Encore une foi un tout nouveau tutoriel pour vous chers fans de Tutsps avec un rendu final ultra cool un mélange de high-tech et grunge simplement un style funky, aller je vous laisse voir vous-même.
Créer une perspective funky d’un modèle avec Photoshop
Avant de commencer télécharger l’image de notre model, brushes et la texture utilisée dans le tutoriel « téléchargeable ici »
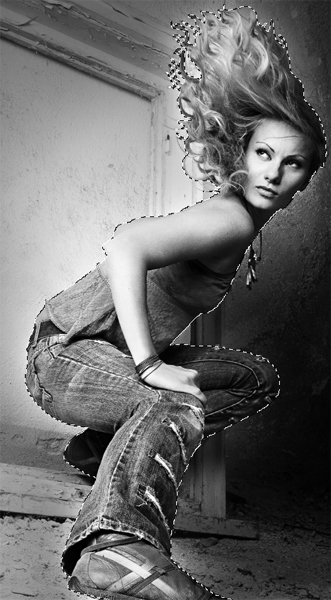
Premièrement ouvrez l’image du model avec photoshop

Sélectionnez le model avec l’outil plume (P) ou l’outil que vous sachiez manipuler le plus pour faire des sélections parfaites et faites un copie / coller de votre sélection

Laissez se dernier pour plus tard et revenant à notre image de base
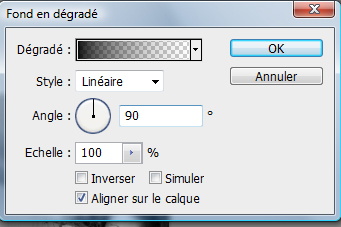
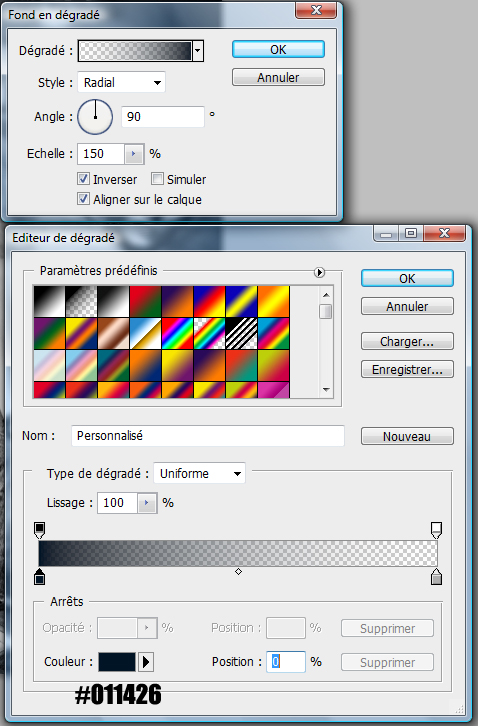
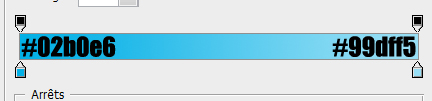
Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé


Mettez vous sur le calque de la fille que vous avez sélectionné tout à l’heure dupliquez le quatre fois (Ctrl+J) comme ça vous aurez 5 calques du model
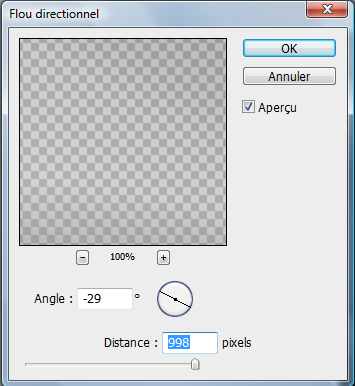
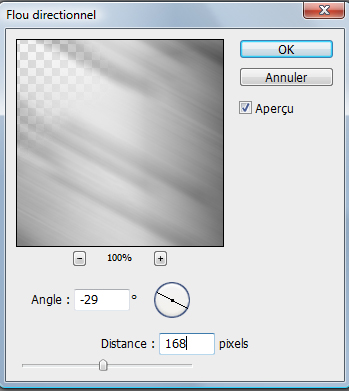
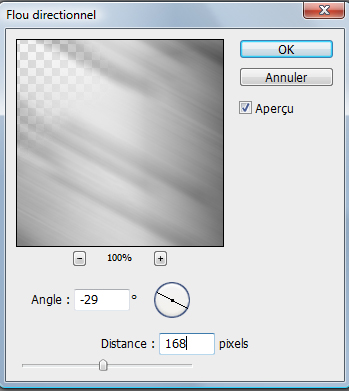
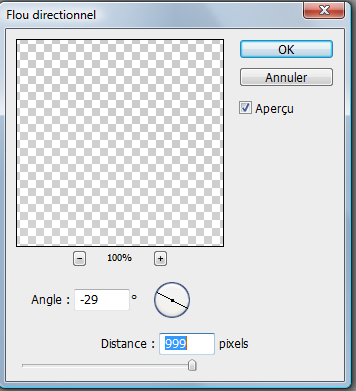
Pour le premier allez dans Menu > Filtre > Atténuation > Flou directionnel


