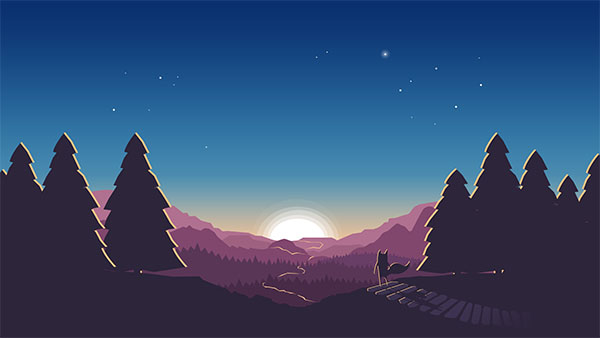
Reproduire le fond d’écran de Firefox (Paysage de crépuscule)
Bienvenue dans ce nouveau tutoriel et désolé pour le retard, car ça fait un moment que je n’ai pas publier de nouveaux tutoriels. Dans ce tuto nous allons utiliser une technique simple pour réaliser un paysage de crépuscule magnifique en utilisant des formes géométrique un peu vers le style de Low Poly
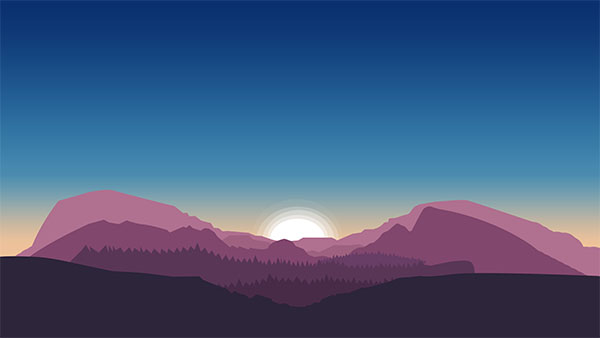
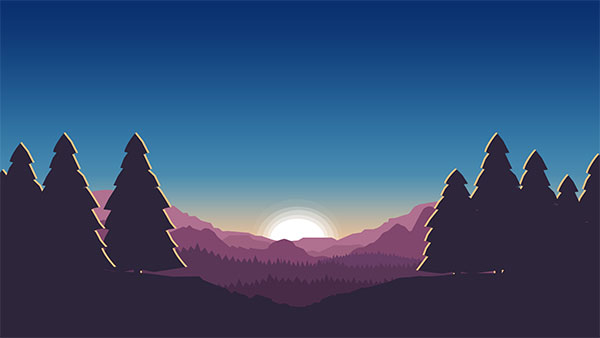
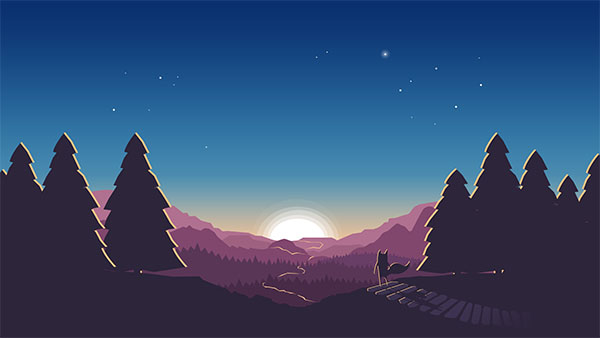
et voilà un aperçu du rendu final de notre tuto Photoshop
Reproduire le fond d’écran de Firefox paysage de crépuscule

