Sélection > Récupéré la sélection

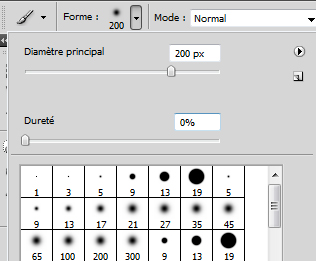
Créez un nouveau calque (Ctrl+Shift+N) puis prenez l’outil pinceau (B) avec une forme douce dessinez comme ceci

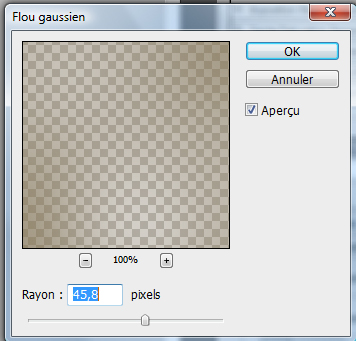
Toujours avec la sélection active allez dans Menu > Filtre > Atténuation > Flou gaussien


Maintenant dans un nouveau calque utilisez une forme grunge avec la couleur suivante #8d7c57


Réduisez l’opacité de ce dernier à 13%

Essayez de refaire la même chose dans d’autre calque pour obtenir ceci (pour les plies utilisez l’outil rectangle de sélection)

Maintenant créer un nouveau calque remplissez la sélection avec une couleur grise #828282

Dans le même calque dessinez avec différentes formes grunge et douce en variant la couleur grise pour obtenir ceci

Changez son mode de fusion en Incrustation


Toujours avec la sélection active créez un nouveau calque puis prenez l’outil pinceau (B) avec la couleur suivante #f6efbc et une forme ronde et dessinez un rond similaire a celui-ci


Changez son mode de fusion en Lumière linéaire et une opacité de 17%


Maintenant tapez le texte qui va avec en utilisant la police suivante et la couleur #471d0b

Changez le mode de fusion de ce dernier en Incrustation et une opacité de 70%


Même chose pour les traits

Ensuite importez dans votre doc le visage que vous voulez en changeant son mode de fusion en Lumière vive et une opacité de 80%

Maintenant prenez l’outil ellipse (U) et dessinez un petit rond comme ceci

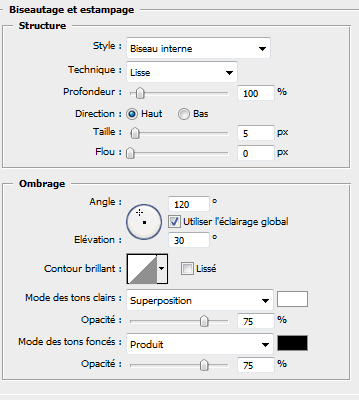
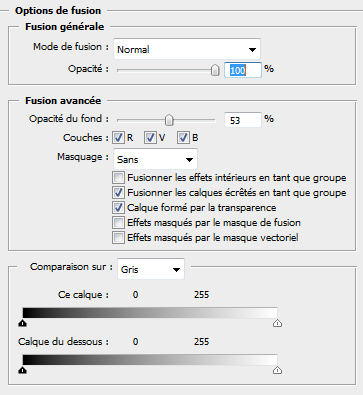
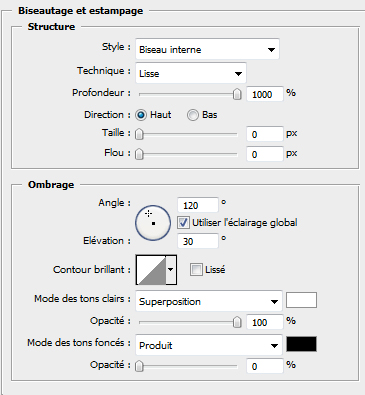
Appliquez dessus les options de fusion suivantes