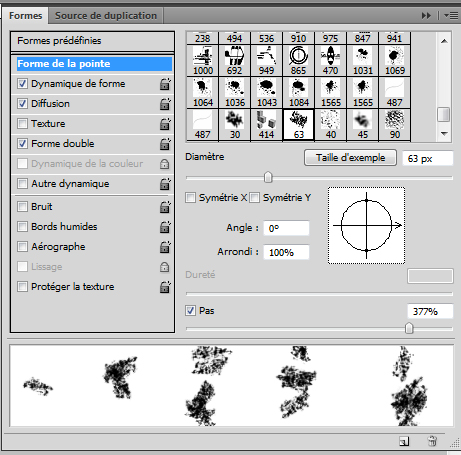
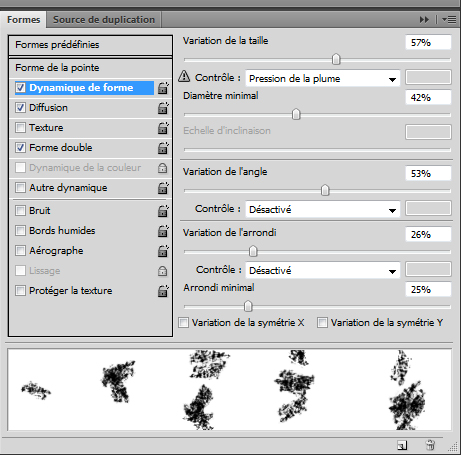
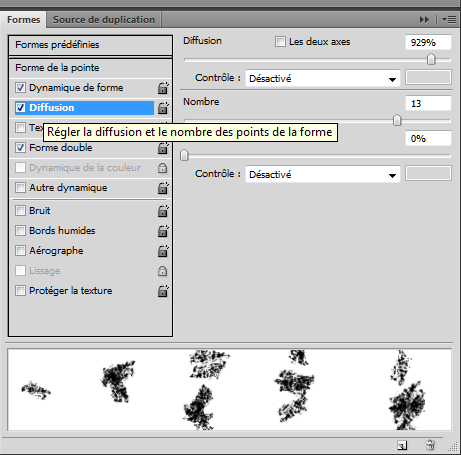
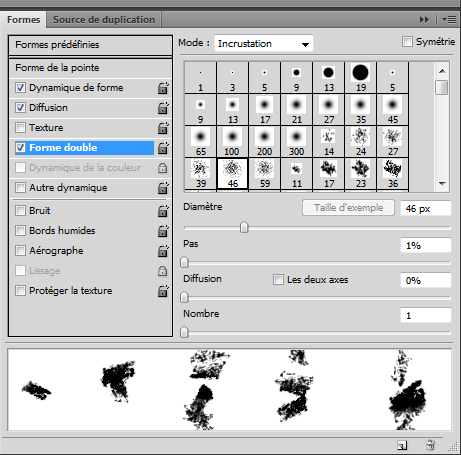
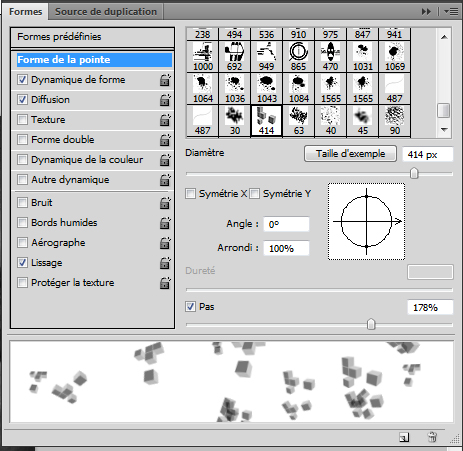
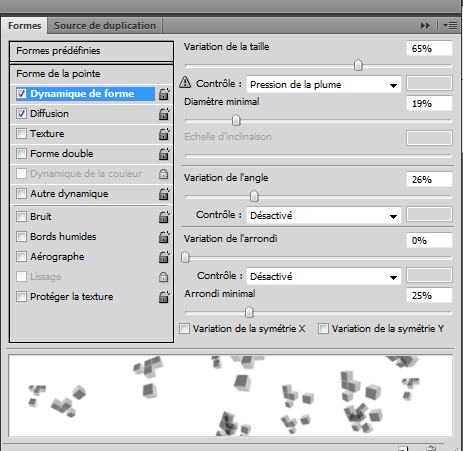
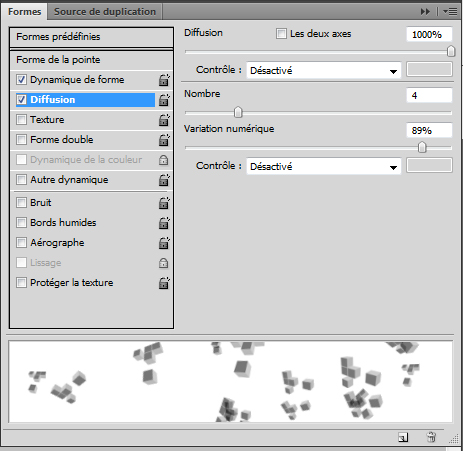
Pour le deuxième nous allons utilisez l’outil tampon de duplication (S) sélectionnez la forme suivante et allez dans la fenêtre des options de forme (F5)





