Un tout nouveau tutoriel dans Tutsps dans ce dernier vous allez apprendre comment créez une superbe affiche avec un effet de feu sur texte ultra réaliste avec Photoshop.
Effet de Feu sur texte avec Photoshop
Avant de commencer téléchargez le pack suivant, créez un nouveau document de 1900×1200 pixels Résolution 72Dpi Couleur RVB
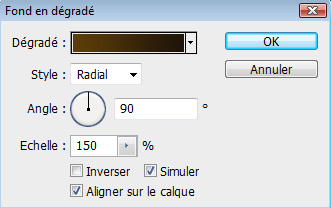
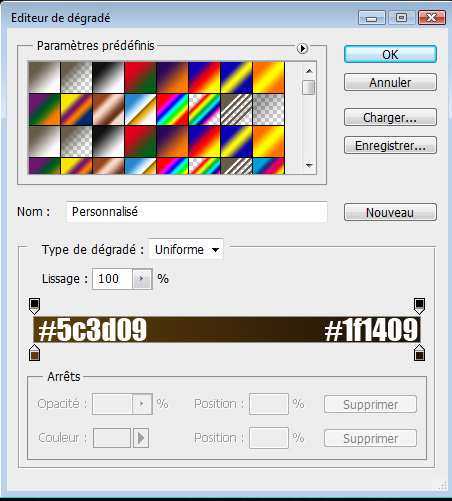
Puis joutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé



Utilisez le tutoriel suivant pour obtenir le même fond grunge


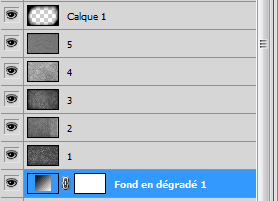
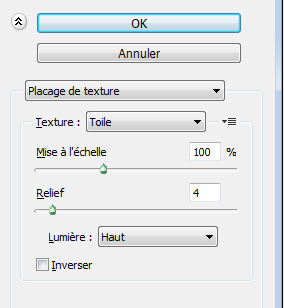
Maintenant créez un nouveau calque (Ctrl+Shift+N) et remplissez le avec la couleur suivante #66500f, puis allez dans Menu > Filtre > Texture > Placage de texture


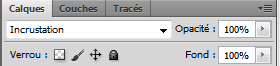
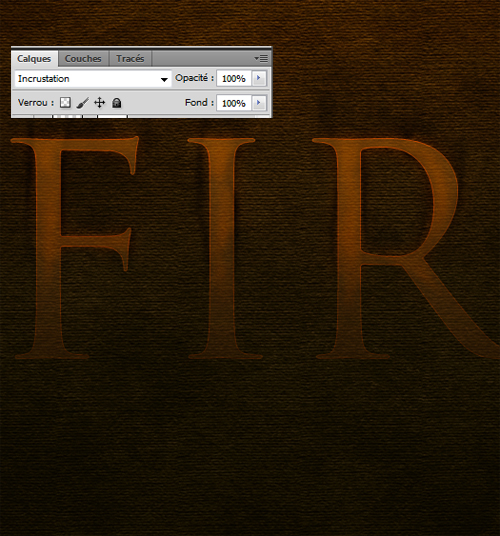
Changez son mode de fusion en Incrustation


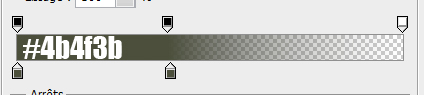
Prenez l’outil dégradé (G) et dessinez un dégradé similaire à celui-ci


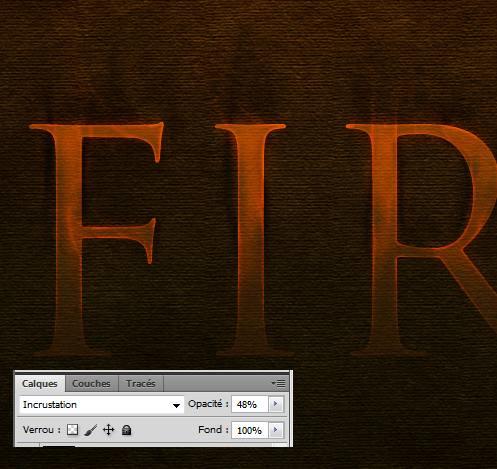
Changez son mode de fusion en Couleur et réduisez son opacité à 45%