Tapez un petit « x » comme ceci

Et appliquez dessus les options de fusion suivantes




Voilà le résultat

Dupliquez le vis et mettez le a chaque coin de notre affiche

Toujours avec la sélection du rectangle active créez un nouveau calque mettez le juste au-dessus de la texture de bois et remplissez le avec du Noir c’est juste pour faire l’effet d’ombre

Déplacez le rectangle de quelque pixel à droite ou à gauche et vers le bas comme cela

Maintenant la touche la plus important pour donnez le réalisme à notre affiche
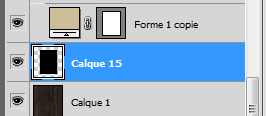
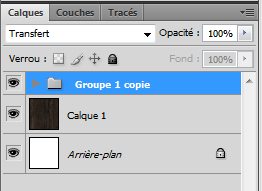
Sélectionnez tout vos calques sauf celui de l’arrière plan avec la texture de bois et allez dans Menu > Calque > Nouveau > Groupe d’après les calques

Maintenant ajoutez un masque vectoriel à votre groupe en allant dans Menu > Calque > Masque vectoriel > Tout faire apparaitre
![]()
Maintenant mettez vous sur le masque vectoriel prenez l’outil pinceau (B) et la forme suivante et une couleur Noir

Mettez le pointeur de la souris sur le cadre de l’affiche puis glissez vers l’extérieur pour obtenir un cadre déchiré réaliste
![]()
Voilà le résultat

Maintenant on va créer un effet de trou causé par une balle
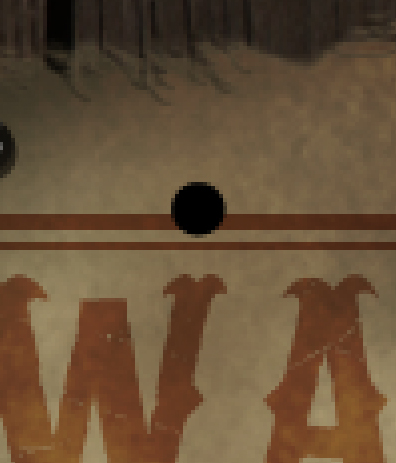
Prenez l’outil ellipse (U) et dessinez un rond noir comme ce ci

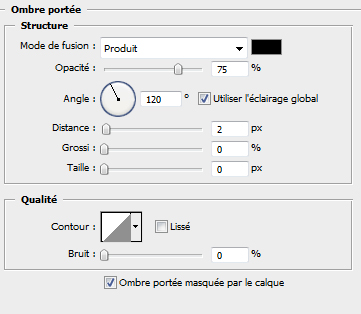
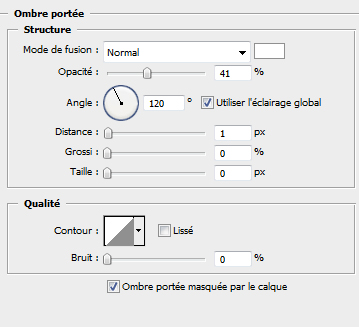
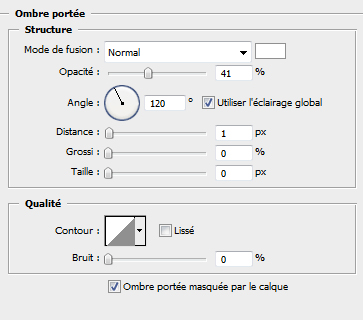
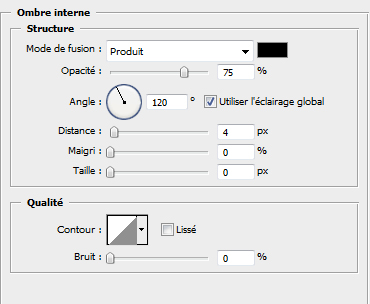
Appliquez dessus un ombre portée