Utilisez l’outil tampon de duplication (S) sur l’image dupliquée directement pour obtenir ceci

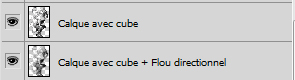
Ensuite dupliquez ce dernier mettez le au dessous du calque original et allez dans Menu > Filtre > Atténuation > Flou directionnel



Pour le troisième calque nous allons utiliser l’outil tampon de duplication (S) une autre fois sélectionnez la forme suivante (Disponible avec le pack que vous avez téléchargé au paravent) et allez dans la fenêtre des options de forme (F5)



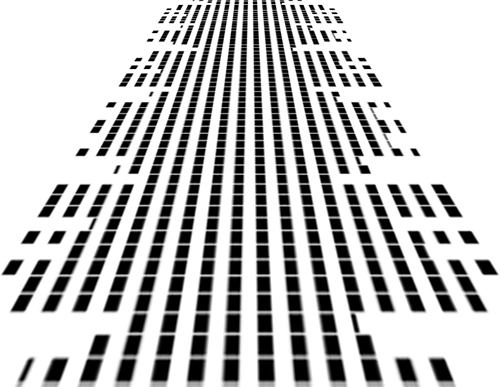
Utilisez l’outil tampon de duplication (S) sur l’image directement pour obtenir ceci

Dupliquez ce dernier et allez dans Menu > Filtre > Atténuation > Flou directionnel

et mettez le au dessous de l’original


Maintenant appliquez un flou directionnel sur le quatrième calque avec les mêmes valeurs que les précédentes