Maintenant créez un groupe (Menu > Calque > Nouveau > Groupe) et nommez le Fire
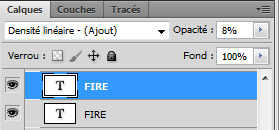
Tapez votre texte en utilisant la police Trajan pro une taille de 307 pt Mode de fusion Densité linéaire – (Ajout), une opacité de 8% et la couleur #cb9328



Dupliquez votre texte (Ctrl+J) changez ça couleur en #5e3f1c

Changez son mode de fusion en Densité linéaire – (Ajout), et réduisez son opacité à 8% si ce n ‘est déjà fait


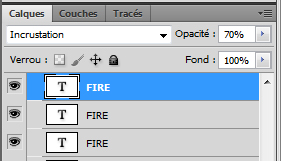
Dupliquez (Ctrl+J) ce dernier et changez juste le mode de fusion en Incrustation et augmentez l’opacité jusqu’à 70%


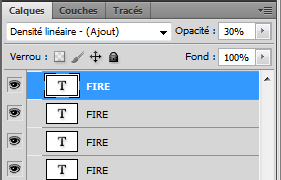
Maintenant dupliquez encore une foi votre texte changez ça couleur en #cb9328

Changez son mode de fusion en Densité linéaire – (Ajout), et réduisez son opacité à 30%


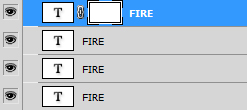
Mettez vous sur le calque du derniers texte puis allez dans Menu > Calque > Masque de fusion > Tout faire apparaitre

Ensuite cliquez sur le masque de fusion que vous venez de créer puis prenez l’outil dégradé (G) Couleur Noir vers Blanc et dessinez un dégradé en partant du bas


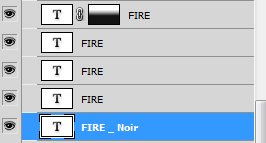
Maintenant dupliquez votre texte original et mettez en dessous des autres puis changez ça couleur en Noir


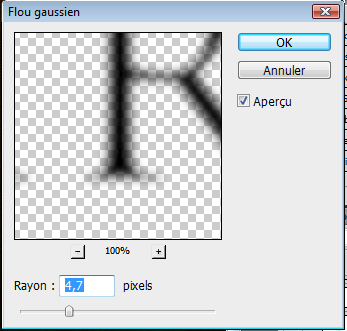
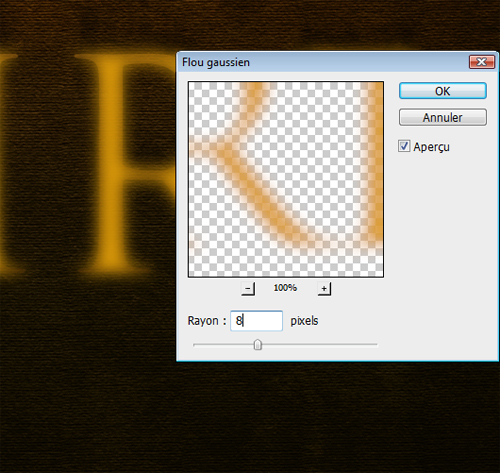
Allez dans Menu > Filtre > Atténuation > Flou Gaussien


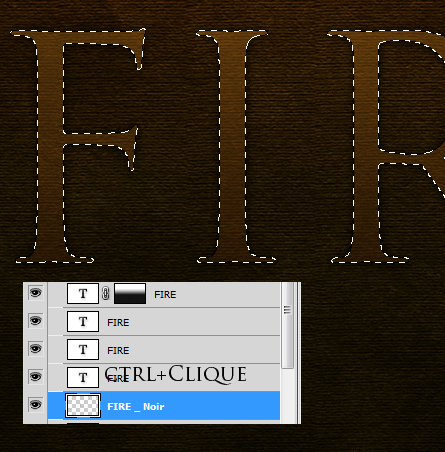
Maintenant nous allons effacer la zone Noire de l’intérieur et laisser juste la partie qui dépasse en forme d’ombre, Maintenez la touche Ctrl enfoncé et cliquez sur le calque du texte original comme ça vous aurez ça sélection puis mettez vous sur le Calque du texte noir et appuyez sur le bouton supprimer de votre clavier


Ensuite dupliquez le calque du texte noir deux fois,
Sélectionnez ces trois derniers puis fusionnez-les (Ctrl+E)