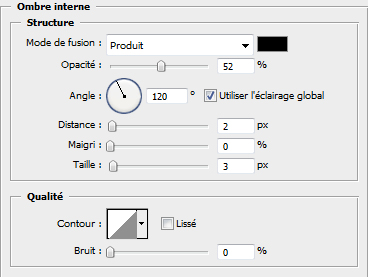
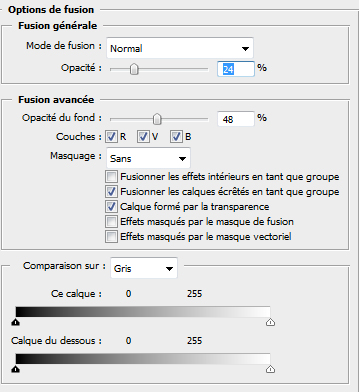
Dessinez un autre rond gris et rendez vous dans les options de fusion





Pour finir importez la texture suivante et mettez la juste au-dessus du trou

Appuyez sur Ctrl+Shift+U pour la désaturer ou bien en allant dans Menu > Image > Réglage > Désaturartion

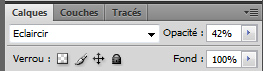
Changez son mode de fusion en Eclaircir et réduisez son opacité à 42%

Et voilà le résultat final une superbe affiche wanted







































Super bien fait excellent comme d’hab, Merci 😀
ooooh pas mal du tout ^^
Je trouve très bien, mais un peu transparent…
Super tuto dans l’ensemble avec plein de trucs, j’aime bien !
slt a tous!
dsl de poster se genre de message ici mais j’ai un probleme avec photoshop! une fois la photo prises de mes images, l’image s’affiche toute noir ! est ce parce que j’ai la version d’esssais 30 jours?? est ce que quelqu’un peut m’aider svp !!
extra comme tuto.
perso j’utiluse un effet déchirure pour les bords de l’affiche mais sinon ce tuto est plein d’astuces utile.
Toutes mes félicitations, le résultat est vraiment magnifique MAIS le rendu de l’affiche est super dure à réaliser pour avoir un résultat similaire, là je sèche complet !! :-/ @+
Merci beaucoup pour ce tuto il est super j’ai adoré et appris encore plein de chose merci!
J’en profite pour demander si c’est possible de savoir comment réaliser ce genre d’image qui est sur votre galerie!
http://www.flickr.com/photos/285949…
Merci par avance
3 GRAND hourra pour Grafolog et pour Tutps.com !!!!
Encore merci pour tout ces magnifiques tutoriels !
!!!! Longue vie à Tutps !!!!
Merci Grafologue !! C’était exactement sa que je t’avait demandé, et tu l’a réalisé; merci infiniment ! 😉
sérieux Y A RIEN A DIRE !!!!!!!!
……EXELLENT!!!!!!!!!!!!!! :siffle:
j’adore super et si tu pouvais faire un tuto avec l’image que t’a montré mandy2mars sa serait super!
LOL c’est très magnifiques mon frère merci pour le tutoriel peace man !! voilà mon rendu loool http://t2ma.info/Down/wanted3.jpg
Superbe mais une affiche c’est avec de la colle ou des clous pas des vis 😀
Exelent tuto! Comme d’hab!
Est ce que tu pourais faire un tuto explicant comment assombrire une photo mais en preservant la couleur voir la faire “plus pétante” comme cette image, http://www.alternative113.com/uploa… , mais encors plus coloré?
Merci!
@SunZ tu sais, c’est fesable avec des vis 😉
Après si tu n’aime pas les vis tu les remplace par des clous c’est pas plus compliqué que sa.
Cercle gris-métal avec quelques modifications au niveau des options de fusion voila tout 😉
magnifique
je vais le faire de suite
Excellent tuto une nouvelle fois 😉
J’aimerai savoir si tu pouvais me faire un petit tuto pour réaliser cette image :
http://www.purehousemusic.net/userp…
Merci 🙂
Excellent, mais pour faire un feuille pareille que la tienne, je dirais que c’est quasi-impossiblea recréer, pour qqn tel que n’importe qui…comme moi 🙂
Salut tout le monde, non ce n’est pas vraie HTMB voilà le truc vous prenez l’outil pinceau(B) avec la forme que je vous ai montré vous mettez juste un petit bout du pointeur de votre souris sur le cadre et vous tirez vers l’extérieur et vous le faite sur tout le cadre
Pourquoi je n’ai pas insisté sur l’effet parce que nous avons déjà fait 2 tutoriels auparavant voilà
https://www.tutsps.com/index.php?pos…