Laissez apparaitre le cinquième calque vous donne ceci

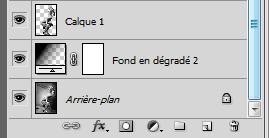
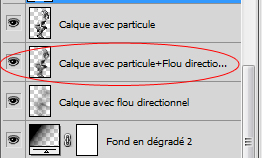
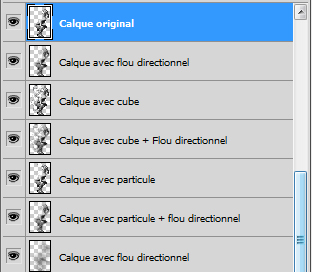
Voilà pour ne pas s’y perdre

Ajoutez un calque de remplissage dégradé en allant dans Menu > Calque > Nouveau calque de remplissage > Dégradé

Changez son mode de fusion en incrustation


Maintenant dans un nouveau calque (Ctrl+Shift+N) prenez l’outil pinceau (B) et dessinez des traits comme ceci

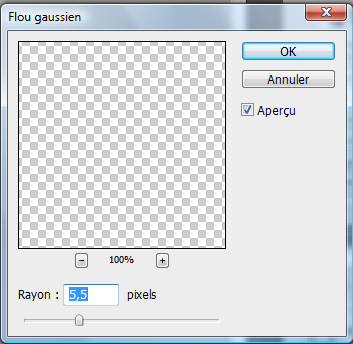
Ensuite allez dans Menu > Filtre > Atténuation > Flou gaussien > 5,5 px

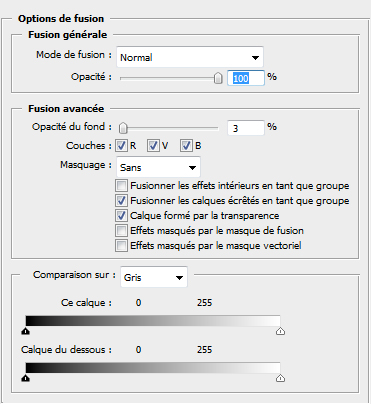
Appliquez dessus les options de fusion suivantes



Ce qui vous donne cela

Dupliquez ce dernier (Ctrl+J)

Créez un nouveau calque dessinez des rectangles similaire en utilisant l’outil rectangle arrondi et une petite rotation de quelques degrés (Ctrl+T) couleur #b5e671 et une opacité de 90%

Dessinez des cercles comme ceci dans ce tutoriel tout est expliqué pas à pas

Sélectionnez tout les formes que vous avez créées et fusionnez-les (Ctrl+E)
Dupliquez le calque que vous avez obtenu après la fusion des formes et allez dans Menu > Filtre > Atténuation > Flou directionnel


Sélectionnez ces deux derniers calque et mettez les dans un seul groupe (sélectionnez les deux calque et allez dans Menu > Calque > Nouveau > Groupe d’après les calques) puis changez le mode de fusion de ce dernier en lumière tamisée

Maintenant réglez les couleurs comme ce ci le 1er plan en Blanc l’arrière plan en Gris #919492

Créez un nouveau calque et allez dans Menu > Filtre > Rendu > Nuage

Changez son mode de fusion en incrustation et réduisez un peut l’opacité à 70%


Importez la texture suivante dans votre document (Disponible avec le pack que vous avez téléchargé)

Changez son mode de fusion en incrustation


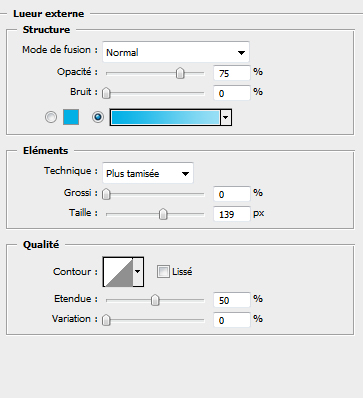
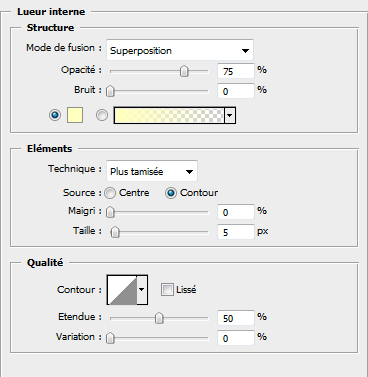
Pour finir importez la deuxième texture et mettez son calque juste après le calque de l’image de base et appliquez dessus la lueur externe et interne dans les options de fusion