Prenez l’outil gomme (E) et effacez la partie inferieur de l’ombre comme ceci

Prenez l’outil doigt (R) et essayez de déformer l’ombre pour donner un effet de fumé

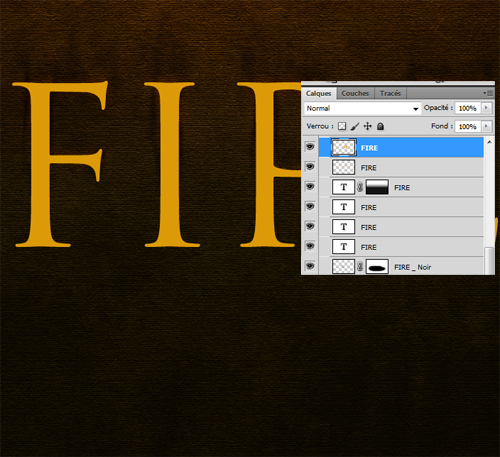
Maintenant dupliquez votre texte et mettez le tout en haut au dessus des autre, remplissez le avec la couleur suivant #dc9a08

Allez dans Menu > Filtre > Atténuation > Flou Gaussien

Puis prenez l’outil gomme (E) et effacez des parties comme ceci en variant l’opacité de la forme pour obtenir le résultat suivant

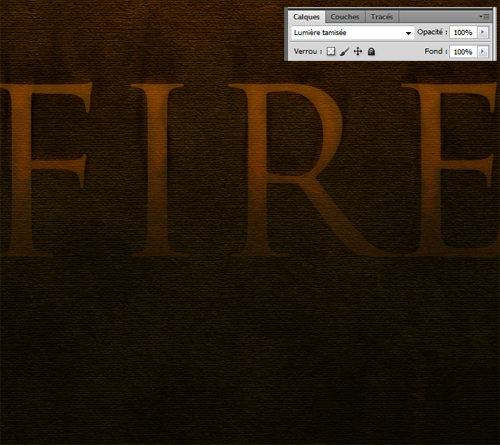
Changez le mode de fusion de ce dernier en Lumière tamisée

Dupliquez encore une foi votre texte tout en changeant ça couleur en #dc9a08, pixélisez-le en allant dans Menu > Calque > Pixellisation > texte

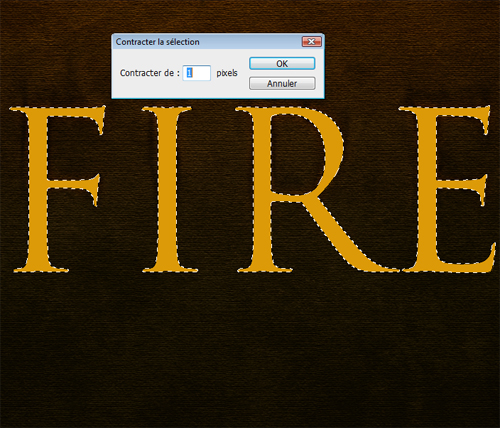
Récupérez la sélection de votre texte en allant dans Menu > Sélection > Récupérer la sélection puis allez dans Menu > Sélection > Modifier > Contracter

Puis appuyez sur le bouton supprimer pour effacer l’intérieur et ne laisser qu’un contour jaune comme ceci


Prenez l’outil gomme (E) et effacez la partie inferieur du contour jaune (utilisez une forme avec une opacité de 80% et essayez d’avoir un dégradé) puis changez son mode de fusion en Incrustation

Ensuite, dupliquez le calque, et exécuter Filtre > Atténuation > Flou gaussien réglé à 1px. Ensuite, dupliquez ce calque nouveau et mettez un flou gaussien de 2px. Ensuite, dupliquez le calque de nouveau mettez dessus un flou gaussien de 4px

Ensuite, Maintenez Ctrl enfoncé et cliquez sur l’un des calques de texte, appuyez sur (Ctrl + Shift + I) pour inverser la sélection puis passez par chacun des calque avec les contours jaune et appuyez sur le bouton supprimer de votre clavier pour enlever tout le flou qui dépasse la zone du texte.

Ensuite, dupliquez les quatre calque avec le contour jaune et fusionner-les. vous obtiendrai un calque au dessus avec jaune brillant.