Et
https://www.tutsps.com/index.php?pos…
Merci et bonne continuation tout le monde 🙂
Bonjour
Comment vas-tu Grafoloog ? Je tiens à vous remercier pour les efforts déployés dans ce site
Je suis de Maroc
Je voudrais vous demander, pouvez vous m’expliquer comment je fais cet effet dans cet images
http://t2ma.info/Down/exampl.jpg ( L’effect de la lumière )
Et vous penser quoi de ce desing http://t2ma.info/Down/100dhs.jpg
et j’ai des autres traveaux si vous avez un peu de temps mon frère
Mon album de desing sur l facebook stp : http://www.facebook.com/album.php?a…
et merci merci d’avance
Bonjours! TOut d’abord, surper tuto. Cependant, je bloque a un moment =S
Quand il est question de faire les plies de la feuille … Je ne comprend pas trés bien la demarche ^^
si quelque peut m’aidai 🙂 MERCI beaucoup Tutsps! 😉
bonjours super tuto j’aurais une suggestion comme tuto mais je sais pas le faire quelq’un pourais le realiser si c’est possible merci
voici le lien: http://wallbase.net/wallpaper/48454…
Eu la faute au début du tuto plain ne s’écrit pas comme sa mais s’écrit comme sa : plein… :siffle:
On s’on fiche de la faute :-C
Très bien pensé!
yop je bloque aussi sur les plies de la feuille :/
Moi aussi, pareil pour les plis ???
Slt Grafolog, ok pour la forme de la feuille 🙂 , mais en fait je parlais de la couleur, de l’effet vieux-brun, et comme des autres, des plis que je n’arrive pas a recréer… ;-(
Alors si tu pouvais nous donner un coup de pouce ça serais ‘achement cool 😀
Salut tout le monde,@HTMB ok je vais essayer de détaillé le plus possible dans un autre tuto dans le même style 🙂
oh c’est pas sympas d’avoir supprimer mon commentaire … sa voudrais dire que c’est vrai que tu pompe vraiment tes tuto sur ce site en anglais alors ?
Bonjour @Oni c’est pas moi qui a supprimer ton commentaire ya des modo pour ça pour ce qui est de pomper des tuto tu te trompe si je traduit un tuto je le mentionne dans en respectant la créative commun
Merci comme même pour le post 🙂
@Pipoulous “comme sa” s’écrit “comme ça” donc avant de poster réfléchi un peu.
@Grafolog on ne dit pas “comme même” mais “quand même”.
@Oni et @Grafolog
Juste comme ça, quel est ce site, juste pour voir s’il est aussi bien que le tien LOL
https://www.tutsps.com/telecharger/e…
voilà pour faire l effet sur la feuille, merci graf
ça serait interesant un tutoriel pour transformer une personne en avtar comme dans le film!
excellent tutorial 🙂 très beau rendu, encore 😎
Super tuto
Merci à Yin* pour le brush effet feuille !
I Love brush ! 😀
@Yin, Merci pour ce lien qui, malheureusement me ramène a une page Web faite de Codes tels que: “”™†˜£²œs—‰ynkŽ˜‰¦µ¢Œžµ›’”ˆ‹‹€”.
Je suis sur Mac, je sais pas si cela peut s’avérer être la source du problème, mais en tous cas, je ne peux pas accéder à ce Brush (si c’en est un).
Si quelqu’un pourrait me proposer un autre lien ou trouver solution à ce problème ça serait cool. LOL
Bonjour, @HTMB Voilà un autre lien je l’ai zipper https://www.tutsps.com/telecharger/e…
Merci et bonne continuation 🙂
Bonjour !
J’ai un problème au tout début, après avoir importer et réglez la taille, je ne peux pas changer la luminosité/contraste …
Alors que j’ai bien déselectionner le bois
Bonjour,@Freps tu dois cliquez deux fois sur le petit cadenas à coté de ton calque pour le déverrouillé comme ça tu peux appliquer dessus ce que tu veux