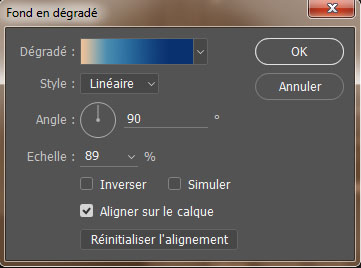
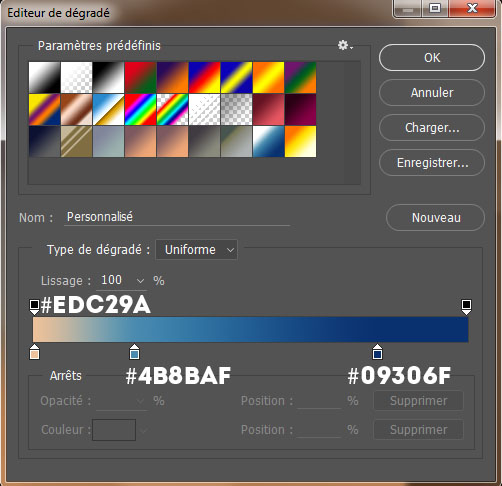
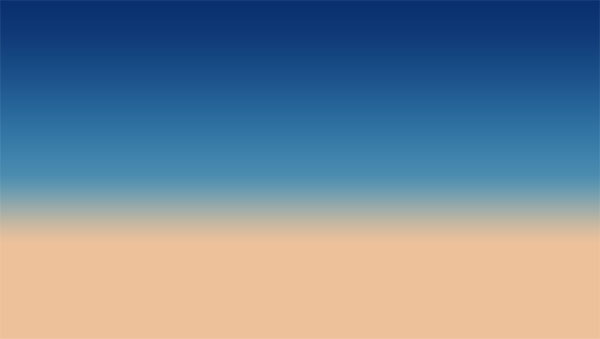
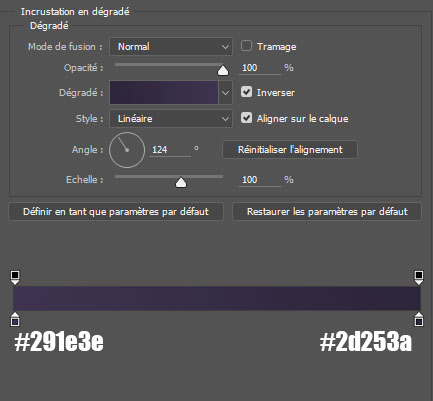
Pour commencer le travail, ouvrez un nouveau document de 1920x1080 pixels , résolution 72Dpi , couleurs RVB8bits . Puis ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé .



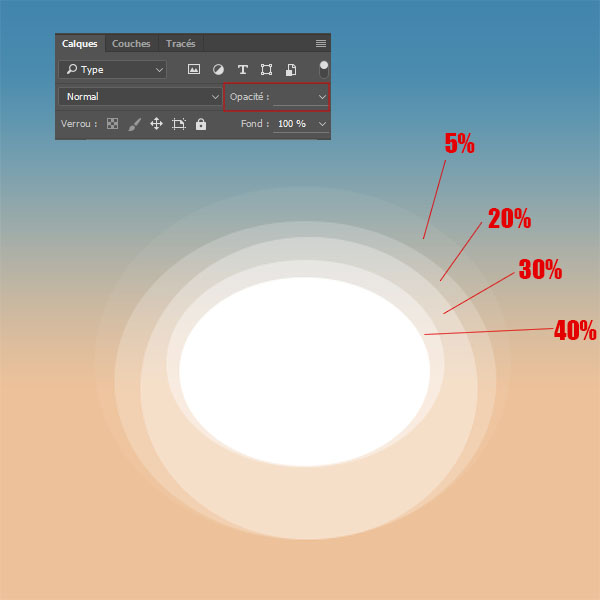
Ensuite, prenez l'outil ellipse (U), et dessinez un rond blanc comme ceci.

Dessinez quatre autres ronds comme ceci et réduisez leurs opacités à 40, 30 , 20 , 5%.

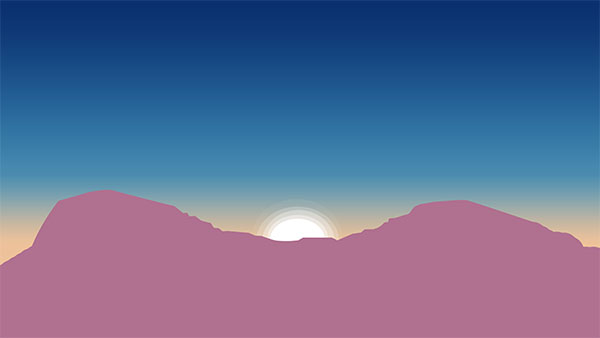
Ensuite, créez un nouveau calque (Ctrl+Shift+N) , prenez l'outil pinceau (B) et dessinez la forme suivante en utilisant la couleur #b0708f .

Faite, exactement la même chose en utilisant les couleurs #81476d, #9e6280.

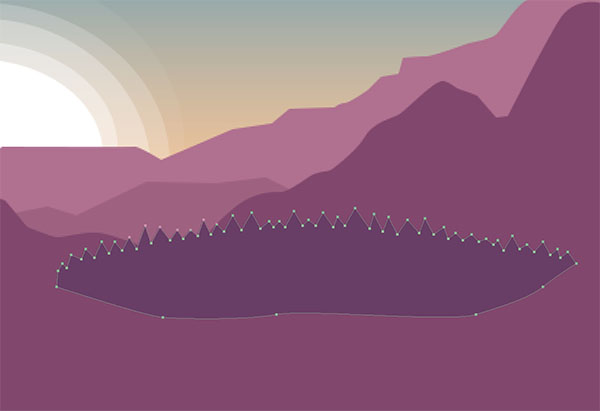
Maintenant, prenez l'outil plume (P), en mode forme, la couleur #683d66 et dessinez une petite forme en faisant des zigzags comme ceci.