Prenez l’outil doigt (R) et déformez les textes, pour avoir des sorte de vague de chaleur qui se détachent du texte, comme indiqué.

Changez son mode de fusion en incrustation

Ensuite ouvrez les textures suivantes avec Photoshop, utilisez la technique de sélection de feu disponible dans ce tuto



Importez les feux sélectionnés dans votre document

Faites des duplications, des copies coller, jusqu’à ce que vous aurez un résultat pareil


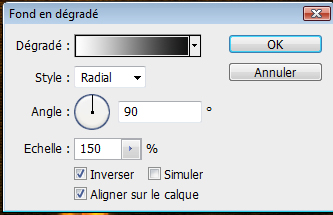
Pour finir ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé


Changez son mode de fusion en incrustation et réduisez son opacité à 40%

Et voilà le résultat final


cliquez ici pour voir l’image en grande format
Auteur du tuto original : Collis
Lien du tuto en anglai : psd.Tutsplus.com
Tutoriel écrit et refait de A à Z par : Grafolog






































Supeeeeerbe effet j’adore :O ! Merci 🙂
Voilà “Evan Forget” le tutoriel que vous avez demandé un peut long mais avec le plus des détailles possible, j’espère qu’il va vous plaire vous et les autres membres de tutsps
Merci
Grafolog
Pourrais tu me le faire mais mettre Kiwii au lieu de Fire, je n’ai pas mon ordinateur présentement et ce, pendant 1 mois et c’est très urgent, si possible 🙂
Merci d’avance !
@Kiwii Ok pas de probleme mais plus tard 😉
Yeah! Merci Graf’ LOL On l’attendait tous celui-là je crois ^^
Voilà ce que j’avais fait pour des potes: http://img521.imageshack.us/i/ragei… 😀
@HTMB oui effectivement j’ai reçue plusieurs demandes des membres concernant ce tutoriel
héhé merci 😀
Y’avait pas de problème, c’est vraiment sympa de ta pars d’avoir donner suite à mon message (comme pour Earth <3) Et je pense ne pas être le seul à être ravis de voir se tuto pointer le bout de son nez ici !
Encore un grand merci pour tout le travail que tu fais, et que tu nous fait partager au quotidien !
Merci encore pour ce nouveau tuto, le rendu est superbe et c’est vrai que je l’attendais avec impatience. :mdr:
Juste graphologue, une tite faute de frappe, après avoir effacer l’ombre basse du texte tu dis utilisez le “doit”.
encore GG^^ comme d’habitude quoi :siffle:
@HTMB j’aime bien ton rendu mais surtout l’image en fond le truc bizarre avec une couronne^^
Merci Cédryc 😉
jolie,j’aime beaucoup
Graf, avez vous reçu mon idée de faire un site du meme style sur after effect si oui, cela vous interresse t il
merci super tuto
Merci beaucoup, je l’attendais.. O-) Tes tutos sont vraiment géniaux… Merci pour le temps que tu nous accord 🙂
Super tuto comme tous les précédents, j’ai pas eu le temps de commenter ces derniers jours j’étais pas mal occupé pendant les vacs.
Bravo et merci 😉
Voici encore un tuto qui pète le feu 😀
Bravo !
Bonjour !
Joli Travail , merci de nous faire partager ce Tuto en français , car les Tutos en Anglais :
C’est pas trop mon truc ! ^^
Merci !
j’ai un problème avec le contour noir 🙁 lors que je met en noir, il disparait , quelqu’un a la solution, le filtre reste a 8% et densité linéaire (pour le fire noir?)
ok je crois avoir compris, le contour noir faut le mettre au dessus du groupe texte et la il apparait
Bonjour, en regardant le tuto, j’ai fais un render très passionant à regarder. Merci TutsPs
Je connaissais deja, il existe aussi sur forum-tohop.com, mais c’est a la base un tuto anglais, mais c’est interressant de voir comment tu l’as peut etre un peu modifier par ci par la (je n’ai pas regardé en détail) ainsi que proposer de nouvelle belle flamme (pas evident den trouver des biens qui me conviennent x) )
Comment on peu te contacter grafolog?
Bonjour, @R0ub3n-41 par son adresse email:
Contact(AT)Tutsps.com
Merci et très bonne continuation
merci SENSEI