Merci et bonne continuation 🙂
Ah, j’avais pas penser qu’il était verrouiller … ^^
Merci et nice Tuto ! Comme tout les autres d’ailleurs
Bonjour tout le monde,
super tuto mais j’ai un probléme, quand je veux faire l’effet de déchirure cela me met “Impossible ‘utiliser l’outil forme car les pixels d’un groupe ne peuvent pas être modifiés si le groupe n’est pas fusionné”. J’ai bien sélectionné le masque vectorielle.
Merci
Excellent tuto! BRAVO!
Dommage je trouve pour la transparence on peut pas faire une affiche moins transparente si on joue sur l’effet de transparence du calque? l’effet fait peut être moins réaliste?
En tout cas chapeau, c’est très beau ce que tu fais continue
Excellent, merci pour ce tuto. Longue vie au site. O-) 😀
Bonjour,
j’ai le même problème que Cortex, pour l’effet déchirure ça me sort “Impossible d’utiliser l’outil Forme car les pixels d’un groupe ne peuvent pas être modifiés si le groupe n’est pas fusionné”, le masque est bien sélectionné mais ça ne marche pas 🙁
Quelqu’un peut aider?
Merci 🙂
Ah Cortex j’ai trouvé la solution 😉
En fait il faut que tu sélectionnes le masque vectoriel, tu fais clic droit et “Pixelliser le masque vetoriel”.
Et ça marche. Voilou 🙂
Coucou,
Merci pour cet excellent tutoriel, je m’en suis inspirée pour faire un design d’un blog, j’ai préférée faire l’effet déchirée au lasso pour ma part .
Voici donc mon travail ^^
http://www.archive-host.com/link/gz…
Bonjour,
Moi qui découvre photoshop ce site est une vrai aubaine.
Par contre, je n’arrive pas à trouver ces fameux brushs Grunge qui permette de faire le style déchirer de l’affiche. Où les trouver ?
Merci
super tuto le mien est un peu moche mais bon.
moi j’avai pas le grunge comme sur le tuto:
voici le mien http://img706.imageshack.us/img706/… O-)
Salut,
Super tutoriel.
Je bloque au moment de faire les déchirures de l’affiche. Ça me met que je doit fusionner les calques du groupe avant de faire le pinceau.
Peut-on m’aider ?
@+
C’est bon j’ai trouver pour les grunge je me suis ahcter la version CS5 et j’ai les grunge et d’autre forme style.
@ Chgro
En fait il faut que tu sélectionnes le masque vectoriel, tu fais clic droit et “Pixeliser le masque vectoriel”.
Très bon rendu mais à l’époque, les visses n’existaient pas. C’était des clous! D’ailleurs on ne visse pas du papier sur du bois…
Salut je n’arrive pas a donner a ma feuille cette aspect de vieux pourrait tu m’expliquer comment tu fais car je galére je met plein de couche mais la feuille n’a pas l’air de veillir
je comprend pa quand je met le mode de fusion du visage en lumiere vive il devient tout noir.Quelqu’un pourrait m’aider ??? :-/
Je ne peux pas t’aider désolé :S
Mon Rendu : http://img697.imageshack.us/img697/…
Est-ce que quelqu’un sait où je pourrais trouver un tuto pour dessiner une texture comme celle utilisée pour la fumée
Merci 😉
@squall;
http://www.google.fr/#hl=fr&sou…
genial ton tuto !
voici mon fils a 17 mois a l’ epoque
je savais bien que je pouvais caser cette tête à quelque part.
http://sphotos.ak.fbcdn.net/hphotos…
je suis fan merci encore !
Tuto sympa, petite erreur au demeurant, on ne met pas de “vis” pour accrocher ce genre d’affiche mais des “clous”
bonjour,
j ai vraient envie de realiser cette affihe mais je suis un grand neophyte et des le debut je ne sais pas comment mettre l image en 620*680 rvb et aussi quand je mets les memes