Toujours avec l’outil plume, refaite l’étape précédente en utilisant les couleurs suivantes #593656, #482b47 .

Maintenant, créez un nouveau calque, prenez l'outil pinceau (B), la couleur #2d253a et dessinez la forme suivante.

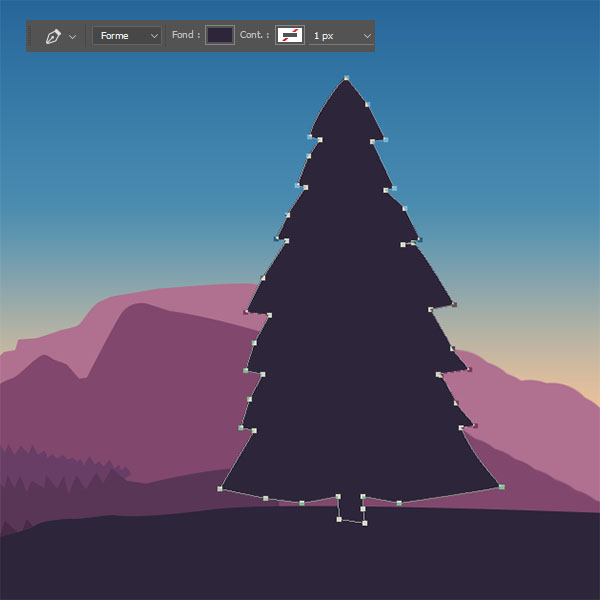
Ensuite, prenez l'outil plume (P), et dessinez un arbre en utilisant la couleur #2d253a .

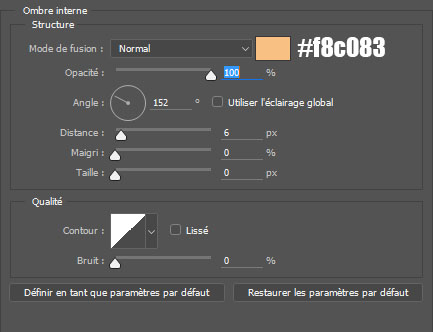
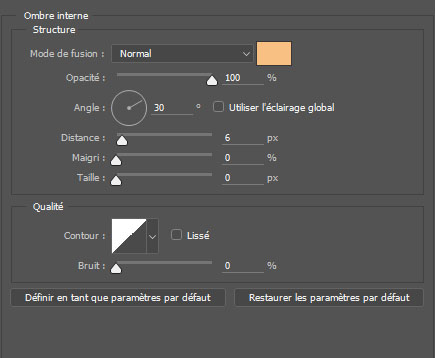
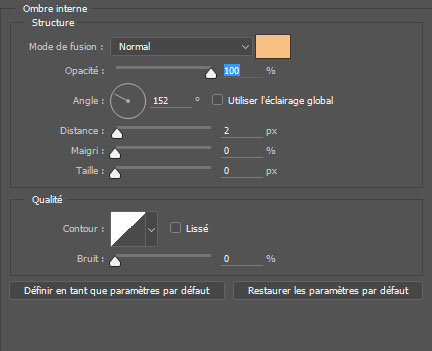
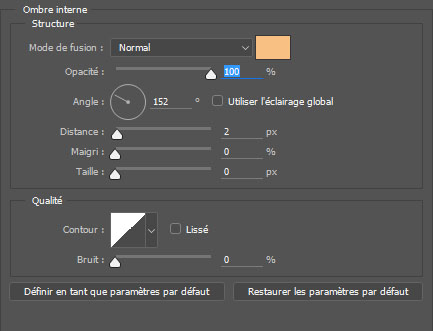
Après, rendez-vous dans les options de fusion .


Puis, dupliquez votre calque de forme quatre fois et ajustez-les comme ceci.

Dupliquez les arbres et mettez-les de l’autre côté sans oublier de bien orienter l’ombre interne.


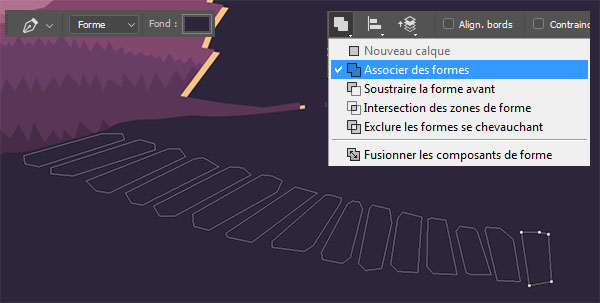
Toujours, avec l'outil plume (P), en mode calque de forme dessinez des marches en associant les formes.