Excuser moi Grafolog , j’ai recherché partout sur internet pour effectué un rognage assez complexe mais Je n’ai trouvé aucune reponse , y’a t’il moyen de te contacté ? Svp 🙂
Salut tout le monde 🙂 , GRAFOLOG 21/20 !!!! Magnifique !!!!
c’est quand que tu vas faire le tuto de la casquette adidas ?
P.S : Voila dite moi ce que vous en pensez , merci d’avance :
http://img832.imageshack.us/img832/…
merciiiiiiiiiiiiiii 🙂
WAW ! tres jolie rendu! j’aime beaucoup . je me demandais si tu pouvais faire un tuto pour faire les boule qu’elle a dans les main comme sur cette image http://www.psp-passion.fr/modules/G…).jpg merci j’adore ton site il est parfait
excellent tuto, quoique j’ai encore bcp de difficultés a avoir un résultat comme le votre, bonne continuation 😎
@Gr0MiiN3t
Merci mec 🙂
Mais en fait le “truc bizarre” en fond 😀 , bah c’est Censé être une lune ^^
C’est pas moi qu’y l’ai faite, mais elle appartient à “Rhumpage” LOL
c’est “Contact(AT)Tutsps.com” ta boite de messagerie?
excellent tuto Bravo et Merci pour ce que tu fais pour nous 🙂
mon rendu
http://img521.imageshack.us/img521/…
Thx pour le Tuto, un grand bravo. LOL
Mon result (Un peu déçu, mes flammes font un peu la tronche):
http://www.hostingpics.net/viewer.p…
Bloquer dans cette étape :
Maintenant dupliquez votre texte et mettez le tout en haut au dessus des autre, remplissez le avec la couleur suivant #dc9a08
je sais pas ça marche pas pour moi ;-(
c’est quoi la différence entre remplissage de texte et remplissage de calque ? :-/
en tout cas quand on duplique le texte ça donne pas remplissage , 😐
j’ai essayé le coloriage de texte mais ça donne pas comme le tuto a savoir que j’ai tout fait sucessivent et avc réussite jusqu’a cette étape 😀
remplissage de calque c’est assez facile LOL
mais comment remplir un texte ? aidez moi les professinels et experts. et merci 🙂
joli tuto
il est réalisable sous le CS4 ?
“Maintenant dupliquez votre texte et mettez le tout en haut au dessus des autre, remplissez le avec la couleur suivant #dc9a08”
yassinos47 pense à changer le mode de fusion en Normal avec une opacité de 100%
Yop,
J’ai modifié quelques petites choses:
1/Ajout d’un fond flouté dans la texture
2/Ajout de flammes en opacité de 20% au dessus des lettres
3/J’ai “vivifié” les flammes et lettres en Feu en changeant leur mode de fusion en “Densité Linéaire (-Ajout)”
ça fait plus fini…
Avant:
http://img11.hostingpics.net/pics/7…
Après:
http://www.hostingpics.net/viewer.p…
Si vous avez des critiques n’hésitez pas, je suis ouvert à tout ce qui peut etre constructif LOL
:mdr: sa c”est trop cool j’adore c’est très facile comme tout LOL
Bonjour à tous,
étant depuis un sacré moment envieux de créer de belles choses via PS, je me suis donc enfin décidé hier encouragé en voyant ces magnifiques tutoriaux. Au passage merci, j’ai vraiment pris beaucoup de plaisir.
Je ne me suis pas directement attaqué aux “lettres de feu” mais je me suis inspiré de divers tuto pour créer ceci
-> http://img190.imageshack.us/img190/…
un peu too much non? haha
et le 2ième petit à avoir été pondu est un fond d’ecran, inspiré du tuto “Une nuit magique” 😉
-> http://img203.imageshack.us/img203/…
mais pas sur que cette image soit la bienvenue étant hors sujette sur cette page LOL
merci de me dire ce que vous en pensez, bye à tous et toutes.
j’adore ce tuto
Last Version:
http://img11.hostingpics.net/pics/7…
Sry pour le spam :siffle: …. La vraie Last Version:
http://img11.hostingpics.net/pics/1…
Bonjour,
J’ai Photoshop depuis aujourd’hui et j’essais d’aprendre à l’utiliser !
Vers le début il y a marquer :
“Maintenant dupliquez votre texte original et mettez en dessous des autres puis changez ça couleur en Noir “
C’est à dire ? c’est la couleur du texte ? si oui pourquoi il n’aparait pas les lettre en noir dans le flou gaussien ?
Sinon vos tuto me semble très bien !