reglages que toi pour la lumiere et le contraste je n ai pas du tout la couleur attendue
j espere que tu pourras m aider
a plus
Bonjour tout le monde ! ^^ J’ai un problème au niveau des déchirures : Quand je fais les déchirures, ça efface et ça met la couleur brune de base de l’affiche et l’ombre noire en blanc…alors que j’ai bien mis “l’outil pinceau (B) et la forme suivante et une couleur Noir” :-/
Qqn pourrait-il m’aider svp ?
super tuto merci !
je compte faire une affiche avec la ganache de mon frangin et lui offrir pour ses 30 ans !
juste une question : comment fait-on les trait au dessus et en dessous de wanted
si une bonne âme peut me répondre, sinon je vais continuer mes recherches
@clem: voici la réponse d’une bonne âme LOL
pour faire des traits parfaitement rectiligne avec photoshop, tu procèdes de la façon suivante: sur ton calque sélectionné, tu sélectionnes l’outil pinceau, tu règles le diamètre, la dureté,et ta couleur; pour un trait vertical ou horizontal, tu traces ton trait en ayant la touche majuscule enfoncé. pour un oblique ou une diagonale, tu clic ou tu veux démarrer ton trait,puis tu maintient la touche MAj enfoncé et tu clic a l’endroit ou tu veux faire arriver ton trait. 😎
Merci bcp pour ce tuto. 1001/1000 :mdr:
merci pour ta réponse zara !
pas moyen de réussir les plis, l’explication :
“Essayez de refaire la même chose dans d’autre calque pour obtenir ceci (pour les plies utilisez l’outil rectangle de sélection) “
est des plus vagues :-/ faudrait pas oublier qu’il y a des novices qui ont JAMAIS toucher de logiciel de retouche … :siffle:
“Dans le même calque dessinez avec différentes formes grunge et douce en variant la couleur grise pour obtenir ceci “
ca ne me parle pas ca … 😯
Voilà mon résultat de débutant total :
http://img441.imageshack.us/img441/…
Pas réussi à faire :
– Les vis (mais vu que c’est une affiche ce n’est pas trop grave)
– Les effets de déchirures (impossible de faire ce qui est marqué dans le tuto) :-O
Euh j’ai un petit soucis pour fair les plis de l’affiche si quelqu’un peut m’expliquer un peu plus précisément ?
Voila mon résultat LOL :
Pour les déchirures je sèche :siffle: 🙁 .
http://img151.imageshack.us/img151/…
(C’est mon prof de SVT)
Salut et merci pour ce super tuto.
;-( vraiment nul c tutos,toute les etapes sont sauter
Vraiment bien, perso j’ai rajouté un effet contour postérisé pour donner un côté Cartoon, et pour la fumée je l’ai mise en incrustation pour mieux l’apercevoir et j’ai baissé l’opacité.
Mais en tout cas, SUPER! 😀
Bonjour
La très très novice que je suis à voulu essayer ce tutorial mais j’ai quelques soucis arrivée aux vis !
En fait je n’arrive pas à reproduire les vis, je n’ai pas du tout le même effet alors que j’ai pris les même paramètres hololo Quelle taille d’elipse doit on prendre ? D’ailleurs mes vis on ne voit pas du tout l’effet lorsque je dézoom !
Pouvez vous m’aider avec quelques conseils ?
Merciiiiiiiiiii