Puis, rendez-vous dans les options de fusion


Ensuite, dupliquez le calque de forme en appuyant sur les touches Ctrl+J, puis rendez-vous de nouveau dans les options de fusion et appliquez dessus une ombre interne.


Puis, prenez l'outil gomme (E), et effacez la partie inférieur des marche afin d’obtenir l’effet de lumière suivant.

Maintenant, prenez l'outil plume (P), et dessinez une souhaite de renard (Slogan de Firefox) sinon dessinez autre chose.

Ensuite, appliquez dessus une ombre interne dans les options de fusion .


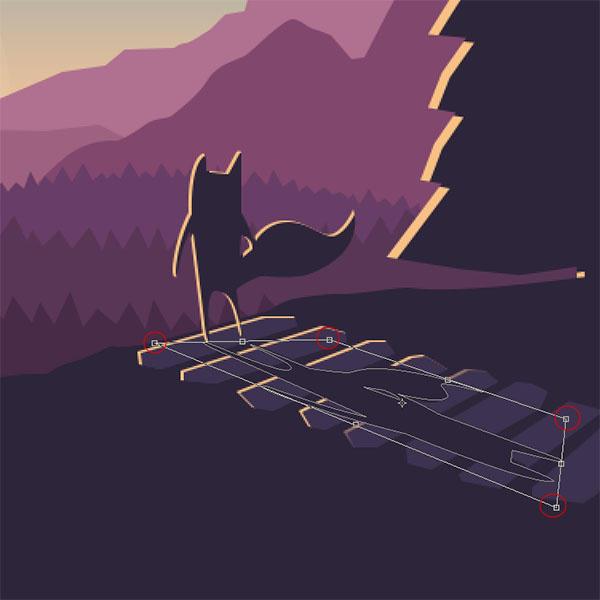
Après, dupliquez le calque du renard, masquez l’ombre interne et cliquant sur l’œil à côté de l’effet, puis ajustez-le comme ceci en allant dans Menu > Edition > Transformation > Torsion.


Maintenant, créez un nouveau calque, prenez l'outil pinceau (B) et dessinez une forme de rivière entre les montagnes en utilisant la couleur #edba8c .

Pour finir notre conception, ajoutez quelques étoiles en utilisant l'outil pinceau .

Et voilà le rendu final du fond d’écran de Firefox un Paysage de crépuscule.







