Je suis encore bloquée au même endroit comme sur chaque tuto, quand on doit faire clique sur le calque original du texte et ensuite aller sur le texte noir et supprimer…
Ca ne marche pas il supprime le calque en entier a chaque fois =/
super tuto comme d’habitude! je l’ai réalisée avec simpliécité et difficulté à la fois, car des fois dans le tuto faux devinée sois même quand on est bloquée, bref merci pour le tuto. t’es un artiste lâche rien, continue comme ça 🙂 voila mon résultat LOL http://img198.imageshack.us/i/jorda…
Super Tuto ! Rendu Vraiment Super , J’éspere qu’il y en aura d’autres , Vraiment du bon travail . 🙂
Voila mon rendu dites moi ce que vous en pensez :
http://img811.imageshack.us/img811/…
Voila mon rendu dites moi ce que vous en pensez :
http://img811.imageshack.us/img811/…
Pour ma part, je bloque à la première étape, comment on fait pour que le dégradé ne soit pas centré sur la page ?? ;-( je ne comprends pas !
je n’arrive pas du tout a faire ce tuto -_-
Quelqu’un aurait le courage de me le faire avec le mot “Chieppa” svp ?
Bonjour à tous!
S’il vous plait, quelqu’un pourrait me dire comment fait on pour changer la couleur du texte, apres avoir dupliquer le calque? Merci
التصميم رائع … شكا لكم لتقديمكم هده التصاميم الرائعة وانا معجب بكم كثيرا وصراحة مثل هده التصاميم استفدت منها كثيرا
thx for the inspiration…
http://img220.imageshack.us/img220/…
Excellent ! =)
Mille fois merci. 😉
pour le feux on peut utiliser un bruches fumée
sa donne un effet simpa 😀
AWESOME !
Merci !
2tant seulement débutant, mon rendu ne vaut pas le tien..
mais j’aurai essayé et appris des choses au moins !
http://i79.servimg.com/u/f79/14/39/…
waaaw je viens de découvrir ce site extraordinaire et vraiment c’est une pure réussite.
Quoique j’ai quelque soucie concernant ce tuto dans la partie masque de fusion , quand je clique sur le masque après j’essaye d’appliquer le dégradé il ne se passe rien :-O quelqu’un peut m’aider svp ? peut être que j’ai raté quelque chose ?!
Pour le dégrader il faut remétre l’image en normal car moi aussi j’ai ue le même problème car ce n’est pas expliquer comme d’habitude GRrrrrrrrrrr donc voila.
la ça ma beaucoup soûler pour pas être vulgaire, ce site est vraiment incompréhensible au niveau des tuto comme ici il n’explique pas comment retiré les flamme de l’image etc… ces bien beau de nous envoyer sur un autre tuto pour nous montrer la technique qui n’est en plus pas la même pour pouvoir retiré les flamme ci on n’a la flème de l’expliquer ba ces pas la penne de commencer a faire le tuto donc voila je mes un 3/20 car ces quand même jolie mai très très très …. mal expliquer les tuto.
vu que j’ai trouver un autre site avec beaucoup de tuto identique et surtout mieux expliquer, que j’arrive a reproduire bas je laisse tomber ce site de fénian.
PENCER A RELIRE TOUT VAUX TUTO EST A LES REFAIRE
SALUT
Bonjour, c’est à dire remettre l’image en NORMAL? Merci.
Bonjour, @GT@informatique Pour mieux comprendre je fait le mieux que je peux pour vous expliquer les tuto étape par étape et être un super débutant (pour pas être vulgaire) n’est pas la faute du webmaster ou de l’auteur des tutoriels et ce n’est pas faisable de faire dans un tuto 100 tutos. Et excusez moi pour ce que j’ai dit mais pour moi satisfaire les désirs de 500.000 visiteurs je ne pense pas le faire.
Nul n’est moins disposé qu’un égoïste à tolérer l’égoïsme qui partout lui suscite d’intraitables concurrents
Très bonne continuation
Bonjour Grafolog excuse moi GT@informatique ces le nom de mon auto-entreprise et je voie pas pourquoi qu’il y a un message de mon ensègne car je n’est pas écrie ce ci je ne suis pas ce genre de personne. Je ces qui est la personne qui a fait ce ci donc a partir de demain ça ce reproduira plus. Juste pour info j’utilise toujours mon pseudo (Sharck86) sur les forum blabla… ;-).