Et voilà le résultat final







































Un peu long, sinon c’est sympa, mais j’aime pas trop le truc vert que tu mets 🙁
Je trouve ça super, a part les formes vertes c’est vrai que ça fait un peu bizarre :s Merci quand même 🙂
O-)
Bonjour,
je rencontre une difficulté :
lorsque je veux utiliser l’outil tampon de duplication (S) sur l’image dupliquée directement pour obtenir l’image “12” de ton tuto…
je n’arrive pas à faire toutes les formes, à part quelques dans les cheveux!!!…
c’est quoi l’astuce???…
merci.
Il est clair que le tuto est long et à l’air assez difficile à réaliser mais le rendu en vaut bien la peine. C’est vraiment super, et je trouve que le vert ne dénature pas le final et lui donne un effet sympa…question de gouts et de couleurs. Encore bravo 😉
Joli rendu, bravo pour tes tuto,simples, et trés bien expliqués
Salut a tous
voila mon rendu, je préfère le ocre !
pour le visage en arrière, j pas trouvé ??
http://img688.imageshack.us/img688/…
Bravo simplemnt bravo
Je n’aimes pas trop le truc vert aussi. Mais au moins j’ai découvert ce formidable outil qu’est le tampon duplication merci :mdr:
Grafolog : La on voit une grande évolution dans tes montages de plus en plus de technique sa c’est bon sa ! LOL
Bonjour,
je reviens à la pêche…
sur le deuxième calque de la fille sélectionnée, je n’arrive toujours pas à faire toutes les petites formes (63)!!!…
merci aux bonnes âmes pour le p’tit coup de mains…
salut
dardi reste appuyer sur outil tampon
utilise (outil tampon de motif)
br
merci
Salut a tous !
J’ai un truc complétement HS à demander, mais quand je veux faire une nouvelle création, je ne peux rien faire sur le calque, et j’ai mon curseur qui prend la forme d’une main sur le calque qui est activé, alors que c’est le pinceau, par exemple qui est selectionné.
De plus, ce n’est pas l’outil main, puisque je ne peut pas bouger d’image…
Que faire ?
même problème redémarre ton ordi
et c’est bon !
Super tuto merci beaucoup !!
Bonjour, @ThePhoenix pour ton problème appuies sur la touche espace et c’est tout 😉
Merci et bonne continuation
@ThePhoenix, il suffit d’appuyer sur la barre d’espace de ton clavier et ca redevient normal 😉
a ok je redémarre pour rien, j’avais pas trouver
merci
parfait ton tuo ! merci !
j’ai une idée a te soumettre, ce serais de faire un wallpaper a la matrix du genre http://www.lyokodreamers.com/images… mais a ta facon 😉 biensur.
Ah génial! Merci beaucoup!
J’ai fais ce montage, seulement avec Shakira. Voila le lien : http://www.facebook.com/pages/Domin… (Elle est dans l’album “Photoshop Sessions”)
c tré cool ce tuto,bravo encore 😎 !
pouvez nou faire 1 tuto animé ;
merci d avence
Pas mal t’as photo de profil Dominik t’as utilisé quelle effet ?
Merci Ma2t. Bah en fait ma photo du profil, je l’ai directement modifiée sur mon iPhone. Avec l’application Toonpaint, et ensuite Popart 😉
Super le tuto clair est simple comme sa le rendu est vraiment bien vivement le prochain^^ O-)
super cool le tuto mais je dois avouer que c’est un peu long pour un effet plus realiste tu peux telechager les vis et le papier vitange au net cela permet non seulement d’avoir un gain de temps mais egalement un effet proche de la realité
du courage mec pour ton boulot!
Bonjour,@bamel je pense que tu t’ai tromper de tuto tu parles sans doute de celui la https://www.tutsps.com/index.php?pos…
salut
perso j’aime pas (question de gout)
mais le tuto est bien fait et les techniques utilisés sont trés bonne
super boulot
bravo et merci