Il ne faut pas s’excuser entre deux tutos, tout est basé sur le volontariat et la disponibilité. Ceux qui s’intéressent à votre travail guettent l’arrivée d’un nouveau tuto avec curiosité mais sans hâte inutile.
Cela étant dit, bravo et merci pour ce nouveau tutoriel très sympa. Sortons les plumes et attaquons sans tarder.
Bravo et merci encore
Claude
Bonjour, Claude comme vous le savez internet n’est plus comme avant de plus en plus de site meure chaque jours, les habitudes changent, les internautes passent leurs temps sur les réseaux sociaux, ils ne prennent même pas la peine de dire un petit merci.
Un site sans commentaire et sans soutien de ces visiteurs n’est plus un site, et nous essayons de continuer malgré tout. Je me rappelle un temps ou à chaque fois que je publie un tutoriel, je vois la communauté réagir plein de commentaire plein de remerciement et c’est ce que nous donne l’envie de partager de plus en plus.
Pourquoi je m’excuse auprès de mes visiteurs ? Tout simplement parce que je ne leur donne pas l’envie de revenir à cause des délais entre les articles.
En tous les cas merci Claude pour tes commentaires et c’est comme ça que je continue à partager des tutoriels.
Merci
Tout va vite, tout passe, tout lasse dit-on.
Moi, je ne suis pas pressé et je respecte le travail des autres. Faire un tuto c’est long, surtout quand le travail est soigné.
Les amateurs vont revenir et les commentaires refleuriront. Tenez le coup.
Bravo et merci pour tout. J’apprends à chaque tuto et c’est grâce à vous.
Cordialement
merci mr grafolog
Personnellement je viens tout les jours regarder si il y a de nouveaux tutoriel. 😉
Moi aussi, avec l’envie de découvrir un nouveau tuto mais sans regret quand il n’y en a pas. Laissons le temps aux créateurs et faisons autre chose en attendant.
Merci beaucoup 🙂
Je vais pas le tenter pour l’instant mais le rendu est superbe ! Merci !
C’est vrai … méandres culpabilité, je passe très souvent ici et je apprecie beaucoup tous ces tutoriels sans jamais laissé de commentaires et pourtant j’ai tant appris avec vous!
Merci pour votre temps
Merci pour tous ces superbes créations
Merci pour ces tutoriels, tous aussi soignés les uns que les autres …
Merci pour votre persévérance
Merci
Merci également Tsa
Merci pour ce tuto Grafolog
ça fait a peu pres 3 ans que je passe tous les jours sur le site et c’est la premiere fois que je laisse un commentaire (je crois que c’est la premiere fois que je laisse un commentaire sur internet en général)
Merci pour tout grafolog pour tout ces tutoriel, tu as aidé beaucoup d’entre nous, moi le premier, il fut un temps ou j’étais dans une mauvaise passe je n’avais plus gout a rien et ce site fut la seule chose a m’aider car grace a tout ces tutoriel je me suis améliorer sur photoshop puis je me suis remis sur pieds. Ne change rien ce site est parfait.
PS: La seule chose que je regrette c’est que vous ayez enlever le partage d’image :/
Merci
Merci a Khinnobi voila les résultats du tuto : http://hpics.li/8262d66 ; http://hpics.li/5c1e660 Merci encore Grafolog 😀
Au plaisir 🙂 Nice tes compo, l’idée est originale, cela me rappelle Inception lol
Ah ouais ? hahaha je me suis inspiré de upside down mais c’est vrai que ça me rappel inception maintenant 😀
Merci beaucoup pour ce tuto, j’ai eu des eretours encourageants sur cette composition =) Voilà mon travail de débutante : http://hpics.li/fb24914 Vous faites du bon boutlot ca aide tellement
vs n cessez de ns impressioner.. great tuto.. chapeau a vs #Grafolog
Le tuto est très bien fait et on peut le suivre sans aucun problème.
Merci pour l’exactitude des explications et surtout de partager ce travail avec nous.
Super tuto! Un des rares site fiable pour photoshop 🙂
Continuez comme ça on en veut pluuuuus :3
Big up
Merci beaucoup ! Je ne vais pas me lancer maintenant mais je saurais quoi faire si je manque d’inspi !!^^
Merci pour tes tuto Grafolog , je débute tt juste en graphisme et découvre ton site il est vraiment génial j’ai hâte de tester tes tuto pour me perfectionné dés que le temps me le permet xD.
Grand merci à toi de nous consacré ton temps libre .
Bonjour je n’arrive pas à faire le Renard ^^ Sauf que moi je veux faire un personnage qui regarde les montagnes, une petite idées ?
Bonjour, vous pouvez suivre ce tutoriel pour mieux apprendre l’outil plume https://www.tutsps.com/tuto-pour-bien-debuter-sur-photoshop/dessin-des-courbes-avec-loutil-plume/ sinon utilisez des brushes http://www.psdgold.com/ps-1553-brushes-25-man-silhouette-ps-brushes.html
merci
Merci !
Je trouve vos tutoriels vraiment bien faits parce qu’on est pas noyé sous les informations inutiles.
Par contre dans ce tuto j’ai galéré au moment de la duplication des calques de sapin… Quand je fais une modification de l’ombre interne sur un des calques “sapin”, la modification a lieu sur tous les claques dupliqués. En cherchant j’ai cru comprendre qu’il faut désactiver l’unification des styles de calques, mais je ne peux pas cliquer sur l’onglet.
Auriez-vous une solution ?
J’ai trouvé un expédiant en pixelisant le style de calque…
Bonjour, c’est la première fois que j’entends parler de votre problème, pour ma part les calques ne sont pas reliés entre eux seul les objets dynamiques et les PSB sont modifiable en lot. Es que votre calque est bien pixélisé ou en calque de forme ? Et quel est la version de votre Photoshop ?
Merci
Bonjour, merci d’avoir pris le temps de me répondre, en fait j’ai trouvé d’où venait le problème.
J’ai tout simplement oublié de décocher la case “utiliser l’éclairage global”dans “ombre interne” dans “option de fusion” des sapins. Du coup la duplication de l’effet ne s’applique qu’à l’angle de l’ombre, je viens de réessayer.
Merci encore !
Bonjour, je trouve ce tutoriel très intéressant avec un rendu vraiment super. Cependant, j’aimerai savoir comment rentrer vos codes de couleurs pour avoir exactement les mêmes ? Merci beaucoup.
Bonjour, voilà comment faire pour rentrer les codes de couleurs
https://youtu.be/_4N0-O3NN60?t=3m57s
Merci