Je suis nouveau, bon je vais être franc j’ai vraiment du mal a comprendre certain passage des tutaux (je dit bien certain passage) qui sont sur ce forum car le début est bien mai par la suite il manque toujours des explication surtout pour ceux qui début avec Photoshop (comme moi) exemple dans ce tuto ce n’est pas assez détailler et il n’y a pas de partie qui explique comment réaliser les plie etc … et personnellement ces prise de tête (malheureusement ce n’est pas le seul tuto sur ce forum.) je comprend que ces du travail car moi même j’en réalise des tutaux mai à la différence de certain ces que moi je me relit une 10 de fois pour rajouter, corriger mes erreurs, etc … car je pence au personne qui n’ont aucune connaissance dans le domaine mai surtout pour leur faciliter la tache (temps cas faire un tuto mieux le faire entièrement sinon ce n’est pas la penne). désoler mai dire ce con pence et un bon atout. bon travail même si ces du vit fait
Désoler mai ça fait le 8ieme que je suit et il y an n’a qu’un que j’ai pu faire sans problème car tout les autre il y avez toujours une partie manquante et là avec celui là ça ma soûler. :-/
Merci pour votre tuto dont je me suis inspiré pour réaliser une affiche au profit de la CROIX-ROUGE d’Arpajon.
https://fbcdn-sphotos-a.akamaihd.ne…
voici ma réalisation, moi j’ai préféré un aspect papier brulé pour faire le contour de mon affiche.
http://files.webopload.net/12723124…
encore un grd merci j ai passer un tres bon moment grace a se tuto 🙂
http://jcb.folio-graphiques.fr/gale…
Salut ! 🙂
Tu l’a trouvé ou la photo de la tête que tu a mis ?
Ps : Super le tuto 😉
Merci d’avance
Super tuto 🙂 mais c’est dommage qu’il ne montre pas comment faire les plies ;-(
bonjour, pourriez-vous m’expliquer comment on trace les 4 lignes colorées de l’image s’il vous plaît? merci bien.
A partir de cette phrase, je comprends plus “Créez un nouveau calque (Ctrl+Shift+N) puis prenez l’outil pinceau (B) avec une forme douce dessinez comme ceci”
J’ai suivis les étapes à la lettre, et cette action ne fait rien. Des suggestions ? merci !
Salut ! Tout d’abord je voulais te dire que tu fais un excellent travail sur PS et sur le site, merci !
Mais sur ce tuto j’ai rencontré un problème; je fais mon groupe (avec nouveau > groupe d’après les calques), ensuite je crée mon masque vectoriel, mais, quand je veux utiliser l’outil pinceau pour faire les déchirures de la feuille, j’ai un message disant qu’il faut fusionner les calques du groupe pour pouvoir utiliser l’outil pinceau, donc j’ai fait “fusionner les calques”, je peux utiliser le pinceau mais ça dessine au dessus de l’affiche, pas moyen d’avoir cet effet de déchirure de la feuille, c’est pourtant ce qui donne le plus de réalisme au résultat final. Si quelqu’un aurait une solution à ce problème ça serait sympa 🙂 (je suis sous CS6 au fait) merci d’avance !
pour les plis j’ai fait un truc qui a donné un bon rendu: faire les deux traits principaux et quelque petits traits pour donner un effet de pli (tout ça avec l’outil trait) et appliquer un effet d’estampage pour les calques de ces traits (dans les options de biseautage et estampage) et j’ai incrusté une texture avec une échelle fine du genre tissage léger, et mode incrustation (et opacité selon l’affiche) et ça m’a donné un bon résultat.
vraiment désolé, triple post , je fais fort ^^ autant pour moi, en fait après avoir crée le masque vectoriel il faut le pixeliser, et ça marche ! autant avec la gomme que le pinceau ! :mdr:
je sais je débarque un peu mais est ce qu’on peut faire la même chose sur photofiltre parce que j’adore le rendu mais je n’arrive pas à télécharger photoshop…
LOL LOL LOL Merci je me suis éclatée avec votre tuto !!! beau travail et merci encore de partager votre talent !!
Merci pour le partage & le boulot 😉
Voici ma créa 🙂
http://image.gilawhost.com/15/07/12…