Je te souhaite toute mes excuse (il va me le payer sa je peut te le pro-mètre car ces impolie).
En Fin bon ça fait plusieurs semaine que je suis tes tuto et je n’est u aucun problème pour les suivre, Ces du très bon travail ce que tu fait et surtout il y a beaucoup d’heure derrière tout ça donc il faut du respect.
Si tu pouvez supprimer le message qui porte mon ensègne s’il te plait merci et heureusement que je lit les messages sur ton forum de temps en temps car sinon ça aurait pu continuer donc voila bon courage
Bonjour, y a pas de quoi Sharck86 je vais black-lister le mec qui a utilisé ton pseudo et supprimer son message 🙂
Merci et à très bientôt
Bon apparemment Sharck86 je ne peux pas le black-lister parce que le mec qui a utilisé ton pseudo a la même adresse IP que toi ce qui veux dire il a utilisé ton pc ou ta connexion pour poster ce message
Mais c’est pas grave 🙂
bonjour merci pour ce super tuto, vraiment c’est du travail tres proffessionnel!merci! 😎 LOL LOL LOL
Bonjour, pourrais tu juste m’expliquer, avant que je commence, ou faut-il mettre les fichiers de ton pack. Mer d’avance de répondre à un “super débutant”! 😀
en tout cas ça m’a l’aire d’être un super tuto barvo!
Bonjour, pourrais tu juste m’expliquer, avant que je commence, ou faut-il mettre les fichiers de ton pack. Mer d’avance de répondre à un “super débutant”! 😀
en tout cas ça m’a l’aire d’être un super tuto barvo!
Bonsoir, tout d’abord bravo pour tout ces tutos qui font bien progresser. J’ai un petit souci, apres l’étape du fond grunge, quand j’essai de faire filtre texture placage, “texture” est grisé. C’est pas la première fois que ca me le fait. Mais cette fois j’ai pas envi de passer à autre chose; je souhaiterais vraiment comprendre ce que je fais de travers et continuer le tuto. Merci d’avance.
vraiment bien comme tuto rien a dire ou petètre un peu plus de présision pour les débutent
Salut tout le monde, chui un peu parti en impro sur le tuto mais ca rend pas trop mal… LOL
Rendu : http://imageshack.us/photo/my-image…
C’est pas trop mal non ? 😎 :siffle:
Salut tout le monde, chui un peu parti en impro sur le tuto mais ca rend pas trop mal… LOL
Rendu : http://imageshack.us/photo/my-image…
C’est pas trop mal non ? 😎 :siffle:
ok 🙂
🙂 sa fais plaisir d avoir des tutos aussi bien fais pour apprendre tranquillement 😀
merci beaucoup !
voila mon resultat LOL
http://www.imagup.com/data/11440049…
Salut, ça fait deux semaine que j’ai commençais à faire vos tutos. Et je les trouvent vraiment super, leurs rendu sont magnifiques et je n’ai eu aucune difficulté à les réalisés.
Sinon appart cela, voici le rendu que j’ai obtenu, j’ai appliquer un rendu fumée sur les flammes parcequ’elle etaient pas superbe:
http://www.hostingpics.net/viewer.p…
Bonjour,
Merci beaucoup pour ce tutoriel mais je rencontre un problème plutôt embêtant.
Au moment d’appliquer le “flou gaussien”, rien ne change malgré une dizaine de tentatives … Je précise que j’ai suivi le tutoriel à la lettre donc je sais pas trop où j’aurais foiré mon coup.
Donc si quelqu’un aurait l’amabilité de m’aider ou de fournir un .psd, je lui en serai très reconnaissant.
Merci encore.
Hello !
Bon, ça fait maintenant 5 ans que ce tuto est sorti mais je poste quand même dans l’espoir d’obtenir une solution à mon problème 😀
J’ai suivi le tuto et j’arrive à réussir chacune des étapes, cependant je bloque au passage du feu.
Je ne possède pas la méthode pour sélectionner le feu, et le lien vers l’autre tuto n’est pas non plus d’une grande aide…
Alors voilà, si quelqu’un avait le temps de m’expliquer ça serait cool !
C’est pour faire un logo de team E-Sport avec marqué “FnX” à la place de “Fire”.
Merci d’avance !