Super tuto parfaitement illustré, même si un peut long a faire la première fois il donne un très bon résulta, donc enjoy! 🙂
Super, c’est vraiment magnifique !! je ne l’ai pas encore fait je viens de tomber dessus. Mais c’est vraiment magnifique. J’arrive pratiquement toujours à reproduire les tutos, mais seulement copier malheureusement, je n’ai pas beaucoup de créativité. Y aurait-il un tuto pour ça !!
c’est beau et bien fait bravo
Bonjour, merci pour tous ces tutos ! Ils sont vraiment génial !
Voici mon rendu final je sais pas ce que vous en pensez, moi j’aime bien xD
http://yfrog.com/4r2681538522268885…
Wooow ! Je trouve ça fabuleusement beau, ce résultat ! C’est, sans conteste, le travail d’un vrai pro, merci encore pour ce chouette tuto 🙂
Bonsoir,
J’aimerai savoir si quelqu’un peut m’aider à faire la même chose avec une photo que j’ai choisi moi même. J’ai un peu de soucis avec le flou directionnel qui n’apparait pas très bien et les brushs qui ne sont pas identiques à ceux sur le tuto. J’aimerai vivement que quelqu’un qui soit un génie dans ce domaine la fasse pour moi !
Merci de me contacter sur pristi-99@hotmail.fr
j’aimerai apprendre à utiliser le logiciel Photoshop CS4/CS5.
Je possède les deux logiciels mais pas les connaissances :-/ 🙁
pourriez-vous m’aider s’il vous plait, En me proposant un lien tuto’ pour débuter ?
merci
Cordialement
Bonjour, alors voilà j’ai photoshop cs5 depuis hier et je n’arrive pas à installer les brush … Quelqu’un pourrait -il m’expliquer ? Merci d’avance 🙂
@Helloxabricot: tu colles les brushes dans C/programmes files/Adobe/photoshop CS(4ou5 selon ta version)/Preset/Brushes 😎
désolé mai je n’arrive toujours pas à faire toutes les petites formes (63) sur le deuxième calque, à part quelques dans les cheveux et sur la surface
désole, mais je n’arrive pas à utiliser l’outil tampon sur le deuxième calque à part sur la surface des cheveux
Bonjour Grafolog, je dois dire qu’avant de débarquer à ton site,toutes les créations que je faisais, je les faisais à chaque fois avec un tuto’, et je n’avais aucune inspiration ou imagination… “Mais ça, c’était avant” (xD, +1 à celui qui trouve la référence) xD..
Maintenant, et en suivant tes tutoriels, j’arrive vraiment à visualiser des compositions dans ma tête grâce à toutes les techniques que j’ai apprise ici, merci à toi,mec !!
Je voulais juste te demander, si l’arrière plan utilisé ici, pouvait être télécharger, ou est-ce que ça été fait avec cette image ?!
Bonjour, @Jutsu15 merci pour ton compliment et pour l’arrière plan il a été pris avec l’image ou c’est un montage mais malheureusement il n’est pas téléchargeable
Merci et très bonne continuation
Bonjour grafolog,
Mercipour la qualité de tes tutos, je voulais te demander , je n’arrive pas à telecharger le pack de départ, c’est normal ?
slt
ma crea. avec comme model “nephania”
http://www.imagup.com/data/11105861…
thx u
p999
Merci beaucoup, mais ce que je voulais dire c’est que le lien de départ pour telecharger le pack contenant l’image de départ , les brosses et textures semble mort.
Encore bravo pour l’excellent taf que tu fais et pour tes tutos dont je ne me lasse pas . 🙂
Merci beaucoup, mais ce que je voulais dire c’est que le lien de départ pour telecharger le pack contenant l’image de départ , les brosses et textures semble mort.
Encore bravo pour l’excellent taf que tu fais et pour tes tutos dont je ne me lasse pas . 🙂
De qui est le tuto ?
Très bon ce tuto rapide et efficace 1 heure la dessus et très bon résultat!
Genial ! Je partage ca sur facebook. j’ajoute votre blog à mes favoris. bonne continuation.